Android实现网易云音乐的旋转专辑View
本文实例为大家分享了Android实现网易云音乐的旋转专辑View,供大家参考,具体内容如下
一.前言
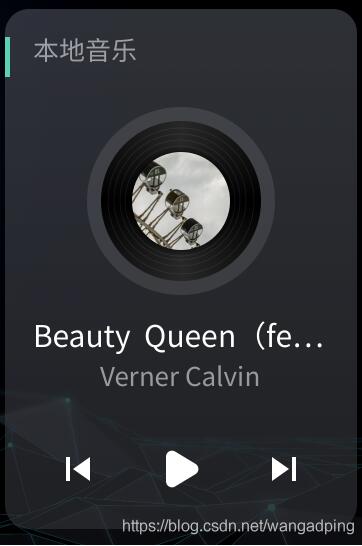
最近做过 类似网易云音乐专辑唱片的效果,这里记录下开发思路,仅供参考。但需求不完全与网易云音乐一样,这个只有图片会旋转(网易云是整个磁盘都会旋转),没有唱片机械臂。

二.思路
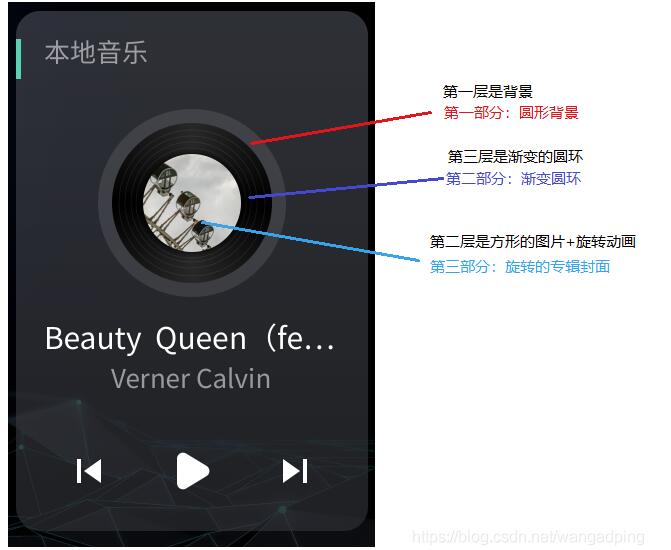
如下图,我这里是分为 圆形背景+旋转的方形图片+渐变圆环

三.关键代码
1. 圆形背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="1dp"
android:height="1dp" />
<solid android:color="#1AFFFFFF" />
</shape>
2.旋转的方形图片
// 设置旋转动画(属性动画)
private void init(Context context) {
View.inflate(context, R.layout.view_rotate_album, this);
ivAlbumPic = (ImageView) findViewById(R.id.view_pic);
animator = ObjectAnimator.ofFloat(ivAlbumPic, "rotation", 0.0F, 360.0F);
animator.setDuration(10 * 1000);
animator.setInterpolator(new LinearInterpolator());
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.setRepeatMode(ValueAnimator.RESTART);
setPlaying(true);
}
// 更新播放状态
public void setPlaying(boolean isPlaying) {
Log.d(TAG, "update RotateAlbumView: isPlaying = " + isPlaying);
if (isPlaying) {
if (!animator.isRunning()) {
animator.start();
} else {
animator.resume();
}
} else {
if (!animator.isStarted() || !animator.isRunning()) {
animator.cancel();
}
animator.pause();
}
}
3.渐变圆环
public class WidgetAlbumBgView extends View {
private Paint paint;
// 圆环半径
private int ringWidth;
// 渐变色
private int[] colors;
private SweepGradient gradient;
// 圆线距圆环内边的距离
private int[] ringLinesMarginOut = {
dp2px(3.78F),
dp2px(7.03F),
dp2px(10.27F),
dp2px(12.97F)
};
// 圆线高度
private int ringLineWidth;
public WidgetAlbumBgView(Context context) {
this(context, null);
}
public WidgetAlbumBgView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public WidgetAlbumBgView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeCap(Paint.Cap.ROUND);
colors = new int[]{getColor(R.color.widget_album_ring_color1), getColor(R.color.widget_album_ring_color2),
getColor(R.color.widget_album_ring_color1), getColor(R.color.widget_album_ring_color2),
getColor(R.color.widget_album_ring_color1)};
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.WidgetAlbumBgView);
ringWidth = (int) typedArray.getDimension(R.styleable.WidgetAlbumBgView_ring_width, getResources().getDimension(R.dimen.widget_album_ring_width));
ringLineWidth = (int) typedArray.getDimension(R.styleable.WidgetAlbumBgView_ring_line_width, getResources().getDimension(R.dimen.widget_album_ring_line_width));
typedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setStrokeWidth(ringWidth);
paint.setColor(getColor(R.color.widget_album_ring_color1));
if (gradient == null) {
gradient = new SweepGradient(getWidth() * 0.5F, getHeight() * 0.5F, colors, new float[]{
0F, 0.25F, 0.5F, 0.75F, 1F
});
}
paint.setShader(gradient);
// 画圆环
canvas.drawCircle(getWidth() * 0.5F, getHeight() * 0.5F, (getWidth() - ringWidth) * 0.5F, paint);
paint.setShader(null);
paint.setStrokeWidth(ringLineWidth);
paint.setColor(getColor(R.color.widget_album_ring_line_color));
// 画圆线
for (int marginOut : ringLinesMarginOut) {
canvas.drawCircle(getWidth() * 0.5F, getHeight() * 0.5F, getWidth() * 0.5F - marginOut - ringLineWidth * 0.5F, paint);
}
}
}
4.整体布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="@dimen/widget_album_size_vertical"
android:layout_height="@dimen/widget_album_size_vertical"
android:background="@drawable/rotate_album_bg">
<ImageView
android:id="@+id/view_pic"
android:layout_width="@dimen/widget_album_pic_size"
android:layout_height="@dimen/widget_album_pic_size"
android:layout_centerInParent="true"
android:scaleType="centerInside"
android:src="@mipmap/ic_qifenle" />
<com.example.musicalbumview.view.WidgetAlbumBgView
android:layout_width="86.49dp"
android:layout_height="86.49dp"
android:layout_centerInParent="true" />
</RelativeLayout>
四.github地址
点击链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现网易云音乐的旋转专辑View 的全部内容, 来源链接: utcz.com/p/243131.html







