Android图像切换器imageSwitcher的实例应用
图像切换器(ImageSwitcher),用于实现类似于windows操作系统下的windows照片查看器中的上一张 下一张切换图片的功能,在使用ImageSwitcher时,必须实现ViewSwitcher.ViewFactory接口,并通过makeView()方法来创建显示图片的ImageView。makeView()方法将返回一个显示图片的imageView。再使用图像切换器时,还有一个方法非常重要,那就是setImageResource()方法,该方法用于指定要在ImageSwitcher中显示的图片资源。
下面通过一个具体的实例来说明图像切换器用法
activity_main.java
package com.example.su446;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
//声明并初始化一个保存要显示图像id的数组
private int[]imageId={R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,
R.drawable.img05,R.drawable.img06,R.drawable.img07,R.drawable.img08,R.drawable.img09};
private int index=0;//显示图像的索引
private ImageSwitcher imageSwitcher;//声明一个图像切换器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageSwitcher=(ImageSwitcher)findViewById(R.id.imageSwitcher1);
//设置淡入动画
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
//设置淡出动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
return imageView;
}
});
imageSwitcher.setImageResource(imageId[index]);//显示默认的图片
Button up=(Button)findViewById(R.id.button1);
Button down=(Button)findViewById(R.id.button2);
up.setOnClickListener(new OnClickListener() {//为上一张添加事件监听器
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(index>0)
index--;
else
index=imageId.length-1;
imageSwitcher.setImageResource(imageId[index]);
}
});
down.setOnClickListener(new OnClickListener() {//为下一张添加事件监听器
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(index<imageId.length-1)
index++;
else
index=0;
imageSwitcher.setImageResource(imageId[index]);
}
});
}
}
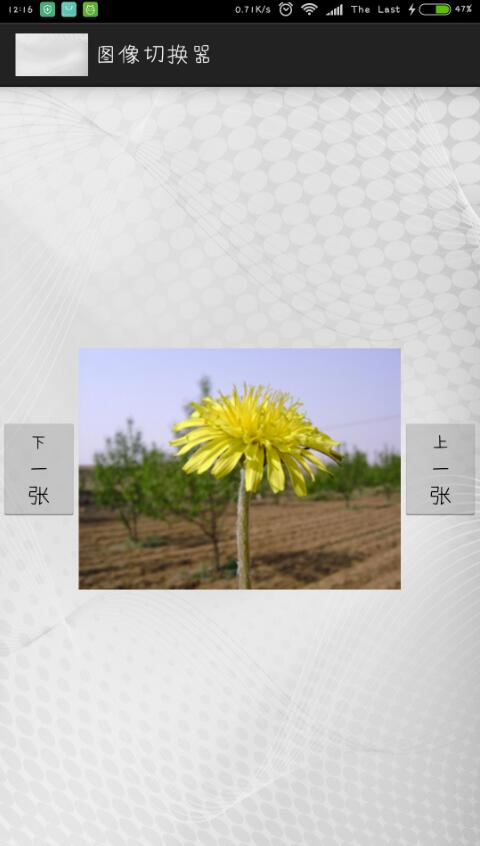
这里是运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android图像切换器imageSwitcher的实例应用 的全部内容, 来源链接: utcz.com/p/243081.html







