Android实现带圆环的圆形头像
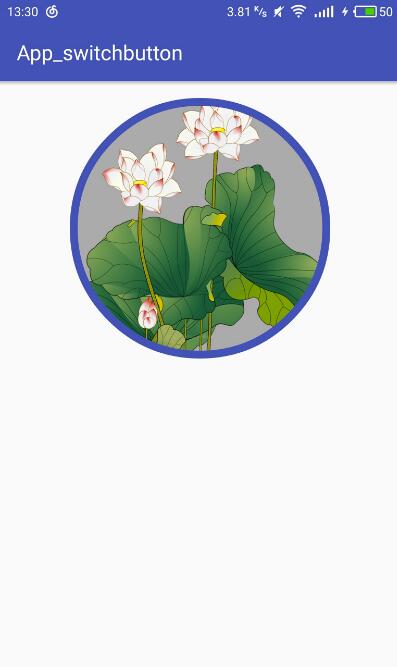
在最近写的一个天气APP中用到了圆形头像这样的一个样式,中间是圆形的头像(被圆形切割的图片),周围是一个带颜色的圆环。如下图所示,今天就来说一所它的实现过程。

它的实现也不是特别困难,其实就是用到了BitmapShader这个用法,然后包装成一个paint,最后画出一个圆。
1>实现一个Paint画出以圆形背景的圆。
2>以同样的圆形画出一个稍微小一点的圆,作为它的有色圆环。(此圆和上一个圆颜色不同)。
3>用BitmapShader实现一个新的圆,和第二个圆的大小圆心一致。
(BitmapShader只能在onDraw中实现,在其他外部无法实现)
具体代码如下:
1、界面代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_circle_weather"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app_switchbutton.CircleWeatherActivity">
<com.example.app_switchbutton.CircleWeather
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/circleWeather"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
2、逻辑java代码:
package com.example.app_switchbutton;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by 尽途 on 2017/5/12.
*/
public class CircleWeather extends View {
private int widthSize;
private int heightSize;
private Paint mpaint1,mpaint2,mpaint3;
private Bitmap mbitmap;
private BitmapShader mbitmapshader;
public CircleWeather(Context context){
super(context);
initView();
}
public CircleWeather(Context context, AttributeSet attributeSet){
super(context,attributeSet);
initView();
}
private void initView(){
mpaint1=new Paint();
mpaint2=new Paint();
mpaint3=new Paint();
mpaint2.setStyle(Paint.Style.FILL);
mpaint3.setStyle(Paint.Style.FILL);
mpaint2.setAntiAlias(true);
mpaint3.setAntiAlias(true);
mpaint2.setColor(getResources().getColor(R.color.colorPrimary));
mpaint3.setColor(getResources().getColor(R.color.colorGray));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
widthSize=MeasureSpec.getSize(widthMeasureSpec);
heightSize=widthSize;
setMeasuredDimension(widthSize,heightSize);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
@Override
protected void onDraw(Canvas canvas) {
mbitmap= BitmapFactory.decodeResource(getResources(),R.drawable.hehua);//bitmapshader只能在onDraw中实现在外部不可以
int BitmapWidthSize=mbitmap.getWidth();
int BitmapHeightSize=mbitmap.getHeight();
float scale=(float)widthSize/Math.min(BitmapHeightSize,BitmapWidthSize);//获取最为合适的尺寸
Matrix matrix=new Matrix();
matrix.setScale(scale,scale);
Bitmap bitmap=Bitmap.createBitmap(mbitmap,0,0,BitmapWidthSize,BitmapHeightSize,matrix,true);
mbitmapshader=new BitmapShader(bitmap, Shader.TileMode.CLAMP,Shader.TileMode.CLAMP);
mpaint1.setShader(mbitmapshader);
canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.5f,mpaint2);
canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.47f,mpaint3);
canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.47f,mpaint1);
super.onDraw(canvas);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现带圆环的圆形头像 的全部内容, 来源链接: utcz.com/p/242924.html









