Android Activity向右滑动返回
向右滑动返回,对于屏幕过大的手机来说,在单手操作时,是一个不错的用户体验,用户不必再费力的或者用另一个手去点击屏幕左上角的返回按钮或者,手机右下角的返回按钮,轻轻向右滑动屏幕即可返回上一页,这个功能如今大部分APP都已经支持啦,你的APP支持了吗?
自己在网上百度了一些滑动返回的方法,有的是用的第三方控件如swipebackLayout但弊端过大如与自己自定义的一些控件冲突等,有的是通过判断手势监听但步骤相当繁琐,总之没有尽如人意的,本篇所讲的实现方法其实也是通过监听事件分发来实现的,但是步骤非常简单,且效果经本人不断测试也相当不错,接下来本人讲解下实现过程:
实现该功能需同时满足几个条件,并要考虑用户的操作意图,既要保证足够的灵敏度,不要出现向右滑动好多次还没返回上一页的情况,也不要出现本来是想上下滑动(斜着上下滑动)而非向右滑动返回,也被判断为向右滑动返回而结束了当前界面,那么我们需要满足:
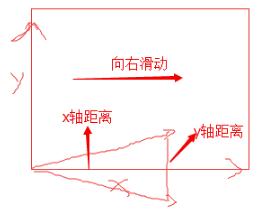
1.用户需向右滑动一段距离,且X轴距离>某一设定的值;
2.因为向右滑动时,不可能时严格的水平方向而不向Y轴偏移,所以向Y轴的偏移量不能超过某一设定的值,否则认为用户意图不是滑动返回而是上下滑动;

3.在测试过程中,如果用户意图是上下滑动时,那么手指在y轴移动速度(我们按每秒移动的像素值,可通过VelocityTracker类计算)非常大,通常在几千到过万,而在正常的水平滑动时,y轴的移动速度通常只有100左右,因此,我们需要判断的是,如果y轴上手指滑动速度超过某一设定值(本人将该值设置为了1000),则认为用户意图是上下滑动而非向右滑动返回;
好了,接下来我们便可自定义一个BaseActivity继承Activity,并在BaseActivity中重写事件分发dispatchTouchEvent,并记录手指按下,移动的距离及手指滑动速度,从而判断用户的意图,完整代码:
package com.kincai.store.ui;
import com.kincai.store.utils.LogTest;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.VelocityTracker;
/**
*
* @company KCS互联网有限公司
*
* @author kincai
*
* @description baseActivity
*
* @project Kincai_Store
*
* @package com.kincai.store.ui
*
* @time 2015-7-13 上午10:18:29
*
*/
public class BaseActivity extends Activity {
// 手指上下滑动时的最小速度
private static final int YSPEED_MIN = 1000;
// 手指向右滑动时的最小距离
private static final int XDISTANCE_MIN = 50;
// 手指向上滑或下滑时的最小距离
private static final int YDISTANCE_MIN = 66;
private static final String TAG = "BaseActivity";
// 记录手指按下时的横坐标。
private float xDown;
// 记录手指按下时的纵坐标。
private float yDown;
// 记录手指移动时的横坐标。
private float xMove;
// 记录手指移动时的纵坐标。
private float yMove;
// 用于计算手指滑动的速度。
private VelocityTracker mVelocityTracker;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
LogTest.LogMsg(TAG, "BaseActivity-onCreate");
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
createVelocityTracker(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
xDown = event.getRawX();
yDown = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
xMove = event.getRawX();
yMove = event.getRawY();
// 滑动的距离
int distanceX = (int) (xMove - xDown);
int distanceY = (int) (yMove - yDown);
// 获取顺时速度
int ySpeed = getScrollVelocity();
// 关闭Activity需满足以下条件:
// 1.x轴滑动的距离>XDISTANCE_MIN
// 2.y轴滑动的距离在YDISTANCE_MIN范围内
// 3.y轴上(即上下滑动的速度)<XSPEED_MIN,如果大于,则认为用户意图是在上下滑动而非左滑结束Activity
if (distanceX > XDISTANCE_MIN
&& (distanceY < YDISTANCE_MIN && distanceY > -YDISTANCE_MIN)
&& ySpeed < YSPEED_MIN) {
finish();
}
break;
case MotionEvent.ACTION_UP:
recycleVelocityTracker();
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
/**
* 创建VelocityTracker对象,并将触摸界面的滑动事件加入到VelocityTracker当中。
*
* @param event
*
*/
private void createVelocityTracker(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 回收VelocityTracker对象。
*/
private void recycleVelocityTracker() {
mVelocityTracker.recycle();
mVelocityTracker = null;
}
/**
*
* @return 滑动速度,以每秒钟移动了多少像素值为单位。
*/
private int getScrollVelocity() {
//1000速度
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getYVelocity();
return Math.abs(velocity);
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
super.onStart();
LogTest.LogMsg(TAG, "BaseActivity-onStart");
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
LogTest.LogMsg(TAG, "BaseActivity-onResume");
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
LogTest.LogMsg(TAG, "BaseActivity-onPause");
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
LogTest.LogMsg(TAG, "BaseActivity-onDestroy");
}
}
程序activity想实现滑动返回功能的话 直接继承BaseActivity即可
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android Activity向右滑动返回 的全部内容, 来源链接: utcz.com/p/242832.html









