Android :okhttp+Springmvc文件解析器实现android向服务器上传照片
A.前言:为了解决安卓端向服务器上传照片的问题
1.获得相册权限,选取照片,取到照片的url
2.使用okhttp访问服务器并向服务器传照片
3.配置springmvc文件解析器
4.搭建服务器,获取数据保存照片
B.Android添加一个按钮和一个ImageView,设置它的点击事件,打开相册选择照片,解析得到照片的本机url,并把照片显示到ImageView里
添加权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.SET_WALLPAPER" />
导包:
compile 'com.squareup.okhttp3:okhttp:3.4.1'
按钮事件:打开相册选取照片 调用startActivityForResult();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button );w
image=(ImageView) findViewById(R.id.image);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");
startActivityForResult(intent, 100);
}
});
}
重写onActivityResult()方法解析照片获得url 覆给全局变量,并把照片显示到imageView。调用自定义的uploadImage(),向服务器发送数据
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case 100:
switch (resultCode) {
case RESULT_OK:
Uri uri = data.getData();
img_src = uri.getPath();//这是本机的图片路径
ContentResolver cr = this.getContentResolver();
try {
Bitmap bitmap = BitmapFactory.decodeStream(cr.openInputStream(uri));
/* 将Bitmap设定到ImageView */
image.setImageBitmap(bitmap);
String[] proj = {MediaStore.Images.Media.DATA};
CursorLoader loader = new CursorLoader(this, uri, proj, null, null, null);
Cursor cursor = loader.loadInBackground();
if (cursor != null) {
int column_index = cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA);
cursor.moveToFirst();
img_src = cursor.getString(column_index);//图片实际路径
}
cursor.close();
this.uploadImage();
} catch (FileNotFoundException e) {
Log.e("cwd", e.getMessage(), e);
}
break;
}
break;
}
}
实现uploadImage(),使用okhttp向服务器传数据
public void uploadImage() {
Log.d("cwd","uploadImage");
new Thread(new Runnable() {
@Override
public void run() {
File file=new File(img_src);
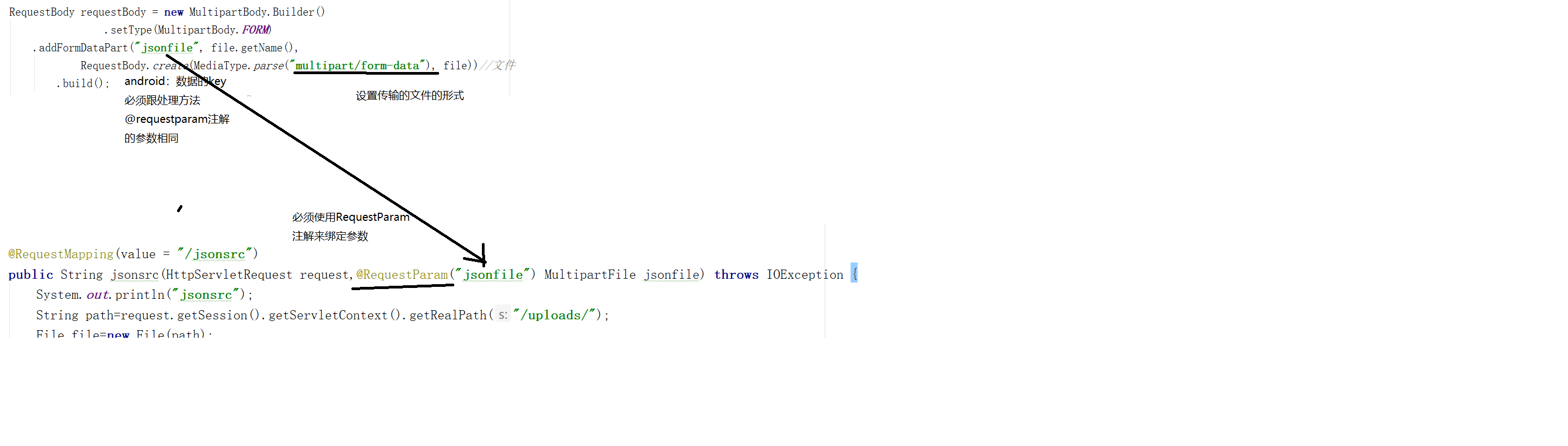
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("jsonfile", file.getName(),
RequestBody.create(MediaType.parse("multipart/form-data"), file))//文件
.build();
Request request = new Request.Builder()
.url("http://3i157k1732.qicp.vip/springmvc03/jsonsrc").post(requestBody)
.build();
OkHttpClient client=new OkHttpClient();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.d("cwd", "上传失败"+e.getLocalizedMessage());
}
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.d("cwd","上传成功"+response.body().string());
}
});
}
}).start();
}
C.服务器端,配置springmvc文件解析器,定义照片数据处理的方法
idea导包:
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.10.0</version>
</dependency>
在Springmvc的配置文件中配置文件解析器:注意 bean 的id必须为multipartResolver
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10485760"/>
</bean>
定义处理方法: 必须使用RequestParam来绑定参数,值为okhttp上传数据的key值
注意!!!

@RequestMapping(value = "/jsonsrc")
public String jsonsrc(HttpServletRequest request,@RequestParam("jsonfile") MultipartFile jsonfile) throws IOException {
System.out.println("jsonsrc");
String path=request.getSession().getServletContext().getRealPath("/uploads/");
File file=new File(path);
if(!file.exists()){
file.mkdir();
}
String filename=jsonfile.getOriginalFilename();
String uuid= UUID.randomUUID().toString().replace("-","");
filename=uuid+filename;
jsonfile.transferTo(new File(path,filename));
return "succes";
}
这样就完成了!!!
okhttp用来访问网络,可以拿数据,也可以向服务器传数据!
使用springmvc文件解析器,让我们不用去注重解析文件,只需要保存文件!
总结
到此这篇关于Android :okhttp+Springmvc文件解析器实现android向服务器上传照片的文章就介绍到这了,更多相关Android :okhttp+Springmvc文件解析器实现android向服务器上传照片内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Android :okhttp+Springmvc文件解析器实现android向服务器上传照片 的全部内容, 来源链接: utcz.com/p/242740.html









