Android Studio 实现九宫格功能
运行结果
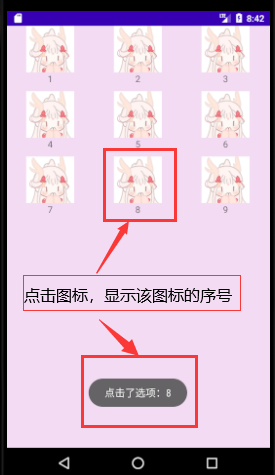
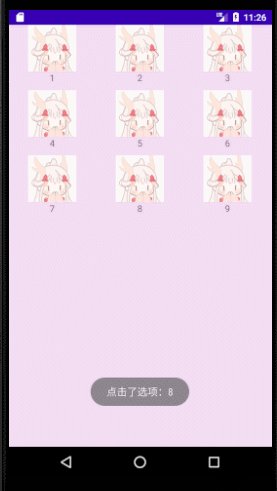
1.图

2.动图

九个图标是设置的,你也可以设置4 * 4 = 16都可以。
3.分享个GIF动图的.exe
链接: link.
代码activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/GridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:verticalSpacing="10dp"
android:columnWidth="90dp"
android:numColumns="3"
android:stretchMode="columnWidth"
android:gravity="center"
android:background="#F3DCF3">
</GridView>
<!--
容器大小和父容器一样大:match_parent
每列之间的间距为27dp:android:verticalSpacing="27dp"
指定列宽为90dp:android:columnWidth="90dp"
每一行自动填充3个:android:numColumns="3"
空余的位置均分给列填充:android:stretchMode="columnWidth"
显示位置居中:android:gravity="center"
-->
</RelativeLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#F3DCF3">
<ImageView
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true">
</ImageView>
<TextView
android:id="@+id/ItemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_centerHorizontal="true" >
</TextView>
<!--
该控件设置在相对于父控件水平居中的位置:layout_centerHorizontal="true"
该控件位于@+id的下面:layout_below="@+id/ItemImage"
-->
</RelativeLayout>
MainActivity.java
package edu.hrbust.syoneninelayout;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends Activity {
// 调用活动
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 关联activity_main.xml 和 控件GridView
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.GridView);
// 构建ArrayList是HashMap格式,HashMap格式是<String,Object>
ArrayList<HashMap<String,Object>> meumList = new ArrayList<HashMap<String, Object>>();
// 向ArrayList填入数据 图片+i i设置为1~9,形成九宫格
for(int i = 1; i < 10; i++){
HashMap<String,Object> map = new HashMap<String, Object>();
//R.mipmap.ic_luminggai是关联的图片 我的图片在res的mipmap下面
map.put("ItemImage",R.mipmap.ic_luminggai);
map.put("ItemText",""+i);
meumList.add(map);
}
// 构建数据适配器
SimpleAdapter saItem = new SimpleAdapter(this,
meumList,
R.layout.item,
new String[]{"ItemImage","ItemText"},
new int[]{R.id.ItemImage,R.id.ItemText});
// 应用适配器
gridView.setAdapter(saItem);
gridView.setOnItemClickListener(
new OnItemClickListener() {
@SuppressLint("WrongConstant")
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
int index = arg2 + 1;
Toast.makeText(getApplicationContext(),"点击了选项:" + index,0).show();
}
}
);
}
}
源代码程序包
到此这篇关于Android Studio 实现九宫格功能的文章就介绍到这了,更多相关android studio九宫格内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Android Studio 实现九宫格功能 的全部内容, 来源链接: utcz.com/p/242709.html









