Android仿微信键盘切换效果
Android 仿微信的键盘切换(录音,表情,文字,其他),IM通讯,类似朋友圈只要涉及到文字等相关的app都会要涉及到键盘的处理,今天就给大家分享一下Android 仿微信的键盘切换。
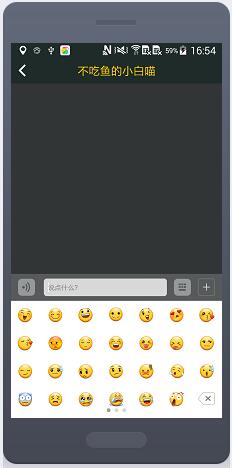
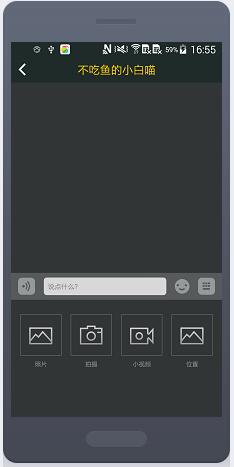
效果图如下:




Android 仿微信的键盘切换,实现了录音、表情、其他和软键盘显示之间的切换,其中解决了很多博客介绍的键盘切换时,软键盘显示切换到表情(其他)时,出现屏幕晃动的情况,以及点击和滑动键盘显示区域外时,软键盘隐藏的功能等,废话不多说直接上代码,以供大家参考:
xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearlayout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/M323535"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".ui.activity.ChatActivity">
<RelativeLayout
android:id="@+id/layout_title"
android:layout_width="match_parent"
android:layout_height="@dimen/dp44"
android:background="@color/title_bar"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_finish"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/dp3"
android:layout_marginStart="@dimen/dp3"
android:background="@drawable/select_image_finsh"
android:contentDescription="@null" />
<TextView
android:id="@+id/txt_finish"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_toEndOf="@+id/img_finish"
android:layout_toRightOf="@+id/img_finish"
android:gravity="center"
android:text="@string/img_finish"
android:textColor="@drawable/text_selector"
android:textSize="18sp" />
<TextView
android:id="@+id/txt_im_object_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:clickable="false"
android:gravity="center"
android:textColor="@color/MFFCE00"
android:textSize="@dimen/sp20" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/keyboardListenRelativeLayout"
android:layout_below="@+id/layout_title">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null" />
<!--<com.motoband.ui.Voice.RecordButton-->
<!--android:id="@+id/btn_record"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_alignParentBottom="true"-->
<!--android:layout_centerHorizontal="true"-->
<!--/>-->
<!--//语音-->
<RelativeLayout
android:id="@+id/layout_voice"
android:layout_width="@dimen/dp200"
android:layout_height="@dimen/dp200"
android:layout_centerInParent="true"
android:visibility="gone">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/chat_window_backgroud"
android:contentDescription="@null" />
<ImageView
android:id="@+id/img_im_microphone_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp16"
android:background="@mipmap/im_microphone"
android:contentDescription="@null" />
<ImageView
android:id="@+id/img_im_microphone_sound_size"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_im_microphone_state"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp11"
android:background="@mipmap/chat_volume_06"
android:contentDescription="@null" />
<TextView
android:id="@+id/txt_im_microphone_show_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_im_microphone_sound_size"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp26"
android:contentDescription="@null"
android:text="@string/slide_to_cancel_sending"
android:textColor="@color/M3C3C3C"
android:textSize="@dimen/sp16" />
</RelativeLayout>
<!--<TextView-->
<!--android:id="@+id/txt_start"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="@dimen/dp44"-->
<!--android:background="@color/M44C494"-->
<!--android:text="播放语音"-->
<!--/>-->
</RelativeLayout>
<com.motoband.ui.view.KeyboardListenRelativeLayout
android:id="@+id/keyboardListenRelativeLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--发布评论-->
<LinearLayout
android:id="@+id/layout_release"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/M575A5B"
android:orientation="horizontal"
tools:ignore="UselessParent">
<ImageView
android:id="@+id/img_voice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="@dimen/dp12"
android:layout_marginStart="@dimen/dp12"
android:contentDescription="@null" />
<!--//文字 与录音-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<com.motoband.ui.view.MyEditText
android:id="@+id/txt_im_message"
android:layout_width="280dp"
android:layout_height="@dimen/dp30"
android:layout_gravity="center_vertical"
android:layout_marginBottom="@dimen/dp8"
android:layout_marginLeft="@dimen/dp15"
android:layout_marginStart="@dimen/dp15"
android:layout_marginTop="@dimen/dp8"
android:background="@drawable/shape_d8d8d8"
android:gravity="start|top"
android:hint="@string/say_some"
android:imeOptions="actionDone"
android:inputType="textMultiLine"
android:maxLines="6"
android:paddingBottom="@dimen/dp7"
android:paddingLeft="@dimen/dp7"
android:paddingRight="@dimen/dp7"
android:paddingTop="@dimen/dp7"
android:singleLine="false"
android:textColor="@color/M828282"
android:textColorHint="@color/M828282"
android:textCursorDrawable="@drawable/shape_cursor_color"
android:textSize="@dimen/sp12"
/>
<TextView
android:id="@+id/txt_record"
android:layout_width="match_parent"
android:layout_height="@dimen/dp30"
android:layout_marginBottom="@dimen/dp8"
android:layout_marginLeft="@dimen/dp15"
android:layout_marginStart="@dimen/dp15"
android:layout_marginTop="@dimen/dp8"
android:background="@drawable/shape_im_chat_voice_up"
android:gravity="center"
android:paddingBottom="@dimen/dp7"
android:paddingLeft="@dimen/dp7"
android:paddingRight="@dimen/dp7"
android:paddingTop="@dimen/dp7"
android:text="@string/txt_record"
android:visibility="gone" />
</RelativeLayout>
<ImageView
android:id="@+id/img_expression"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="@dimen/dp12"
android:layout_marginStart="@dimen/dp12"
android:contentDescription="@null" />
<ImageView
android:id="@+id/img_other"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginEnd="@dimen/dp12"
android:layout_marginLeft="@dimen/dp12"
android:layout_marginRight="@dimen/dp12"
android:layout_marginStart="@dimen/dp12"
android:contentDescription="@null" />
</LinearLayout>
<!--//表情-->
<RelativeLayout
android:id="@+id/layout_expression"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/layout_release"
android:background="@color/MFFFFFF"
android:visibility="gone">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="180dp" />
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="@dimen/dp10"
android:background="@color/MFFFFFF"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:paddingLeft="@dimen/dp20"
android:paddingRight="@dimen/dp20" />
</RelativeLayout>
<!--//其他 照片 拍摄 小视频 位置-->
<RelativeLayout
android:id="@+id/layout_other"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/layout_release"
android:background="@color/M323535"
android:visibility="gone">
<LinearLayout
android:id="@+id/layout_other_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp25"
android:orientation="horizontal">
<ImageView
android:id="@+id/im_chat_poto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp16"
android:layout_marginStart="@dimen/dp16"
android:background="@mipmap/im_chat_poto"
android:contentDescription="@null" />
<ImageView
android:id="@+id/im_chat_camera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp16"
android:layout_marginStart="@dimen/dp16"
android:background="@mipmap/im_chat_camera"
android:contentDescription="@null" />
<ImageView
android:id="@+id/im_chat_video"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp16"
android:layout_marginStart="@dimen/dp16"
android:background="@mipmap/im_chat_video"
android:contentDescription="@null" />
<ImageView
android:id="@+id/im_chat_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp16"
android:layout_marginStart="@dimen/dp16"
android:background="@mipmap/im_chat_poto"
android:contentDescription="@null" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/layout_other_item"
android:layout_marginEnd="@dimen/dp8"
android:layout_marginLeft="@dimen/dp8"
android:layout_marginRight="@dimen/dp8"
android:layout_marginStart="@dimen/dp8"
android:layout_marginTop="@dimen/dp7"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/newtype_photo"
android:textColor="@color/M969999"
android:textSize="@dimen/sp11" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/select_takephoto"
android:textColor="@color/M969999"
android:textSize="@dimen/sp11" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/newtype_video"
android:textColor="@color/M969999"
android:textSize="@dimen/sp11" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="@string/im_location"
android:textColor="@color/M969999"
android:textSize="@dimen/sp11" />
</LinearLayout>
<!--<ImageView-->
<!--android:id="@+id/img_bitmap"-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content" />-->
</RelativeLayout>
</RelativeLayout>
</ScrollView>
</com.motoband.ui.view.KeyboardListenRelativeLayout>
<!--//存放当前位置照片-->
<ScrollView
android:id="@+id/scrollView_location_bitmap"
android:layout_width="match_parent"
android:layout_height="340dp"
android:layout_marginTop="@dimen/dp800">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="340dp"
android:orientation="vertical"
tools:ignore="ScrollViewSize">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="203dp">
<com.amap.api.maps.MapView
android:id="@+id/map_location"
android:layout_width="match_parent"
android:layout_height="203dp"
android:layout_gravity="center" />
<ImageView
android:id="@+id/img_location_map"
android:layout_width="match_parent"
android:layout_height="203dp"
android:layout_gravity="center"
android:contentDescription="@null"
android:scaleType="centerCrop" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
xml布局中用到了自定义KeyboardListenRelativeLayout(判断软键盘显示和隐藏的自定义控件)
package com.motoband.ui.view;
/**
* Created by admin on 2016/4/22.
*/
import android.content.Context;
import android.util.AttributeSet;
import android.widget.RelativeLayout;
/**
* @author madreain
*/
public class KeyboardListenRelativeLayout extends RelativeLayout {
private static final String TAG = KeyboardListenRelativeLayout.class.getSimpleName();
public static final byte KEYBOARD_STATE_SHOW = -3;
public static final byte KEYBOARD_STATE_HIDE = -2;
public static final byte KEYBOARD_STATE_INIT = -1;
private boolean mHasInit = false;
private boolean mHasKeyboard = false;
private int mHeight;
private IOnKeyboardStateChangedListener onKeyboardStateChangedListener;
public KeyboardListenRelativeLayout(Context context) {
super(context);
}
public KeyboardListenRelativeLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public KeyboardListenRelativeLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setOnKeyboardStateChangedListener(IOnKeyboardStateChangedListener onKeyboardStateChangedListener) {
this.onKeyboardStateChangedListener = onKeyboardStateChangedListener;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if(!mHasInit) {
mHasInit = true;
mHeight = b;
if(onKeyboardStateChangedListener != null) {
onKeyboardStateChangedListener.onKeyboardStateChanged(KEYBOARD_STATE_INIT);
}
} else {
mHeight = mHeight < b ? b : mHeight;
}
if(mHasInit && mHeight > b) {
mHasKeyboard = true;
if(onKeyboardStateChangedListener != null) {
onKeyboardStateChangedListener.onKeyboardStateChanged(KEYBOARD_STATE_SHOW);
}
}
if(mHasInit && mHasKeyboard && mHeight == b) {
mHasKeyboard = false;
if(onKeyboardStateChangedListener != null) {
onKeyboardStateChangedListener.onKeyboardStateChanged(KEYBOARD_STATE_HIDE);
}
}
}
public interface IOnKeyboardStateChangedListener {
public void onKeyboardStateChanged(int state);
}
}
下面直接步入正题来介绍代码中实现的键盘切换:
package com.motoband.ui.activity;
import android.Manifest;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.PixelFormat;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.net.Uri;
import android.os.Environment;
import android.os.PowerManager;
import android.os.SystemClock;
import android.provider.MediaStore;
import android.support.v4.app.ActivityCompat;
import android.support.v4.content.ContextCompat;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import android.widget.Toast;
import com.amap.api.location.AMapLocation;
import com.amap.api.location.AMapLocationClient;
import com.amap.api.location.AMapLocationClientOption;
import com.amap.api.location.AMapLocationListener;
import com.amap.api.maps.AMap;
import com.amap.api.maps.AMapOptions;
import com.amap.api.maps.CameraUpdateFactory;
import com.amap.api.maps.LocationSource;
import com.amap.api.maps.MapView;
import com.amap.api.maps.UiSettings;
import com.amap.api.maps.model.BitmapDescriptorFactory;
import com.amap.api.maps.model.CameraPosition;
import com.amap.api.maps.model.LatLng;
import com.amap.api.maps.model.MyLocationStyle;
import com.amap.api.services.core.LatLonPoint;
import com.amap.api.services.geocoder.GeocodeResult;
import com.amap.api.services.geocoder.GeocodeSearch;
import com.amap.api.services.geocoder.RegeocodeQuery;
import com.amap.api.services.geocoder.RegeocodeResult;
import com.motoband.R;
import com.motoband.core.manager.LoginManager;
import com.motoband.core.manager.MBUserManager;
import com.motoband.core.model.MBUserModel;
import com.motoband.core.utils.MBUtil;
import com.motoband.mbcamera.camera.CameraConstants;
import com.motoband.ui.Voice.AudioRecorder;
import com.motoband.ui.Voice.RecordButton;
import com.motoband.ui.manager.PixelOrdpManager;
import com.motoband.ui.manager.SoftKeyboardManager;
import com.motoband.ui.manager.StatusBarManager;
import com.motoband.ui.view.KeyboardListenRelativeLayout;
import com.motoband.ui.view.MyEditText;
import com.motoband.ui.view.MyGridView;
import com.motoband.widget.RoundImageView;
import com.squareup.picasso.Picasso;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Locale;
public class ChatActivity extends AppCompatActivity implements LocationSource,AMapLocationListener,GeocodeSearch.OnGeocodeSearchListener {
private Intent intent;
private MBUserModel mbUserModel;
private MBUserModel meMBUserModel;
//聊天对象
private TextView txt_im_object_name;
private ListView listView;
// private ChatAdapter chatAdapter;
//信息内容
private MyEditText txt_im_message;
//键盘
//最外层判断软键盘是否弹出的
private KeyboardListenRelativeLayout keyboardListenRelativeLayout;
//语音
private ImageView img_voice;
//录音
private TextView txt_record;
private RelativeLayout layout_voice;
private ImageView img_im_microphone_state;
private ImageView img_im_microphone_sound_size;
private TextView txt_im_microphone_show_text;
//表情
private ImageView img_expression;
//其他 照片 拍摄 小视频 位置
private ImageView img_other;
//其他的显示
private RelativeLayout layout_other;
//照片
private ImageView im_chat_poto;
// 拍摄
private ImageView im_chat_camera;
//照片路径
private String picStringUrl;
// 小视频
private ImageView im_chat_video;
// 位置
private ImageView im_chat_location;
//位置的照片 //地图
private ScrollView scrollView_location_bitmap;
private MapView mapView;//骑行地图 TextureMapView
private AMap aMap;//骑行地图
private ImageView img_location_map;
//定位
private AMapLocationClient mLocationClient;
private LocationSource.OnLocationChangedListener mListener;
private LatLonPoint latLonPoint;
private GeocodeSearch geocodeSearch;
//获取的当前位置
private LocationManager locationManager;
private String locationProvider;
Location location;
//经纬度
private double latitude;
private double longitude;
//判断是点击的还是移动地图的 false 移动地图 true 点击
private boolean isFirst=false;
private boolean isShowMoveLocationCenter=true;
// 获取当前地图中心点的坐标
LatLng mTarget;
//地图中心点当前的具体位置
// private LatLng currentlatLng;
private String currentSpecificPosition;
// private ImageView img_bitmap;
//语音
private boolean isShowVoice = false;
//表情
private boolean isShowExpressionViewpager = false;
//其他
private boolean isShowOther = false;
private RelativeLayout layout_expression;
private ViewPager viewPager;
private ViewPagerAdapter viewPagerAdapter;
private List<View> viewsList;
/**
* 将小圆点的图片用数组表示
*/
private ImageView[] imageViews;
//包裹小圆点的LinearLayout
private LinearLayout viewPoints;
private ImageView imageView;
//第一组表情
private MyGridView myGridViewExpresionOne;
ArrayList<Integer> unicodeOne = new ArrayList<Integer>();
//第二组表情
private MyGridView myGridViewExpresionTwo;
ArrayList<Integer> unicodeTwo = new ArrayList<Integer>();
//第三组表情
private MyGridView myGridViewExpresionThere;
ArrayList<Integer> unicodeThere = new ArrayList<Integer>();
private GridAdapter gridAdapter;
//当前选择的是录音 表情 其他 并且显示 1 2 3
private int currentSelect = 0;
// RecordButton button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chat);
//在进入有VideoView界面的Activity时会出现闪黑屏的情况(如论视频是否播放):
getWindow().setFormat(PixelFormat.TRANSLUCENT);
//状态栏颜色的设置
RelativeLayout linearLayout = (RelativeLayout) findViewById(R.id.linearlayout_main);
StatusBarManager.SetStatusBar(getWindow(), this, getResources(), "#1F2B29", linearLayout);
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN);
initMap(savedInstanceState);
initView();
initData();
initListener();
// button = (RecordButton) findViewById(R.id.btn_record);
// button.setAudioRecord(new AudioRecorder());
// button.setRecordListener(new RecordButton.RecordListener() {
// @Override
// public void recordEnd(String filePath) {
//
//
// }
// });
}
private void initView() {
// img_bitmap= (ImageView) findViewById(R.id.img_bitmap);
listView = (ListView) findViewById(R.id.listView);
txt_im_object_name = (TextView) findViewById(R.id.txt_im_object_name);
//说点什么
txt_im_message = (MyEditText) findViewById(R.id.txt_im_message);
txt_im_message.setSelection(txt_im_message.getText().length());
//录音
txt_record = (TextView) findViewById(R.id.txt_record);
//录音显示的控件
initVoice();
// wakeLock = ((PowerManager) getSystemService(Context.POWER_SERVICE))
// .newWakeLock(PowerManager.SCREEN_DIM_WAKE_LOCK, "demo");
//键盘
initKeyboard();
}
//录音显示的控件
private void initVoice() {
layout_voice = (RelativeLayout) findViewById(R.id.layout_voice);
img_im_microphone_state = (ImageView) findViewById(R.id.img_im_microphone_state);
img_im_microphone_sound_size = (ImageView) findViewById(R.id.img_im_microphone_sound_size);
txt_im_microphone_show_text = (TextView) findViewById(R.id.txt_im_microphone_show_text);
}
private void initKeyboard() {
//输入框栏 用来判断软键盘是否弹出
keyboardListenRelativeLayout = (KeyboardListenRelativeLayout) findViewById(R.id.keyboardListenRelativeLayout);
layout_expression = (RelativeLayout) findViewById(R.id.layout_expression);
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPoints = (LinearLayout) findViewById(R.id.viewGroup);
img_voice = (ImageView) findViewById(R.id.img_voice);
img_expression = (ImageView) findViewById(R.id.img_expression);
img_other = (ImageView) findViewById(R.id.img_other);
layout_other = (RelativeLayout) findViewById(R.id.layout_other);
//照片
im_chat_poto = (ImageView) findViewById(R.id.im_chat_poto);
// 拍摄
im_chat_camera = (ImageView) findViewById(R.id.im_chat_camera);
// 小视频
im_chat_video = (ImageView) findViewById(R.id.im_chat_video);
// 位置
im_chat_location = (ImageView) findViewById(R.id.im_chat_location);
//宽度高度适配 6
WindowManager wm = ChatActivity.this.getWindowManager();
int width = wm.getDefaultDisplay().getWidth();
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
layoutParams.width = (width - PixelOrdpManager.dip2px(getBaseContext(), 16 * 5)) / 4;
layoutParams.height = (width - PixelOrdpManager.dip2px(getBaseContext(), 16 * 5)) / 4;
layoutParams.leftMargin = PixelOrdpManager.dip2px(getBaseContext(), 16);
im_chat_poto.setLayoutParams(layoutParams);
im_chat_camera.setLayoutParams(layoutParams);
im_chat_video.setLayoutParams(layoutParams);
im_chat_location.setLayoutParams(layoutParams);
//加载表情的
initViewPager();
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
}
private void initData() {
intent = getIntent();
if (intent.getSerializableExtra("mbUserModel") != null) {
mbUserModel = (MBUserModel) intent.getSerializableExtra("mbUserModel");
meMBUserModel= MBUserManager.getInstance().getMBUser(LoginManager.userid);
txt_im_object_name.setText(mbUserModel.getNickname());
// chatAdapter = new ChatAdapter();
// listView.setAdapter(chatAdapter);
}
}
private void initListener() {
//返回
findViewById(R.id.img_finish).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SoftKeyboardManager.HideSoftKeyboard(v);
finish();
}
});
//键盘的点击事件
initKeyboardListener();
// //播放语音
// findViewById(R.id.txt_start).setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
//
// mPlayer = new MediaPlayer();
// try{
// mPlayer.setDataSource(FileName);
// mPlayer.prepare();
// mPlayer.start();
// }catch(IOException e){
// Log.e("ChatActivity","播放失败");
// }
//
// }
// });
}
/**
* 检测Sdcard是否存在
*
* @return
*/
public static boolean isExitsSdcard() {
if (android.os.Environment.getExternalStorageState().equals(android.os.Environment.MEDIA_MOUNTED))
return true;
else
return false;
}
// private PowerManager.WakeLock wakeLock;
/**
* 按住说话listener
*/
//语音操作对象
private MediaPlayer mPlayer = null;
private MediaRecorder mRecorder = null;
//语音文件保存路径
private String FileName = null;
class PressToSpeakListen implements View.OnTouchListener {
@SuppressLint({"ClickableViewAccessibility", "Wakelock"})
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//语音的显示
layout_voice.setVisibility(View.VISIBLE);
//语音按钮点下
txt_record.setText("松开结束");
txt_record.setBackgroundResource(R.drawable.shape_im_chat_voice_down);
if (!isExitsSdcard()) {
Toast.makeText(ChatActivity.this, "发送语音需要sdcard支持!",
Toast.LENGTH_SHORT).show();
return false;
}
// try {
// v.setPressed(true);
//// wakeLock.acquire();
//// if (VoicePlayClickListener.isPlaying)
//// VoicePlayClickListener.currentPlayListener
//// .stopPlayVoice();
//// recordingContainer.setVisibility(View.VISIBLE);
//// recordingHint
//// .setText(getString(R.string.move_up_to_cancel));
//// recordingHint.setBackgroundColor(Color.TRANSPARENT);
//// voiceRecorder.startRecording(null, toChatUsername,
//// getApplicationContext());
// } catch (Exception e) {
// e.printStackTrace();
// v.setPressed(false);
//// if (wakeLock.isHeld())
//// wakeLock.release();
//// if (voiceRecorder != null)
//// voiceRecorder.discardRecording();
//// recordingContainer.setVisibility(View.INVISIBLE);
//// Toast.makeText(ChatActivity.this, R.string.recoding_fail,
//// Toast.LENGTH_SHORT).show();
// return false;
// }
//设置sdcard的路径
FileName = Environment.getExternalStorageDirectory().getAbsolutePath();
FileName += "/audiorecordtest.3gp";
mRecorder = new MediaRecorder();
mRecorder.setAudioSource(MediaRecorder.AudioSource.MIC);
mRecorder.setOutputFormat(MediaRecorder.OutputFormat.THREE_GPP);
mRecorder.setOutputFile(FileName);
mRecorder.setAudioEncoder(MediaRecorder.AudioEncoder.AMR_NB);
try {
mRecorder.prepare();
} catch (IOException e) {
Log.e("ChatActivity", "prepare() failed");
}
mRecorder.start();
return true;
case MotionEvent.ACTION_MOVE: {
if (event.getY() < 0) {
txt_im_microphone_show_text.setText("松指取消发送");
// txt_record.setText("松开结束");
// txt_record.setBackgroundResource(R.drawable.shape_im_chat_voice_down);
} else {
txt_im_microphone_show_text.setText("上滑取消发送");
// txt_record.setText("按住说话");
// txt_record.setBackgroundResource(R.drawable.shape_im_chat_voice_up);
}
return true;
}
case MotionEvent.ACTION_UP:
//语音的显示
layout_voice.setVisibility(View.GONE);
//语音按钮点下
txt_record.setText("按住说话");
txt_record.setBackgroundResource(R.drawable.shape_im_chat_voice_up);
// v.setPressed(false);
//// recordingContainer.setVisibility(View.INVISIBLE);
//// if (wakeLock.isHeld())
//// wakeLock.release();
// if (event.getY() < 0) {
// // discard the recorded audio.
//// voiceRecorder.discardRecording();
//
// } else {
// // stop recording and send voice file
//// try {
//// int length = voiceRecorder.stopRecoding();
//// if (length > 0) {
//// sendVoice(voiceRecorder.getVoiceFilePath(),
//// voiceRecorder
//// .getVoiceFileName(toChatUsername),
//// Integer.toString(length), false);
//// } else if (length == EMError.INVALID_FILE) {
//// Toast.makeText(getApplicationContext(), "无录音权限",
//// Toast.LENGTH_SHORT).show();
//// } else {
//// Toast.makeText(getApplicationContext(), "录音时间太短",
//// Toast.LENGTH_SHORT).show();
//// }
//// } catch (Exception e) {
//// e.printStackTrace();
//// Toast.makeText(ChatActivity.this, "发送失败,请检测服务器是否连接",
//// Toast.LENGTH_SHORT).show();
//// }
//
// }
mRecorder.stop();
mRecorder.release();
mRecorder = null;
return true;
default:
// recordingContainer.setVisibility(View.INVISIBLE);
// if (voiceRecorder != null)
// voiceRecorder.discardRecording();
return false;
}
}
}
private void initKeyboardListener() {
//录音的点击
txt_record.setOnTouchListener(new PressToSpeakListen());
//照片
im_chat_poto.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
startActivityForResult(intent, CameraConstants.REQUEST_PICK);
}
});
// 拍摄
im_chat_camera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!(ContextCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CAMERA) == PackageManager.PERMISSION_GRANTED)) {
ActivityCompat.requestPermissions(ChatActivity.this, new String[]{Manifest.permission.CAMERA}, REQUEST_CODE_CAMERA_PERMISSION);
} else {
startCamera();
}
}
});
// 小视频
im_chat_video.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
// 位置
im_chat_location.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
aMap.getMapScreenShot(new AMap.OnMapScreenShotListener() {
@Override
public void onMapScreenShot(Bitmap bitmap) {
img_location_map.setImageBitmap(bitmap);
SystemClock.sleep(100);
runOnUiThread(new Runnable() {
@Override
public void run() {
//照片
Bitmap bitmapFinish = getBitmapByView(scrollView_location_bitmap);
//照片路径
String filePath = savePic(bitmapFinish);
//经纬度 latitude; longitude;
//位置的描述 currentSpecificPosition
// img_bitmap.setImageBitmap(bitmapFinish);
Log.d("ChatActivity", filePath);
Log.d("ChatActivity", "latitude:" + latitude);
Log.d("ChatActivity", "longitude:" + longitude);
Log.d("ChatActivity", currentSpecificPosition);
// TODO: 2016/8/13 位置的信息
}
});
}
@Override
public void onMapScreenShot(Bitmap bitmap, int i) {
}
});
}
});
//键盘上边区域被点击键盘收回
listView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
currentSelect = 0;
SoftKeyboardManager.HideSoftKeyboard(v);
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
//表情 其他隐藏
layout_expression.setVisibility(View.GONE);
layout_other.setVisibility(View.GONE);
txt_im_message.setVisibility(View.VISIBLE);
txt_record.setVisibility(View.GONE);
return false;
}
});
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
currentSelect = 0;
SoftKeyboardManager.HideSoftKeyboard(view);
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
//表情 其他隐藏
layout_expression.setVisibility(View.GONE);
layout_other.setVisibility(View.GONE);
txt_im_message.setVisibility(View.VISIBLE);
txt_record.setVisibility(View.GONE);
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
});
//评论内容被点击时viewpager
txt_im_message.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
layout_expression.setVisibility(View.GONE);
isShowExpressionViewpager = false;
return false;
}
});
//录音
img_voice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isShowVoice == false) {
//显示键盘图标
img_voice.setImageResource(R.mipmap.im_chat_keyboard);
currentSelect = 1;
//显示录音
txt_record.setVisibility(View.VISIBLE);
//隐藏输入框
txt_im_message.setVisibility(View.GONE);
isShowVoice = true;
SoftKeyboardManager.HideSoftKeyboard(v);
} else if (isShowVoice == true) {
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
currentSelect = 0;
//隐藏录音
txt_record.setVisibility(View.GONE);
//显示输入框
txt_im_message.setVisibility(View.VISIBLE);
isShowVoice = false;
SoftKeyboardManager.ShowSoftKeyboard(v, ChatActivity.this);
}
//隐藏表情
layout_expression.setVisibility(View.GONE);
// 隐藏其他
layout_other.setVisibility(View.GONE);
// //显示录音图标
// img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
}
});
//表情按钮
img_expression.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//显示输入框
txt_im_message.setVisibility(View.VISIBLE);
if (isShowExpressionViewpager == true) {
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
currentSelect = 0;
//隐藏表情输入框
layout_expression.setVisibility(View.GONE);
isShowExpressionViewpager = false;
SoftKeyboardManager.ShowSoftKeyboard(v, ChatActivity.this);
} else {
//显示键盘图标
img_expression.setImageResource(R.mipmap.im_chat_keyboard);
currentSelect = 2;
//显示表情输入框
// layout_expression.setVisibility(View.VISIBLE);
new Thread(new Runnable() {
@Override
public void run() {
SystemClock.sleep(200);
runOnUiThread(new Runnable() {
@Override
public void run() {
layout_expression.setVisibility(View.VISIBLE);
}
});
}
}).start();
isShowExpressionViewpager = true;
SoftKeyboardManager.HideSoftKeyboard(v);
}
//隐藏录音
txt_record.setVisibility(View.GONE);
// 隐藏其他
layout_other.setVisibility(View.GONE);
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
// img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
}
});
//其他
img_other.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//显示输入框
txt_im_message.setVisibility(View.VISIBLE);
if (isShowOther == false) {
//显示键盘图标
img_other.setImageResource(R.mipmap.im_chat_keyboard);
currentSelect = 3;
//显示其他
// layout_other.setVisibility(View.VISIBLE);
new Thread(new Runnable() {
@Override
public void run() {
SystemClock.sleep(200);
runOnUiThread(new Runnable() {
@Override
public void run() {
layout_other.setVisibility(View.VISIBLE);
}
});
}
}).start();
isShowOther = true;
SoftKeyboardManager.HideSoftKeyboard(v);
} else if (isShowOther == true) {
//显示其他图标
img_other.setImageResource(R.mipmap.im_chat_add_normal);
currentSelect = 0;
//隐藏其他
layout_other.setVisibility(View.GONE);
isShowOther = false;
SoftKeyboardManager.ShowSoftKeyboard(v, ChatActivity.this);
}
//隐藏录音
txt_record.setVisibility(View.GONE);
// 隐藏表情
layout_expression.setVisibility(View.GONE);
//显示录音图标
img_voice.setImageResource(R.mipmap.im_chat_voice);
//显示表情图标
img_expression.setImageResource(R.mipmap.emoji_bw);
//显示其他图标
// img_other.setImageResource(R.mipmap.im_chat_add_normal);
}
});
//判断软键盘显示隐藏
keyboardListenRelativeLayout.setOnKeyboardStateChangedListener(new KeyboardListenRelativeLayout.IOnKeyboardStateChangedListener() {
@Override
public void onKeyboardStateChanged(int state) {
switch (state) {
case KeyboardListenRelativeLayout.KEYBOARD_STATE_HIDE://软键盘隐藏
if (currentSelect == 0) {
//没有点击 录音 表情 其他
txt_im_message.setVisibility(View.VISIBLE);
txt_record.setVisibility(View.GONE);
layout_expression.setVisibility(View.GONE);
layout_other.setVisibility(View.GONE);
//语音
isShowVoice = false;
//表情
isShowExpressionViewpager = false;
//其他
isShowOther = false;
} else if (currentSelect == 1) {
//点击录音
txt_im_message.setVisibility(View.GONE);
txt_record.setVisibility(View.VISIBLE);
layout_expression.setVisibility(View.GONE);
layout_other.setVisibility(View.GONE);
//语音
isShowVoice = false;
//表情
isShowExpressionViewpager = false;
//其他
isShowOther = false;
} else if (currentSelect == 2) {
//点击表情
txt_im_message.setVisibility(View.VISIBLE);
txt_record.setVisibility(View.GONE);
layout_expression.setVisibility(View.VISIBLE);
layout_other.setVisibility(View.GONE);
//表情
isShowExpressionViewpager = true;
//语音
isShowVoice = false;
//其他
isShowOther = false;
} else if (currentSelect == 3) {
//点击其他
txt_im_message.setVisibility(View.VISIBLE);
txt_record.setVisibility(View.GONE);
layout_expression.setVisibility(View.GONE);
layout_other.setVisibility(View.VISIBLE);
//其他
isShowOther = true;
//语音
isShowVoice = false;
//表情
isShowExpressionViewpager = false;
}
break;
case KeyboardListenRelativeLayout.KEYBOARD_STATE_SHOW://软键盘显示
//隐藏录音
txt_record.setVisibility(View.GONE);
// 隐藏表情
layout_expression.setVisibility(View.GONE);
//隐藏其他
layout_other.setVisibility(View.GONE);
isShowExpressionViewpager = false;
isShowVoice = false;
isShowOther = false;
break;
default:
break;
}
}
});
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
// 当不滚动时
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
case AbsListView.OnScrollListener.SCROLL_STATE_FLING:
SoftKeyboardManager.HideSoftKeyboard(view);
layout_expression.setVisibility(View.GONE);
isShowExpressionViewpager = false;
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
});
}
//聊天适配器
private class ChatAdapter extends BaseAdapter {
//类型
//聊天对象文字
private int TypeObjectCharacter = 0;
// 语音
private int TypeObjectVoice = 1;
// 照片
private int TypeObjectImg = 2;
// 位置
private int TypeObjectLocation = 3;
//自己文字
private int TypeMeCharacter = 4;
// 语音
private int TypeMeVoice = 5;
// 照片
private int TypeMeImg = 6;
// 位置
private int TypeMeLocation = 7;
@Override
public int getCount() {
return 100;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public int getItemViewType(int position) {
// return super.getItemViewType(position);
if (position % 11 == 0) {
return TypeObjectCharacter;
} else if (position % 9 == 0) {
return TypeObjectVoice;
} else if (position % 8 == 0) {
return TypeObjectImg;
} else if (position % 7 == 0) {
return TypeObjectLocation;
} else if (position % 5 == 0) {
return TypeMeCharacter;
} else if (position % 3 == 0) {
return TypeMeVoice;
} else if (position % 2 == 0) {
return TypeMeImg;
} else {
return TypeMeLocation;
}
}
@Override
public int getViewTypeCount() {
return 8;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ObjectCharacterViewHolder objectCharacterViewHolder = null;
ObjectVoiceViewHolder objectVoiceViewHolder = null;
ObjectImgViewHolder objectImgViewHolder = null;
ObjectLocationViewHolder objectLocationViewHolder = null;
MeCharacterViewHolder meCharacterViewHolder = null;
MeVoiceViewHolder meVoiceViewHolder = null;
MeImgViewHolder meImgViewHolder = null;
MeLocationViewHolder meLocationViewHolder = null;
int Type = getItemViewType(position);
if (convertView == null) {
if (Type == TypeObjectCharacter) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_object_character, parent, false);
objectCharacterViewHolder = new ObjectCharacterViewHolder();
objectCharacterViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
objectCharacterViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
objectCharacterViewHolder.txt_im_chat_object_character = (TextView) convertView.findViewById(R.id.txt_im_chat_object_character);
convertView.setTag(objectCharacterViewHolder);
} else if (Type == TypeObjectVoice) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_object_voice, parent, false);
objectVoiceViewHolder = new ObjectVoiceViewHolder();
objectVoiceViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
objectVoiceViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
objectVoiceViewHolder.txt_im_chat_object_voice = (TextView) convertView.findViewById(R.id.txt_im_chat_object_voice);
objectVoiceViewHolder.img_im_chat_object_voice = (ImageView) convertView.findViewById(R.id.img_im_chat_object_voice);
objectVoiceViewHolder.txt_im_chat_object_voice_seconds = (TextView) convertView.findViewById(R.id.txt_im_chat_object_voice_seconds);
objectVoiceViewHolder.img_im_chat_object_voice_read_or_noread = (ImageView) convertView.findViewById(R.id.img_im_chat_object_voice_read_or_noread);
convertView.setTag(objectVoiceViewHolder);
} else if (Type == TypeObjectImg) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_object_img, parent, false);
objectImgViewHolder = new ObjectImgViewHolder();
objectImgViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
objectImgViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
objectImgViewHolder.img_im_chat_object_img = (ImageView) convertView.findViewById(R.id.img_im_chat_object_img);
convertView.setTag(objectImgViewHolder);
} else if (Type == TypeObjectLocation) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_object_location, parent, false);
objectLocationViewHolder = new ObjectLocationViewHolder();
objectLocationViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
objectLocationViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
objectLocationViewHolder.img_im_chat_object_location = (ImageView) convertView.findViewById(R.id.img_im_chat_object_location);
convertView.setTag(objectLocationViewHolder);
} else if (Type == TypeMeCharacter) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_me_character, parent, false);
meCharacterViewHolder = new MeCharacterViewHolder();
meCharacterViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
meCharacterViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
meCharacterViewHolder.txt_im_chat_me_character = (TextView) convertView.findViewById(R.id.txt_im_chat_me_character);
convertView.setTag(meCharacterViewHolder);
} else if (Type == TypeMeVoice) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_me_voice, parent, false);
meVoiceViewHolder = new MeVoiceViewHolder();
meVoiceViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
meVoiceViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
meVoiceViewHolder.txt_im_chat_me_voice = (TextView) convertView.findViewById(R.id.txt_im_chat_me_voice);
meVoiceViewHolder.img_im_chat_me_voice = (ImageView) convertView.findViewById(R.id.img_im_chat_me_voice);
meVoiceViewHolder.txt_im_chat_me_voice_seconds = (TextView) convertView.findViewById(R.id.txt_im_chat_me_voice_seconds);
meVoiceViewHolder.img_im_chat_me_voice_read_or_noread = (ImageView) convertView.findViewById(R.id.img_im_chat_me_voice_read_or_noread);
convertView.setTag(meVoiceViewHolder);
} else if (Type == TypeMeImg) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_me_img, parent, false);
meImgViewHolder = new MeImgViewHolder();
meImgViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
meImgViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
meImgViewHolder.img_im_chat_me_img = (ImageView) convertView.findViewById(R.id.img_im_chat_me_img);
convertView.setTag(meImgViewHolder);
} else if (Type == TypeMeLocation) {
convertView = getLayoutInflater().inflate(R.layout.inflate_im_chat_me_location, parent, false);
meLocationViewHolder = new MeLocationViewHolder();
meLocationViewHolder.txt_im_chat_time = (TextView) convertView.findViewById(R.id.txt_im_chat_time);
meLocationViewHolder.img_head_portrait = (RoundImageView) convertView.findViewById(R.id.img_head_portrait);
meLocationViewHolder.img_im_chat_me_location = (ImageView) convertView.findViewById(R.id.img_im_chat_me_location);
convertView.setTag(meLocationViewHolder);
}
} else {
if (Type == TypeObjectCharacter) {
objectCharacterViewHolder = (ObjectCharacterViewHolder) convertView.getTag();
} else if (Type == TypeObjectVoice) {
objectVoiceViewHolder = (ObjectVoiceViewHolder) convertView.getTag();
} else if (Type == TypeObjectImg) {
objectImgViewHolder = (ObjectImgViewHolder) convertView.getTag();
} else if (Type == TypeObjectLocation) {
objectLocationViewHolder = (ObjectLocationViewHolder) convertView.getTag();
} else if (Type == TypeMeCharacter) {
meCharacterViewHolder = (MeCharacterViewHolder) convertView.getTag();
} else if (Type == TypeMeVoice) {
meVoiceViewHolder = (MeVoiceViewHolder) convertView.getTag();
} else if (Type == TypeMeImg) {
meImgViewHolder = (MeImgViewHolder) convertView.getTag();
} else if (Type == TypeMeLocation) {
meLocationViewHolder = (MeLocationViewHolder) convertView.getTag();
}
}
//设置数据
if (Type == TypeObjectCharacter) {
setObjectCharacterData(objectCharacterViewHolder);
} else if (Type == TypeObjectVoice) {
setObjectVoiceData(objectVoiceViewHolder);
} else if (Type == TypeObjectImg) {
setObjectImgData(objectImgViewHolder);
} else if (Type == TypeObjectLocation) {
setObjectLocationData(objectLocationViewHolder);
} else if (Type == TypeMeCharacter) {
setMeCharacterData(meCharacterViewHolder);
} else if (Type == TypeMeVoice) {
setMeVoiceData(meVoiceViewHolder);
} else if (Type == TypeMeImg) {
setMeImgData(meImgViewHolder);
} else if (Type == TypeMeLocation) {
setMeLocationData(meLocationViewHolder);
}
return convertView;
}
//设置对象文字
private void setObjectCharacterData(ObjectCharacterViewHolder objectCharacterViewHolder) {
objectCharacterViewHolder.txt_im_chat_time.setText("2013111");
Picasso.with(ChatActivity.this).load(mbUserModel.getHeadurl() + "!thumb").into(objectCharacterViewHolder.img_head_portrait);
objectCharacterViewHolder.txt_im_chat_object_character.setText("哈哈哈老客户卡哈斯的发生哈哈镜和司法斯蒂芬回来好伐啦开始的发生");
}
//设置对象语音
private void setObjectVoiceData(ObjectVoiceViewHolder objectVoiceViewHolder) {
objectVoiceViewHolder.txt_im_chat_time.setText("2013111");
Picasso.with(ChatActivity.this).load(mbUserModel.getHeadurl() + "!thumb").into(objectVoiceViewHolder.img_head_portrait);
}
//设置对象的照片
private void setObjectImgData(ObjectImgViewHolder objectImgViewHolder) {
objectImgViewHolder.txt_im_chat_time.setText("32123132");
Picasso.with(ChatActivity.this).load(mbUserModel.getHeadurl() + "!thumb").into(objectImgViewHolder.img_head_portrait);
}
//设置对象位置的
private void setObjectLocationData(ObjectLocationViewHolder objectLocationViewHolder) {
objectLocationViewHolder.txt_im_chat_time.setText("32123132");
Picasso.with(ChatActivity.this).load(mbUserModel.getHeadurl() + "!thumb").into(objectLocationViewHolder.img_head_portrait);
}
//设置自己的文字
private void setMeCharacterData(MeCharacterViewHolder meCharacterViewHolder) {
meCharacterViewHolder.txt_im_chat_time.setText("465654564");
Picasso.with(ChatActivity.this).load(meMBUserModel.getHeadurl() + "!thumb").into(meCharacterViewHolder.img_head_portrait);
meCharacterViewHolder.txt_im_chat_me_character.setText("离开家电费卡坚实的法律会计师");
}
//设置自己的语音
private void setMeVoiceData(MeVoiceViewHolder meVoiceViewHolder) {
meVoiceViewHolder.txt_im_chat_time.setText("465654564");
Picasso.with(ChatActivity.this).load(meMBUserModel.getHeadurl() + "!thumb").into(meVoiceViewHolder.img_head_portrait);
// meVoiceViewHolder.img_im_chat_me_voice
}
//设置自己的照片
private void setMeImgData(MeImgViewHolder meImgViewHolder) {
meImgViewHolder.txt_im_chat_time.setText("32123132");
Picasso.with(ChatActivity.this).load(meMBUserModel.getHeadurl() + "!thumb").into(meImgViewHolder.img_head_portrait);
// meImgViewHolder.img_im_chat_me_img
}
//设置自己的位置
private void setMeLocationData(MeLocationViewHolder meLocationViewHolder) {
meLocationViewHolder.txt_im_chat_time.setText("51321321");
Picasso.with(ChatActivity.this).load(meMBUserModel.getHeadurl() + "!thumb").into(meLocationViewHolder.img_head_portrait);
// meLocationViewHolder.img_im_chat_me_location
}
//聊天对象文字
private class ObjectCharacterViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private TextView txt_im_chat_object_character;
}
// 语音
private class ObjectVoiceViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private TextView txt_im_chat_object_voice;
private ImageView img_im_chat_object_voice;
private TextView txt_im_chat_object_voice_seconds;
private ImageView img_im_chat_object_voice_read_or_noread;
}
// 照片
private class ObjectImgViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private ImageView img_im_chat_object_img;
}
// 位置
private class ObjectLocationViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private ImageView img_im_chat_object_location;
}
//自己文字
private class MeCharacterViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private TextView txt_im_chat_me_character;
}
// 语音
private class MeVoiceViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private TextView txt_im_chat_me_voice;
private ImageView img_im_chat_me_voice;
private TextView txt_im_chat_me_voice_seconds;
private ImageView img_im_chat_me_voice_read_or_noread;
}
// 照片
private class MeImgViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private ImageView img_im_chat_me_img;
}
// 位置
private class MeLocationViewHolder {
private TextView txt_im_chat_time;
private RoundImageView img_head_portrait;
private ImageView img_im_chat_me_location;
}
}
private void initViewPager() {
viewsList = new ArrayList<View>();
View view1 = LayoutInflater.from(this).inflate(R.layout.inflate_expression_one, null);
View view2 = LayoutInflater.from(this).inflate(R.layout.inflate_expression_two, null);
View view3 = LayoutInflater.from(this).inflate(R.layout.inflate_expression_there, null);
viewsList.add(view1);
viewsList.add(view2);
viewsList.add(view3);
//添加小圆点的图片
imageViews = new ImageView[viewsList.size()];
for (int i = 0; i < viewsList.size(); i++) {
imageView = new ImageView(this);
//设置小圆点imageview的参数
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(20, 20);
layoutParams.setMargins(10, 0, 10, 0);
// imageView.setLayoutParams(new ViewGroup.LayoutParams(20,20));//创建一个宽高均为20 的布局
imageView.setLayoutParams(layoutParams);//创建一个宽高均为20 的布局
imageView.setPadding(20, 0, 20, 0);
//默认选中的是第一张图片,此时第一个小圆点是选中状态,其他不是
if (i == 0) {
imageView.setBackgroundResource(R.drawable.shape_expression_click);
} else {
imageView.setBackgroundResource(R.drawable.shape_expression_unclick);
}
//将imageviews添加到小圆点视图组
viewPoints.addView(imageView);
imageViews[i] = imageView;
}
viewPagerAdapter = new ViewPagerAdapter(viewsList);
viewPager.setAdapter(viewPagerAdapter);
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
//设置第一组表情
initGridViewExpresionOne(view1);
//设置第二组表情
initGridViewExpresionTwo(view2);
//设置第三组表情
initGridViewExpresionThere(view3);
}
private String getEmojiStringByUnicode(int unicode) {
return new String(Character.toChars(unicode));
}
//键盘
private void initGridViewExpresionOne(View view) {
myGridViewExpresionOne = (MyGridView) view.findViewById(R.id.gridview_expression);
gridAdapter = new GridAdapter(ChatActivity.this);
unicodeOne.add(0, 0x1F604);
unicodeOne.add(1, 0x1F60A);
unicodeOne.add(2, 0x1F603);
unicodeOne.add(3, 0x263A);
unicodeOne.add(4, 0x1F609);
unicodeOne.add(5, 0x1F60D);
unicodeOne.add(6, 0x1F618);
unicodeOne.add(7, 0x1F61A);
unicodeOne.add(8, 0x1F633);
unicodeOne.add(9, 0x1F60C);
unicodeOne.add(10, 0x1F601);
unicodeOne.add(11, 0x1F61C);
unicodeOne.add(12, 0x1F61D);
unicodeOne.add(13, 0x1F612);
unicodeOne.add(14, 0x1F60F);
unicodeOne.add(15, 0x1F613);
unicodeOne.add(16, 0x1F614);
unicodeOne.add(17, 0x1F61E);
unicodeOne.add(18, 0x1F616);
unicodeOne.add(19, 0x1F625);
unicodeOne.add(20, 0x1F630);
unicodeOne.add(21, 0x1F628);
unicodeOne.add(22, 0x1F623);
unicodeOne.add(23, 0x1F622);
unicodeOne.add(24, 0x1F62D);
unicodeOne.add(25, 0x1F602);
unicodeOne.add(26, 0x1F632);
unicodeOne.add(27, 0x1F631);
myGridViewExpresionOne.setAdapter(gridAdapter);
gridAdapter.setDataToAdapter(unicodeOne);
gridAdapter.notifyDataSetChanged();
//点击选择是那一项
myGridViewExpresionOne.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 27) {
// Toast.makeText(DynamicDetailActivity.this, "删除" + position, Toast.LENGTH_SHORT).show();
if (txt_im_message.getText().toString().length() > 0) {
if (txt_im_message.getText().toString().length() == 1) {
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
} else {
int lastIndex = txt_im_message.getText().toString().lastIndexOf("�");
if (lastIndex == -1) {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 2);
txt_im_message.setText(commentString);
} else {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
}
}
}
} else {
int unicodeJoy = unicodeOne.get(position);
String emojiString = getEmojiStringByUnicode(unicodeJoy);
txt_im_message.setText(txt_im_message.getText().toString().trim() + emojiString);
}
txt_im_message.setSelection(txt_im_message.getText().length());
}
});
}
private void initGridViewExpresionTwo(View view) {
myGridViewExpresionTwo = (MyGridView) view.findViewById(R.id.gridview_expression);
gridAdapter = new GridAdapter(ChatActivity.this);
unicodeTwo.add(0, 0x1F631);
unicodeTwo.add(1, 0x1F620);
unicodeTwo.add(2, 0x1F621);
unicodeTwo.add(3, 0x1F62A);
unicodeTwo.add(4, 0x1F637);
unicodeTwo.add(5, 0x1F47F);
unicodeTwo.add(6, 0x1F47D);
unicodeTwo.add(7, 0x1F49B);
unicodeTwo.add(8, 0x1F499);
unicodeTwo.add(9, 0x1F49C);
unicodeTwo.add(10, 0x1F497);
unicodeTwo.add(11, 0x1F49A);
unicodeTwo.add(12, 0x2764);
unicodeTwo.add(13, 0x1F494);
unicodeTwo.add(14, 0x1F493);
unicodeTwo.add(15, 0x1F498);
unicodeTwo.add(16, 0x2728);
unicodeTwo.add(17, 0x2B50);
unicodeTwo.add(18, 0x1F31F);
unicodeTwo.add(19, 0x1F4A2);
unicodeTwo.add(20, 0x2757);
unicodeTwo.add(21, 0x2755);
unicodeTwo.add(22, 0x2753);
unicodeTwo.add(23, 0x2754);
unicodeTwo.add(24, 0x1F4A4);
unicodeTwo.add(25, 0x1F4A8);
unicodeTwo.add(26, 0x1F4A6);
unicodeTwo.add(27, 0x1F631);
myGridViewExpresionTwo.setAdapter(gridAdapter);
gridAdapter.setDataToAdapter(unicodeTwo);
gridAdapter.notifyDataSetChanged();
//点击选择是那一项
myGridViewExpresionTwo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 27) {
if (txt_im_message.getText().toString().length() > 0) {
if (txt_im_message.getText().toString().length() == 1) {
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
} else {
int lastIndex = txt_im_message.getText().toString().lastIndexOf("�");
if (lastIndex == -1) {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 2);
txt_im_message.setText(commentString);
} else {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
}
}
}
} else {
int unicodeJoy = unicodeTwo.get(position);
String emojiString = getEmojiStringByUnicode(unicodeJoy);
txt_im_message.setText(txt_im_message.getText().toString().trim() + emojiString);
}
txt_im_message.setSelection(txt_im_message.getText().length());
}
});
}
private void initGridViewExpresionThere(View view) {
myGridViewExpresionThere = (MyGridView) view.findViewById(R.id.gridview_expression);
gridAdapter = new GridAdapter(ChatActivity.this);
unicodeThere.add(0, 0x1F3B6);
unicodeThere.add(1, 0x1F3B5);
unicodeThere.add(2, 0x1F525);
unicodeThere.add(3, 0x1F4A9);
unicodeThere.add(4, 0x1F44D);
unicodeThere.add(5, 0x1F44E);
unicodeThere.add(6, 0x1F44C);
unicodeThere.add(7, 0x1F44A);
unicodeThere.add(8, 0x270A);
unicodeThere.add(9, 0x270C);
unicodeThere.add(10, 0x1F44B);
unicodeThere.add(11, 0x270B);
unicodeThere.add(12, 0x1F450);
unicodeThere.add(13, 0x1F446);
unicodeThere.add(14, 0x1F447);
unicodeThere.add(15, 0x1F449);
unicodeThere.add(16, 0x1F448);
unicodeThere.add(17, 0x1F64C);
unicodeThere.add(18, 0x1F64F);
unicodeThere.add(19, 0x261D);
unicodeThere.add(20, 0x1F44F);
unicodeThere.add(21, 0x1F4AA);
unicodeThere.add(22, 0x1F6B6);
unicodeThere.add(23, 0x1F3C3);
unicodeThere.add(24, 0x1F46B);
unicodeThere.add(25, 0x1F483);
unicodeThere.add(26, 0x1F46F);
unicodeThere.add(27, 0x1F631);
myGridViewExpresionThere.setAdapter(gridAdapter);
gridAdapter.setDataToAdapter(unicodeThere);
gridAdapter.notifyDataSetChanged();
//点击选择是那一项
myGridViewExpresionThere.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 27) {
if (txt_im_message.getText().toString().length() > 0) {
if (txt_im_message.getText().toString().length() == 1) {
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
} else {
int lastIndex = txt_im_message.getText().toString().lastIndexOf("�");
if (lastIndex == -1) {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 2);
txt_im_message.setText(commentString);
} else {
//判断当前的是不是表情
String commentString = txt_im_message.getText().toString().substring(0,
txt_im_message.getText().toString().length() - 1);
txt_im_message.setText(commentString);
}
}
}
} else {
int unicodeJoy = unicodeThere.get(position);
String emojiString = getEmojiStringByUnicode(unicodeJoy);
txt_im_message.setText(txt_im_message.getText().toString().trim() + emojiString);
}
txt_im_message.setSelection(txt_im_message.getText().length());
}
});
}
class GuidePageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[position].setBackgroundResource(R.drawable.shape_expression_click);
//不是当前选中的page,其小圆点设置为未选中的状态
if (position != i) {
imageViews[i].setBackgroundResource(R.drawable.shape_expression_unclick);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
//适配器
public class ViewPagerAdapter extends PagerAdapter {
private List<View> views;
public ViewPagerAdapter(List<View> views) {
this.views = views;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(views.get(position));
}
@Override
public void finishUpdate(ViewGroup container) {
// super.finishUpdate(container);
}
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
// return false;
}
}
//表情适配器
private class GridAdapter extends BaseAdapter {
private LayoutInflater layoutInflater;
ArrayList<Integer> unicodeList = new ArrayList<Integer>();
public void setDataToAdapter(ArrayList<Integer> picdatas) {
if (picdatas != null) {
unicodeList.clear();
unicodeList.addAll(picdatas);
}
}
public GridAdapter(Context context) {
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
if (unicodeList == null) {
return 0;
}
return unicodeList.size();
}
@Override
public Object getItem(int position) {
return unicodeList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final HodelView hodelView;
if (convertView == null) {
convertView = layoutInflater.inflate(R.layout.inflate_expression, parent, false);
hodelView = new HodelView();
hodelView.txt_expresion = (TextView) convertView.findViewById(R.id.txt_expresion);
convertView.setTag(hodelView);
} else {
hodelView = (HodelView) convertView.getTag();
}
// 设置表情数据
if (unicodeList.size() > 0) {
if (position < unicodeList.size() - 1) {
int unicodeJoy = unicodeList.get(position);
String emojiString = getEmojiStringByUnicode(unicodeJoy);
hodelView.txt_expresion.setText(emojiString);
} else {
// RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(PixelOrdpManager.dip2px(getBaseContext(),30),
// PixelOrdpManager.dip2px(getBaseContext(),20));
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
params.setMargins(PixelOrdpManager.dip2px(getBaseContext(), 7),
PixelOrdpManager.dip2px(getBaseContext(), 12),
PixelOrdpManager.dip2px(getBaseContext(), 7),
PixelOrdpManager.dip2px(getBaseContext(), 12)
);
hodelView.txt_expresion.setLayoutParams(params);
// hodelView.txt_expresion.setGravity(View.TEXT_ALIGNMENT_CENTER);
hodelView.txt_expresion.setBackgroundResource(R.mipmap.delete_emoji);
}
}
return convertView;
}
private String getEmojiStringByUnicode(int unicode) {
return new String(Character.toChars(unicode));
}
public class HodelView {
TextView txt_expresion;
}
}
public static final int REQUEST_CODE_CAMERA_PERMISSION = 106;
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
switch (requestCode) {
case REQUEST_CODE_CAMERA_PERMISSION:
if (grantResults[0] == PackageManager.PERMISSION_GRANTED) {
startCamera();
} else {
if (ActivityCompat.shouldShowRequestPermissionRationale(this, Manifest.permission.CAMERA)) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("缺少“相机”权限");
builder.setPositiveButton("知道了", null);
builder.setCancelable(false);
builder.show();
} else {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("缺少“相机”权限\n请到\"工具\"->\"应用\"->\"摩托邦骑行\"->\"权限\"中进行设置");
builder.setPositiveButton("知道了", null);
builder.setCancelable(false);
builder.show();
}
}
break;
}
}
private Uri imageUri;
private void startCamera() {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
File fileFolder = new File(Environment.getExternalStorageDirectory().getAbsolutePath() + "/DCIM/Camera");
if (!fileFolder.exists()) {
boolean mkdirs = fileFolder.mkdirs();
if (!mkdirs) {
return;
}
}
imageUri = Uri.fromFile(new File(fileFolder, System.currentTimeMillis() + ".jpg"));
intent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent, CameraConstants.REQUEST_TAKE);
}
/***
* 地图模块获取位置
* @param savedInstanceState
*/
private void initMap(Bundle savedInstanceState) {
scrollView_location_bitmap= (ScrollView) findViewById(R.id.scrollView_location_bitmap);
img_location_map= (ImageView) findViewById(R.id.img_location_map);
mapView = (MapView) findViewById(R.id.map_location);
mapView.onCreate(savedInstanceState);
if (aMap == null) {
aMap = mapView.getMap();
}
UiSettings mUiSettings = aMap.getUiSettings();
mUiSettings.setZoomControlsEnabled(false);// 是否显示放大缩小按钮
mUiSettings.setMyLocationButtonEnabled(false);// 是否显示定位按钮
mUiSettings.setCompassEnabled(false);// 是否显示指南针
mUiSettings.setScaleControlsEnabled(false); // 是否显示比例尺
mUiSettings.setLogoPosition(AMapOptions.LOGO_POSITION_BOTTOM_LEFT);// logo位置
/**
* 自定义定位图标
*/
setMyLocationStyle();
/**
* 设置定位资源
*/
aMap.setLocationSource(this);
aMap.setMyLocationEnabled(true);
aMap.setMyLocationType(AMap.LOCATION_TYPE_LOCATE);
aMap.moveCamera(CameraUpdateFactory.zoomTo(16));
getLocation();
//准确位置获取
geocodeSearch = new GeocodeSearch(ChatActivity.this);
geocodeSearch.setOnGeocodeSearchListener(ChatActivity.this);
getAddress(latLonPoint);
/**
* 设置地图加载完成回调
*/
aMap.setOnMapLoadedListener(new AMap.OnMapLoadedListener() {
@Override
public void onMapLoaded() {
/**
* 设置缩放级别为16
*/
aMap.moveCamera(CameraUpdateFactory.zoomTo(16));
aMap.showMapText(true);
aMap.showIndoorMap(false);
//移动地图
aMap.setOnCameraChangeListener(new AMap.OnCameraChangeListener() {
@Override
public void onCameraChange(CameraPosition cameraPosition) {
}
@Override
public void onCameraChangeFinish(CameraPosition cameraPosition) {
if(isFirst==false){
// 获取当前地图中心点的坐标
mTarget = aMap.getCameraPosition().target;
// currentlatLng=mTarget;
//准确位置获取
geocodeSearch = new GeocodeSearch(ChatActivity.this);
geocodeSearch.setOnGeocodeSearchListener(ChatActivity.this);
latLonPoint = new LatLonPoint(mTarget.latitude, mTarget.longitude);
getAddress(latLonPoint);
isFirst=true;
//第一次定位移动到定位点作为地图的中心点
if(isShowMoveLocationCenter==true){
aMap.setMyLocationType(AMap.LOCATION_TYPE_LOCATE);
isShowMoveLocationCenter=false;
}
}
}
});
}
});
}
/**
* 自定义定位图标
*/
private void setMyLocationStyle() {
MyLocationStyle myLocationStyle = new MyLocationStyle();// 自定义系统定位小蓝点
myLocationStyle.myLocationIcon(BitmapDescriptorFactory.fromResource(R.mipmap.o_map));// 设置小蓝点的图标
myLocationStyle.strokeColor(Color.TRANSPARENT);// 设置圆形的边框颜色
myLocationStyle.radiusFillColor(Color.TRANSPARENT);// 设置圆形的填充颜色
myLocationStyle.anchor(0.5f, 0.5f);// 设置小蓝点的锚点
myLocationStyle.strokeWidth(0);// 设置圆形的边框粗细
aMap.setMyLocationStyle(myLocationStyle);
}
private void getLocation() {
//经纬度获取
locationManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
List<String> providers = locationManager.getProviders(true);
if (providers.contains(LocationManager.NETWORK_PROVIDER)) {
locationProvider = LocationManager.NETWORK_PROVIDER;
} else if (providers.contains(LocationManager.GPS_PROVIDER)) {//GPS的定位放在第一个 得不到数据
locationProvider = LocationManager.GPS_PROVIDER;
} else {
return;
}
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
return;
}
location = locationManager.getLastKnownLocation(locationProvider);
if (location != null) {
ShowLocation(location);
latLonPoint = new LatLonPoint(location.getLatitude(), location.getLongitude());
} else {
}
locationManager.requestLocationUpdates(locationProvider, 0, 0, locationListener);
}
LocationListener locationListener = new LocationListener() {
@Override
public void onLocationChanged(Location location) {
ShowLocation(location);
}
@Override
public void onStatusChanged(String provider, int status, Bundle extras) {
}
@Override
public void onProviderEnabled(String provider) {
}
@Override
public void onProviderDisabled(String provider) {
}
};
private void ShowLocation(Location location) {
latitude = location.getLatitude();
longitude = location.getLongitude();
}
@Override
public void activate(OnLocationChangedListener onLocationChangedListener) {
mListener = onLocationChangedListener;
if (mLocationClient == null) {
mLocationClient = new AMapLocationClient(MBUtil.getContext());
AMapLocationClientOption mLocationOption = new AMapLocationClientOption();
mLocationClient.setLocationListener(this);
mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
mLocationClient.setLocationOption(mLocationOption);
mLocationClient.startLocation();
}
}
@Override
public void deactivate() {
mListener = null;
if (mLocationClient != null) {
mLocationClient.stopLocation();
mLocationClient.onDestroy();
}
mLocationClient = null;
}
@Override
public void onLocationChanged(AMapLocation aMapLocation) {
if (mListener != null && aMapLocation != null) {
if (aMapLocation.getErrorCode() == 0) {
mListener.onLocationChanged(aMapLocation);// 显示系统蓝点
latitude = aMapLocation.getLatitude();// 纬度
longitude = aMapLocation.getLongitude();// 经度
// TODO: 2016/6/2
} else {
String errText = "定位失败," + aMapLocation.getErrorCode() + ": " + aMapLocation.getErrorInfo();
System.out.println(errText);
}
} else {
}
}
@Override
public void onRegeocodeSearched(RegeocodeResult result, int rCode) {
if (rCode == 1000) {
if (result != null && result.getRegeocodeAddress() != null && result.getRegeocodeAddress().getFormatAddress() != null) {
String province = result.getRegeocodeAddress().getProvince();
String district = result.getRegeocodeAddress().getDistrict();
String township = result.getRegeocodeAddress().getTownship();
String neighborhood = result.getRegeocodeAddress().getNeighborhood();
//当前具体位置
currentSpecificPosition = result.getRegeocodeAddress().getFormatAddress();
} else {
Toast.makeText(ChatActivity.this, "定位失败,请重试", Toast.LENGTH_SHORT);
}
} else if (rCode == 27) {
Toast.makeText(ChatActivity.this, "定位失败,请重试", Toast.LENGTH_SHORT);
} else if (rCode == 32) {
Toast.makeText(ChatActivity.this, "定位失败,请重试", Toast.LENGTH_SHORT);
} else {
Toast.makeText(ChatActivity.this, "定位失败,请重试", Toast.LENGTH_SHORT);
}
}
@Override
public void onGeocodeSearched(GeocodeResult geocodeResult, int i) {
}
/**
* 逆地理编码
*/
public void getAddress(final LatLonPoint latLonPoint) {
RegeocodeQuery regeocodeQuery = new RegeocodeQuery(latLonPoint, 200, GeocodeSearch.AMAP);
geocodeSearch.getFromLocationAsyn(regeocodeQuery);
}
/***
* scrollView截图
*
* @param scrollView
* @return
*/
public static Bitmap getBitmapByView(ScrollView scrollView) {
int h = 0;
Bitmap bitmap = null;
for (int i = 0; i < scrollView.getChildCount(); i++) {
h += scrollView.getChildAt(i).getHeight();
scrollView.getChildAt(i).setBackgroundResource(R.mipmap.riding_report);
// scrollView.getChildAt(i).setBackgroundColor(
// Color.parseColor("0xFFFFFFFF"));
}
bitmap = Bitmap.createBitmap(scrollView.getWidth(), h,
Bitmap.Config.RGB_565);
final Canvas canvas = new Canvas(bitmap);
scrollView.draw(canvas);
return bitmap;
}
/**
* 保存到sdcard
*
* @param b
* @return
*/
public static String savePic(Bitmap b) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd_HH-mm-ss",
Locale.US);
File outfile = new File("/sdcard/image");
// 如果文件不存在,则创建一个新文件
if (!outfile.isDirectory()) {
try {
outfile.mkdir();
} catch (Exception e) {
e.printStackTrace();
}
}
String fname = outfile + "/" + sdf.format(new Date()) + ".png";
FileOutputStream fos = null;
try {
fos = new FileOutputStream(fname);
if (null != fos) {
b.compress(Bitmap.CompressFormat.PNG, 90, fos);
fos.flush();
fos.close();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return fname;
}
public static final int CHOOSE_IMAGE = 3;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == CameraConstants.REQUEST_TAKE && resultCode == Activity.RESULT_OK) {
Log.d("ChatActivity", "imageUri:" + imageUri);
// Picasso.with(ChatActivity.this).load(imageUri).into(img_bitmap);
// Intent intent = new Intent(this, CropPhotoActivity.class);
// intent.setData(imageUri);
// intent.putExtra("exist", true);
// startActivityForResult(intent, CHOOSE_IMAGE);
}
if (requestCode == CameraConstants.REQUEST_PICK && resultCode == Activity.RESULT_OK) {
// Picasso.with(ChatActivity.this).load(data.getData()).into(img_bitmap);
Log.d("ChatActivity", "data.getData():" + data.getData());
// Uri uri = data.getData();
// Intent intent = new Intent(this, CropPhotoActivity.class);
// intent.setData(uri);
// intent.putExtra("exist", true);
// startActivityForResult(intent, CHOOSE_IMAGE);
}
//纯照片
// if (requestCode == CHOOSE_IMAGE && resultCode == RESULT_OK) {
// picStringUrl = data.getStringExtra("filePath");
// Log.d("ChatActivity", picStringUrl);
//
// }
super.onActivityResult(requestCode, resultCode, data);
}
}
闲暇之余把相册选取照片,拍摄也给大家提供了,另外我基于高德地图把位置的获取也做了(位置的照片,照片的路径,位置的描述及经纬度都获取了,大家可以自行借鉴,选取自己所需的)
Android 仿微信的键盘切换Demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android仿微信键盘切换效果 的全部内容, 来源链接: utcz.com/p/242178.html









