Android实现倾斜角标样式
前言
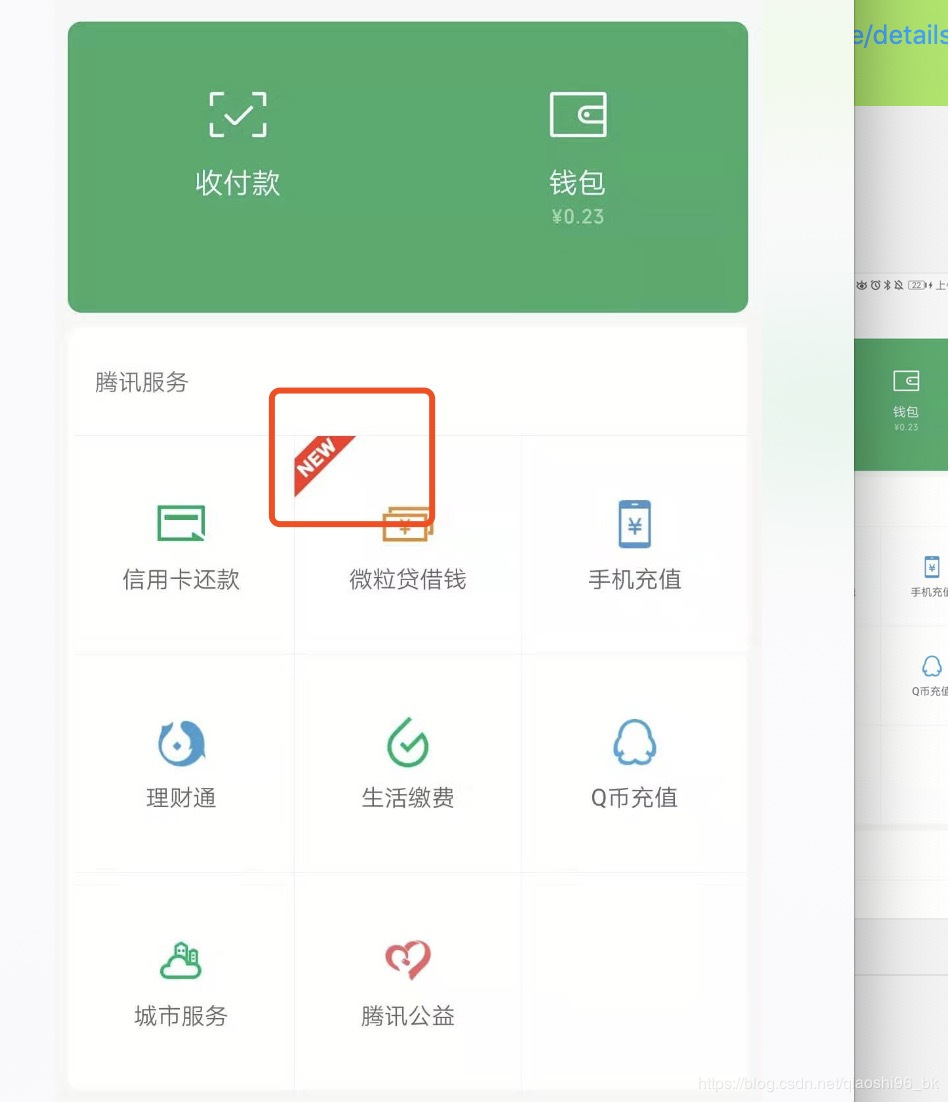
最近产品有一个需求是:要在一个距形卡片上做一个倾斜的Tag,类似:

(PS:不要注意那两毛三分的穷鬼),刚开始想着用UI切图就可以了嘛,but是不可以的,在不同手机上分辨率是不同的,直接用图片适配肯定会有问题,所以打算自定义。
实现思路

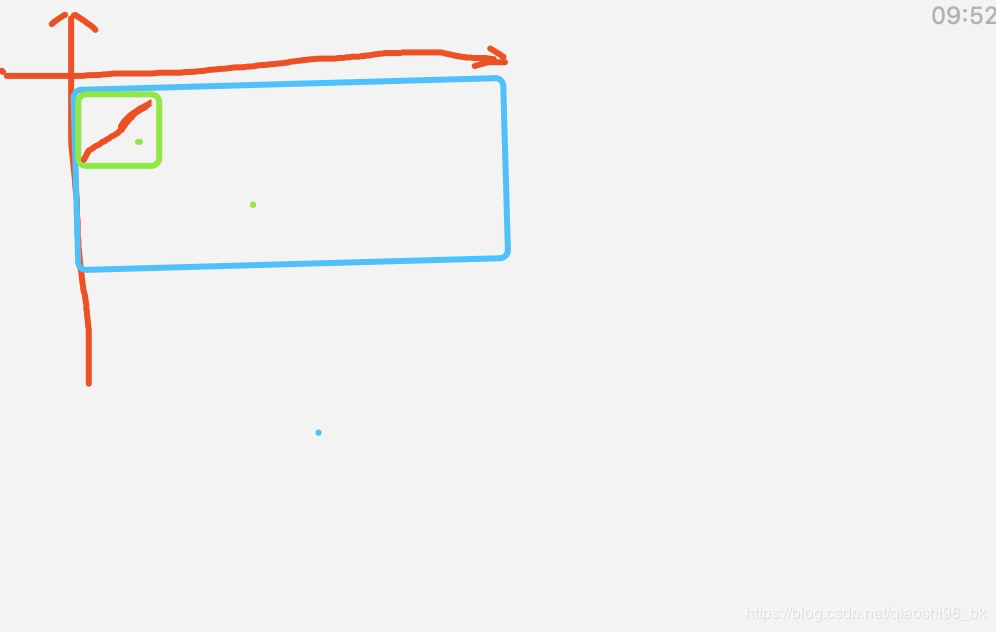
额画图太丑了,这里解释一下:这里以左上角为例,我们可以把手机屏幕看成是一个直角坐标轴,我们要画一个斜角标示,只需要在我们的距形框内画一个正方形通过正方形的对角线(这里必须是正方形,这样可以控制x,y等距离),这样操控斜角标示长度只需要控制对角线长度通过path方法来绘制路径,右边同理,我们也不需要过多计算,只需要通过moveTo方法移动坐标原点。
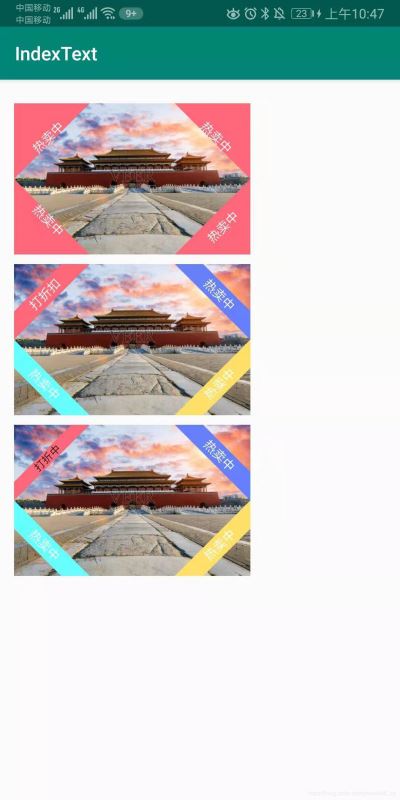
而绘制字体呢以对角线中心为坐标原点像左右绘制通过canvas.rotate()设置字体倾斜于对角线平行。效果如下:

核心代码
绘制背景色
case TAG_LEFT:
path.lineTo(0, mHeight);
path.lineTo(mWidth, 0);
break;
case TAG_Right:
path.lineTo(mWidth, 0);
path.lineTo(mWidth, mHeight);
break;
case TAG_LEFT_BOTTOM:
path.lineTo(mWidth, mHeight);
path.lineTo(0, mHeight);
break;
case TAG_RIGHT_BOTTOM:
path.moveTo(0, mHeight);//移动坐标原点位置
path.lineTo(mWidth, mHeight);
path.lineTo(mWidth, 0);
break;
case TAG_LEFT_BAR:
path.moveTo(mWidth, 0);
path.lineTo(0, mHeight);
path.lineTo(0, mHeight - mySlantedHeight);
path.lineTo(mWidth - mySlantedHeight, 0);
break;
case TAG_RIGHT_BAR:
path.lineTo(mWidth, mHeight);
path.lineTo(mWidth, mHeight - mySlantedHeight);
path.lineTo(mySlantedHeight, 0);
break;
case TAG_LEFT_BOTTOM_BAR:
path.lineTo(mWidth, mHeight);
path.lineTo(mWidth - mySlantedHeight, mHeight);
path.lineTo(0, mySlantedHeight);
break;
case TAG_RIGHT_BOTTOM_BAR:
path.moveTo(0, mHeight);
path.lineTo(mySlantedHeight, mHeight);
path.lineTo(mWidth, mySlantedHeight);
path.lineTo(mWidth, 0);
break;
通过计算绘制字体和角度
rect = new Rect(0, 0, w, h);
rectF = new RectF(rect);
rectF.right = mTextPaint.measureText(myText, 0, myText.length());
rectF.bottom = mTextPaint.descent() - mTextPaint.ascent();//Ascent: 字符顶部到baseLine的距离 Descent: 字符底部到baseLine的距离
rectF.left += (rect.width() - rectF.right) / 2.0f;
rectF.top += (rect.height() - rectF.bottom) / 2.0f;
xy[0] = rectF.left;
xy[1] = rectF.top - mTextPaint.ascent();
xy[2] = w / 2;
xy[3] = h / 2;
xy[4] = -ROTATE_ANGLE;
//设置字体
canvas.rotate(angle, centerX, centerY);
canvas.drawText(myText, toX, toY + PADDING_TOP, mTextPaint);
使用方法
testView.setText("打折中")
.setMode(TAG_LEFT_BAR)
.setBackground(Color.parseColor("#ff6677"))
.setTextColor(Color.parseColor("#000000"))
.setSlantedHeight(50)
.setTextSize(29);
或直接在布局中
<com.example.mylibrary.mySlantedTextView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
app:myBackgroundColor="#667fff"
app:mySlantedHeight="30dp"
app:myText="热卖中"
app:myTextColor="#ffffff"
app:myTextSize="16sp"
app:tagModel="right_bar" />
常用API
| API名称 | 介绍 |
|---|---|
| myBackgroundColor | 斜角背景颜色 |
| mySlantedHeight | 斜角高度 |
| myText | 字体展示 |
| tagModel | 样式模式共八种 |
| myTextSize | 字体大小 |
| myTextColor | 字体颜色 |
源码见github
github源码地址
总结
以上所述是小编给大家介绍的Android实现倾斜角标样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上是 Android实现倾斜角标样式 的全部内容, 来源链接: utcz.com/p/242133.html









