Android自定义View实现课程表表格
自己闲下来时间写的一个课表控件,使用的自定义LinearLayout,里面View都是用代码实现的,最终效果如下图,写的可能有问题希望多多指点

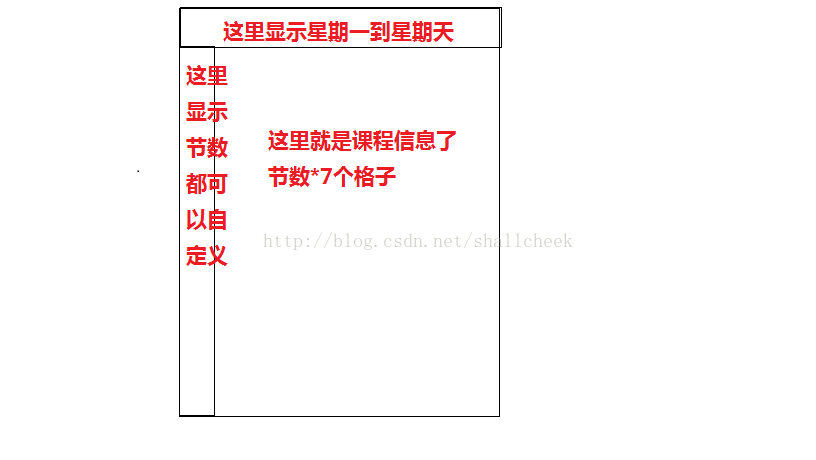
创建一个自定义LinearLayout 控件用来装载课程的信息和课程的周数,和节数大概的布局三这样的

根据上面的看来觉得总体布局我分了两个 上面的星期是一个 下面的节数和格子是一个 总体使用Vertical 而单独内部者使用了Horizontal布局 中间使用了两种布局线条 是这样的
/**
* 横的分界线
*
* @return
*/
private View getWeekTransverseLine() {
TextView mWeekline = new TextView(getContext());
mWeekline.setBackgroundColor(getResources().getColor(R.color.view_line));
mWeekline.setHeight(TimeTableLineHeight);
mWeekline.setWidth(LayoutParams.FILL_PARENT);
return mWeekline;
}
/**
* 竖向分界线
*
* @return
*/
private View getWeekVerticalLine() {
TextView mWeekline = new TextView(getContext());
mWeekline.setBackgroundColor(getResources().getColor(R.color.view_line));
mWeekline.setHeight(dip2px(TimeTableWeekNameHeight));
mWeekline.setWidth((TimeTableLineHeight));
return mWeekline;
}
下面就看其它的View
那就从上到下开始先看星期的布局
private void initView() {
mHorizontalWeekLayout = new LinearLayout(getContext());
mHorizontalWeekLayout.setOrientation(HORIZONTAL);
mVerticalWeekLaout = new LinearLayout(getContext());
mVerticalWeekLaout.setOrientation(HORIZONTAL);
//表格
for (int i = 0; i <= WEEKNUM; i++) {
switch (i) {
case 0:
//课表出的0,0格子 空白的
TextView mTime = new TextView(getContext());
mTime.setHeight(dip2px(TimeTableWeekNameHeight));
mTime.setWidth((dip2px(TimeTableNumWidth)));
mHorizontalWeekLayout.addView(mTime);
//绘制1~MAXNUM
LinearLayout mMonday = new LinearLayout(getContext());
ViewGroup.LayoutParams mm = new ViewGroup.LayoutParams(dip2px(TimeTableNumWidth), dip2px(MAXNUM * TimeTableHeight) + MAXNUM * 2);
mMonday.setLayoutParams(mm);
mMonday.setOrientation(VERTICAL);
for (int j = 1; j <= MAXNUM; j++) {
TextView mNum = new TextView(getContext());
mNum.setGravity(Gravity.CENTER);
mNum.setTextColor(getResources().getColor(R.color.text_color));
mNum.setHeight(dip2px(TimeTableHeight));
mNum.setWidth(dip2px(TimeTableNumWidth));
mNum.setTextSize(14);
mNum.setText(j + "");
mMonday.addView(mNum);
mMonday.addView(getWeekTransverseLine());
}
mVerticalWeekLaout.addView(mMonday);
break;
case 1:
case 2:
case 3:
case 4:
case 5:
case 6:
case 7:
// 设置显示星期一 到星期天
LinearLayout mHoriView = new LinearLayout(getContext());
mHoriView.setOrientation(VERTICAL);
TextView mWeekName = new TextView(getContext());
mWeekName.setTextColor(getResources().getColor(R.color.text_color));
mWeekName.setWidth(((getViewWidth() - dip2px(TimeTableNumWidth))) / WEEKNUM);
mWeekName.setHeight(dip2px(TimeTableWeekNameHeight));
mWeekName.setGravity(Gravity.CENTER);
mWeekName.setTextSize(16);
mWeekName.setText(weekname[i - 1]);
mHoriView.addView(mWeekName);
mHorizontalWeekLayout.addView(mHoriView);
List<TimeTableModel> mListMon = new ArrayList<>();
//遍历出星期1~7的课表
for (TimeTableModel timeTableModel : mListTimeTable) {
if (timeTableModel.getWeek() == i) {
mListMon.add(timeTableModel);
}
}
//添加
LinearLayout mLayout = getTimeTableView(mListMon, i);
mLayout.setOrientation(VERTICAL);
ViewGroup.LayoutParams linearParams = new ViewGroup.LayoutParams((getViewWidth() - dip2px(20)) / WEEKNUM, LayoutParams.FILL_PARENT);
mLayout.setLayoutParams(linearParams);
mLayout.setWeightSum(1);
mVerticalWeekLaout.addView(mLayout);
break;
default:
break;
}
TextView l = new TextView(getContext());
l.setHeight(dip2px(TimeTableHeight * MAXNUM) + MAXNUM * 2);
l.setWidth(2);
l.setBackgroundColor(getResources().getColor(R.color.view_line));
mVerticalWeekLaout.addView(l);
mHorizontalWeekLayout.addView(getWeekVerticalLine());
}
addView(mHorizontalWeekLayout);
addView(getWeekTransverseLine());
addView(mVerticalWeekLaout);
addView(getWeekTransverseLine());
}
TimeTableModel
package com.shallcheek.timetale;
public class TimeTableModel {
private int id;
private int startnum;
private int endnum;
private int week;
private String starttime="";
private String endtime="";
private String name="";
private String teacher="";
private String classroom="";
private String weeknum="";
@Override
public String toString() {
return "TimeTableModel [id=" + id + ", startnum=" + startnum
+ ", endnum=" + endnum + ", week=" + week + ", starttime="
+ starttime + ", endtime=" + endtime + ", name=" + name
+ ", teacher=" + teacher + ", classroom=" + classroom
+ ", weeknum=" + weeknum + "]";
}
public int getId() {
return id;
}
public int getStartnum() {
return startnum;
}
public int getEndnum() {
return endnum;
}
public int getWeek() {
return week;
}
public String getStarttime() {
return starttime;
}
public String getEndtime() {
return endtime;
}
public String getName() {
return name;
}
public String getTeacher() {
return teacher;
}
public String getClassroom() {
return classroom;
}
public String getWeeknum() {
return weeknum;
}
public void setId(int id) {
this.id = id;
}
public void setStartnum(int startnum) {
this.startnum = startnum;
}
public void setEndnum(int endnum) {
this.endnum = endnum;
}
public void setWeek(int week) {
this.week = week;
}
public void setStarttime(String starttime) {
this.starttime = starttime;
}
public void setEndtime(String endtime) {
this.endtime = endtime;
}
public void setName(String name) {
this.name = name;
}
public void setTeacher(String teacher) {
this.teacher = teacher;
}
public void setClassroom(String classroom) {
this.classroom = classroom;
}
public void setWeeknum(String weeknum) {
this.weeknum = weeknum;
}
public TimeTableModel() {
// TODO Auto-generated constructor stub
}
public TimeTableModel(int id, int startnum, int endnum, int week,
String starttime, String endtime, String name, String teacher,
String classroom, String weeknum) {
super();
this.id = id;
this.startnum = startnum;
this.endnum = endnum;
this.week = week;
this.starttime = starttime;
this.endtime = endtime;
this.name = name;
this.teacher = teacher;
this.classroom = classroom;
this.weeknum = weeknum;
}
}
TimeTableView
package com.shallcheek.timetale;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* 课表显示View
*
* @author shallcheek
*/
public class TimeTableView extends LinearLayout {
/**
* 配色数组
*/
public static int colors[] = {R.drawable.select_label_san,
R.drawable.select_label_er, R.drawable.select_label_si,
R.drawable.select_label_wu, R.drawable.select_label_liu,
R.drawable.select_label_qi, R.drawable.select_label_ba,
R.drawable.select_label_jiu, R.drawable.select_label_sss,
R.drawable.select_label_se, R.drawable.select_label_yiw,
R.drawable.select_label_sy, R.drawable.select_label_yiwu,
R.drawable.select_label_yi, R.drawable.select_label_wuw};
private final static int START = 0;
//最大节数
public final static int MAXNUM = 12;
//显示到星期几
public final static int WEEKNUM = 7;
//单个View高度
private final static int TimeTableHeight = 50;
//线的高度
private final static int TimeTableLineHeight = 2;
private final static int TimeTableNumWidth = 20;
private final static int TimeTableWeekNameHeight = 30;
private LinearLayout mHorizontalWeekLayout;//第一行的星期显示
private LinearLayout mVerticalWeekLaout;//课程格子
private String[] weekname = {"一", "二", "三", "四", "五", "六", "七"};
public static String[] colorStr = new String[20];
int colornum = 0;
//数据源
private List<TimeTableModel> mListTimeTable = new ArrayList<TimeTableModel>();
public TimeTableView(Context context) {
super(context);
}
public TimeTableView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
/**
* 横的分界线
*
* @return
*/
private View getWeekTransverseLine() {
TextView mWeekline = new TextView(getContext());
mWeekline.setBackgroundColor(getResources().getColor(R.color.view_line));
mWeekline.setHeight(TimeTableLineHeight);
mWeekline.setWidth(LayoutParams.FILL_PARENT);
return mWeekline;
}
/**
* 竖向分界线
*
* @return
*/
private View getWeekVerticalLine() {
TextView mWeekline = new TextView(getContext());
mWeekline.setBackgroundColor(getResources().getColor(R.color.view_line));
mWeekline.setHeight(dip2px(TimeTableWeekNameHeight));
mWeekline.setWidth((TimeTableLineHeight));
return mWeekline;
}
private void initView() {
mHorizontalWeekLayout = new LinearLayout(getContext());
mHorizontalWeekLayout.setOrientation(HORIZONTAL);
mVerticalWeekLaout = new LinearLayout(getContext());
mVerticalWeekLaout.setOrientation(HORIZONTAL);
//表格
for (int i = 0; i <= WEEKNUM; i++) {
switch (i) {
case 0:
//课表出的0,0格子 空白的
TextView mTime = new TextView(getContext());
mTime.setHeight(dip2px(TimeTableWeekNameHeight));
mTime.setWidth((dip2px(TimeTableNumWidth)));
mHorizontalWeekLayout.addView(mTime);
//绘制1~MAXNUM
LinearLayout mMonday = new LinearLayout(getContext());
ViewGroup.LayoutParams mm = new ViewGroup.LayoutParams(dip2px(TimeTableNumWidth), dip2px(MAXNUM * TimeTableHeight) + MAXNUM * 2);
mMonday.setLayoutParams(mm);
mMonday.setOrientation(VERTICAL);
for (int j = 1; j <= MAXNUM; j++) {
TextView mNum = new TextView(getContext());
mNum.setGravity(Gravity.CENTER);
mNum.setTextColor(getResources().getColor(R.color.text_color));
mNum.setHeight(dip2px(TimeTableHeight));
mNum.setWidth(dip2px(TimeTableNumWidth));
mNum.setTextSize(14);
mNum.setText(j + "");
mMonday.addView(mNum);
mMonday.addView(getWeekTransverseLine());
}
mVerticalWeekLaout.addView(mMonday);
break;
case 1:
case 2:
case 3:
case 4:
case 5:
case 6:
case 7:
// 设置显示星期一 到星期天
LinearLayout mHoriView = new LinearLayout(getContext());
mHoriView.setOrientation(VERTICAL);
TextView mWeekName = new TextView(getContext());
mWeekName.setTextColor(getResources().getColor(R.color.text_color));
mWeekName.setWidth(((getViewWidth() - dip2px(TimeTableNumWidth))) / WEEKNUM);
mWeekName.setHeight(dip2px(TimeTableWeekNameHeight));
mWeekName.setGravity(Gravity.CENTER);
mWeekName.setTextSize(16);
mWeekName.setText(weekname[i - 1]);
mHoriView.addView(mWeekName);
mHorizontalWeekLayout.addView(mHoriView);
List<TimeTableModel> mListMon = new ArrayList<>();
//遍历出星期1~7的课表
for (TimeTableModel timeTableModel : mListTimeTable) {
if (timeTableModel.getWeek() == i) {
mListMon.add(timeTableModel);
}
}
//添加
LinearLayout mLayout = getTimeTableView(mListMon, i);
mLayout.setOrientation(VERTICAL);
ViewGroup.LayoutParams linearParams = new ViewGroup.LayoutParams((getViewWidth() - dip2px(20)) / WEEKNUM, LayoutParams.FILL_PARENT);
mLayout.setLayoutParams(linearParams);
mLayout.setWeightSum(1);
mVerticalWeekLaout.addView(mLayout);
break;
default:
break;
}
TextView l = new TextView(getContext());
l.setHeight(dip2px(TimeTableHeight * MAXNUM) + MAXNUM * 2);
l.setWidth(2);
l.setBackgroundColor(getResources().getColor(R.color.view_line));
mVerticalWeekLaout.addView(l);
mHorizontalWeekLayout.addView(getWeekVerticalLine());
}
addView(mHorizontalWeekLayout);
addView(getWeekTransverseLine());
addView(mVerticalWeekLaout);
addView(getWeekTransverseLine());
}
private int getViewWidth() {
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
return wm.getDefaultDisplay().getWidth();
}
private View addStartView(int startnum, final int week, final int start) {
LinearLayout mStartView = new LinearLayout(getContext());
mStartView.setOrientation(VERTICAL);
for (int i = 1; i < startnum; i++) {
TextView mTime = new TextView(getContext());
mTime.setGravity(Gravity.CENTER);
mTime.setHeight(dip2px(TimeTableHeight));
mTime.setWidth(dip2px(TimeTableHeight));
mStartView.addView(mTime);
mStartView.addView(getWeekTransverseLine());
final int num = i;
//这里可以处理空白处点击添加课表
mTime.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "星期" + week + "第" + (start + num) + "节", Toast.LENGTH_LONG).show();
}
});
}
return mStartView;
}
/**
* 星期一到星期天的课表
*
* @param model
* @param week
* @return
*/
private LinearLayout getTimeTableView(List<TimeTableModel> model, int week) {
LinearLayout mTimeTableView = new LinearLayout(getContext());
mTimeTableView.setOrientation(VERTICAL);
int modesize = model.size();
if (modesize <= 0) {
mTimeTableView.addView(addStartView(MAXNUM + 1, week, 0));
} else {
for (int i = 0; i < modesize; i++) {
if (i == 0) {
//添加的0到开始节数的空格
mTimeTableView.addView(addStartView(model.get(0).getStartnum(), week, 0));
mTimeTableView.addView(getMode(model.get(0)));
} else if (model.get(i).getStartnum() - model.get(i - 1).getStartnum() > 0) {
//填充
mTimeTableView.addView(addStartView(model.get(i).getStartnum() - model.get(i - 1).getEndnum(), week, model.get(i - 1).getEndnum()));
mTimeTableView.addView(getMode(model.get(i)));
}
if (i + 1 == modesize) {
mTimeTableView.addView(addStartView(MAXNUM - model.get(i).getEndnum(), week, model.get(i).getEndnum()));
}
}
}
return mTimeTableView;
}
/**
* 获取单个课表View 也可以自定义我这个
*
* @param model 数据类型
* @return
*/
@SuppressWarnings("deprecation")
private View getMode(final TimeTableModel model) {
LinearLayout mTimeTableView = new LinearLayout(getContext());
mTimeTableView.setOrientation(VERTICAL);
TextView mTimeTableNameView = new TextView(getContext());
int num = model.getEndnum() - model.getStartnum();
mTimeTableNameView.setHeight(dip2px((num + 1) * TimeTableHeight) + num * 2);
mTimeTableNameView.setTextColor(getContext().getResources().getColor(
android.R.color.white));
mTimeTableNameView.setWidth(dip2px(50));
mTimeTableNameView.setTextSize(16);
mTimeTableNameView.setGravity(Gravity.CENTER);
mTimeTableNameView.setText(model.getName() + "@" + model.getClassroom());
mTimeTableView.addView(mTimeTableNameView);
mTimeTableView.addView(getWeekTransverseLine());
mTimeTableView.setBackgroundDrawable(getContext().getResources()
.getDrawable(colors[getColorNum(model.getName())]));
mTimeTableView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), model.getName() + "@" + model.getClassroom(), Toast.LENGTH_LONG).show();
}
});
return mTimeTableView;
}
/**
* 转换dp
*
* @param dpValue
* @return
*/
public int dip2px(float dpValue) {
float scale = getContext().getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public void setTimeTable(List<TimeTableModel> mlist) {
this.mListTimeTable = mlist;
for (TimeTableModel timeTableModel : mlist) {
addTimeName(timeTableModel.getName());
}
initView();
invalidate();
}
/**
* 输入课表名循环判断是否数组存在该课表 如果存在输出true并退出循环 如果不存在则存入colorSt[20]数组
*
* @param name
*/
private void addTimeName(String name) {
boolean isRepeat = true;
for (int i = 0; i < 20; i++) {
if (name.equals(colorStr[i])) {
isRepeat = true;
break;
} else {
isRepeat = false;
}
}
if (!isRepeat) {
colorStr[colornum] = name;
colornum++;
}
}
/**
* 获取数组中的课程名
*
* @param name
* @return
*/
public static int getColorNum(String name) {
int num = 0;
for (int i = 0; i < 20; i++) {
if (name.equals(colorStr[i])) {
num = i;
}
}
return num;
}
}
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<com.shallcheek.timetale.TimeTableView
android:id="@+id/main_timetable_ly"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
</com.shallcheek.timetale.TimeTableView>
</ScrollView>
</LinearLayout>
最新版查看:查看地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android自定义View实现课程表表格 的全部内容, 来源链接: utcz.com/p/241724.html









