Android自定义view制作抽奖转盘
本文实例为大家分享了Android自定义view制作抽奖转盘的具体代码,供大家参考,具体内容如下
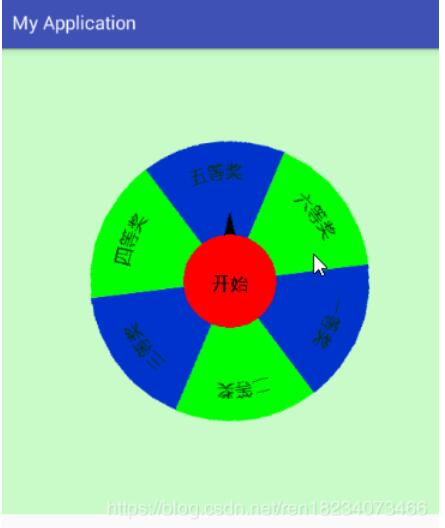
效果图

TurntableActivity
package com.bawei.myapplication.turntable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.RotateAnimation;
import com.bawei.myapplication.R;
import com.bawei.myapplication.turntable.CustomTurntableView;
/**
* 转盘
* @author hasee
*/
public class TurntableActivity extends AppCompatActivity {
CustomTurntableView customTurntableView;
boolean isTouchInSide = false;
float mDownX, mDownY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_turntable);
initView();
}
private void initView() {
customTurntableView = findViewById(R.id.custom);
// findViewById(R.id.custom_inside).setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// float degrees = (float)(720 + Math.random() * 1000);
// RotateAnimation rotateAnimation = new RotateAnimation(0, -degrees, 450, 450);
// rotateAnimation.setDuration(5000);
// rotateAnimation.setFillAfter(true);
// customCircleView.startAnimation(rotateAnimation);
// }
// });
findViewById(R.id.custom_inside).setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN &&
event.getX() > 200 &&
event.getX() < 300 &&
event.getY() > 200 &&
event.getY() < 300) {
isTouchInSide = true;
mDownX = event.getX();
mDownY = event.getY();
return true;
}else if(event.getAction() == MotionEvent.ACTION_MOVE && (
event.getX() < mDownX -10 ||
event.getX() > mDownX + 10 ||
event.getY() < mDownY -10 ||
event.getY() > mDownY + 10) ){
isTouchInSide = false;
} else if (event.getAction() == MotionEvent.ACTION_UP &&
event.getX() > mDownX -10 &&
event.getX() < mDownX + 10 &&
event.getY() > mDownY -10 &&
event.getY() < mDownY + 10 &&
isTouchInSide) {
float degrees = (float) (720 + Math.random() * 1000);
RotateAnimation rotateAnimation = new RotateAnimation(0, -degrees, 250, 250);
rotateAnimation.setDuration(5000);
rotateAnimation.setFillAfter(true);
customTurntableView.startAnimation(rotateAnimation);
}
isTouchInSide = false;
return false;
}
});
}
}
对应的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.bawei.myapplication.turntable.CustomTurntableView
android:id="@+id/custom"
android:layout_width="wrap_content"
android:layout_height="500dp"
/>
<com.bawei.myapplication.turntable.CustomTurntableInsideView
android:id="@+id/custom_inside"
android:layout_width="wrap_content"
android:layout_height="500dp"
app:text="开始"
android:background="#3300ff00" />
</RelativeLayout>
自定义CustomTurntableView继承view
package com.bawei.myapplication.turntable;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* 这里是画转盘的
* @author hasee
*/
public class CustomTurntableView extends View{
Paint mPaint;
int mCircleCount = 6;
float mStartAngle = 0;
RectF rectF;
public CustomTurntableView(Context context) {
super(context);
init();
}
public CustomTurntableView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(10);
mPaint.setTextSize(60);
mPaint.setStyle(Paint.Style.FILL);
rectF = new RectF();
rectF.top = 100;
rectF.left = 100;
rectF.right = 400;
rectF.bottom = 400;
}
String[] textColor = {"一 等 奖","二 等 奖","三 等 奖","四 等 奖","五 等 奖","六 等 奖"};
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for(int i = 0; i < mCircleCount; i++){
//按角标单双号设置扇形颜色,
if(i % 2 == 0 ){
mPaint.setColor(Color.BLUE);
}else{
mPaint.setColor(Color.GREEN);
}
canvas.drawArc(rectF, mStartAngle, 60, true, mPaint);
//设置转盘上的文字
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(20);
Path path = new Path();
path.addArc(rectF,mStartAngle+20,60);
canvas.drawTextOnPath(textColor[i],path,-10,40,mPaint);
mStartAngle += 60;
}
}
}
自定义CustomTurntableInsideView继承view
package com.bawei.myapplication.turntable;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
import com.bawei.myapplication.R;
/**
* 转盘中间开始按钮和指针
* @author hasee
*/
public class CustomTurntableInsideView extends View {
/**
* 画笔
*/
Paint mPaint;
RectF mRectF;
String mStr;
public CustomTurntableInsideView(Context context) {
super(context);
init();
}
public CustomTurntableInsideView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//自定义属性,如何添加自定义属性如下(考点)
//第一步:在values文件夹下创建attrs.xml
//第二步:详见attrs.xml文件内部
//第三步:在所在的布局文件的根layout中添加xmlns:app="http://schemas.android.com/apk/res-auto"
//第四步:在布局文件的控件中添加app:"你在attrs中设置的attr name"="你的值"
//第五步:调用下面这句话,最后的为R.styleable.你在attrs中设置的declare-styleable name
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTurntableView);
//第六步:调用下面这句话,根据你在attrs中设置的format,选择getXXX方法,
//入参为 R.styleable. 加上 你在attrs中设置的declare-styleable name 加上 _ 加上 你在attrs中设置的attr name
mStr = typedArray.getString(R.styleable.CustomTurntableView_text);
init();
}
private void init() {
//以下注释请看CustomBingView里面
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(10);
mPaint.setTextSize(20);
mPaint.setStyle(Paint.Style.FILL);
mRectF = new RectF();
mRectF.top = 50;
mRectF.bottom = 300;
mRectF.right = 300;
mRectF.left = 200;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// setMeasuredDimension(300, 300);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色为黑色,
mPaint.setColor(Color.BLACK);
//画出指针,用一个扇形,然后盖住后面补分来简单表示
canvas.drawArc(mRectF, 60, 60, true, mPaint);
mPaint.setColor(Color.RED);
//画一个红色的圆形,就是中间的大按钮
canvas.drawCircle(250, 250, 50, mPaint);
mPaint.setColor(Color.BLACK);
//添加按钮上的文字
canvas.drawText(mStr, 230, 260, mPaint);
//画三角,第一步,创建路径
// Path path = new Path();
//第二步,moveTo第一个顶点
// path.moveTo(300, 300);
//后续相继lineTo其他顶点
// path.lineTo(300, 400);
// path.lineTo(400, 400);
//闭合
// path.close();
// 画
// canvas.drawPath(path, mPaint);
}
}
自定义属性attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- name为想要调用这个属性的类名即可 -->
<declare-styleable name="CustomTurntableView">
<!-- name为属性的名字,可以随意起,只要符合规则看得懂 -->
<!-- format为属性内容的类型 -->
<attr name="text" format="string"></attr>
</declare-styleable>
</resources>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持,关注公众号的更多精彩内容。
以上是 Android自定义view制作抽奖转盘 的全部内容, 来源链接: utcz.com/p/241430.html









