Android分享微信小程序技巧之图片优化
前言
小菜上周接入了微信分享小程序的入口,基本功能实现都没问题,有需要的朋友可以了解一下 Android 分享微信小程序失败二三事,虽然功能都正常,但整体测试发现图片展示效果不佳。于是小菜整理了一个简单的小方法处理一下图片!

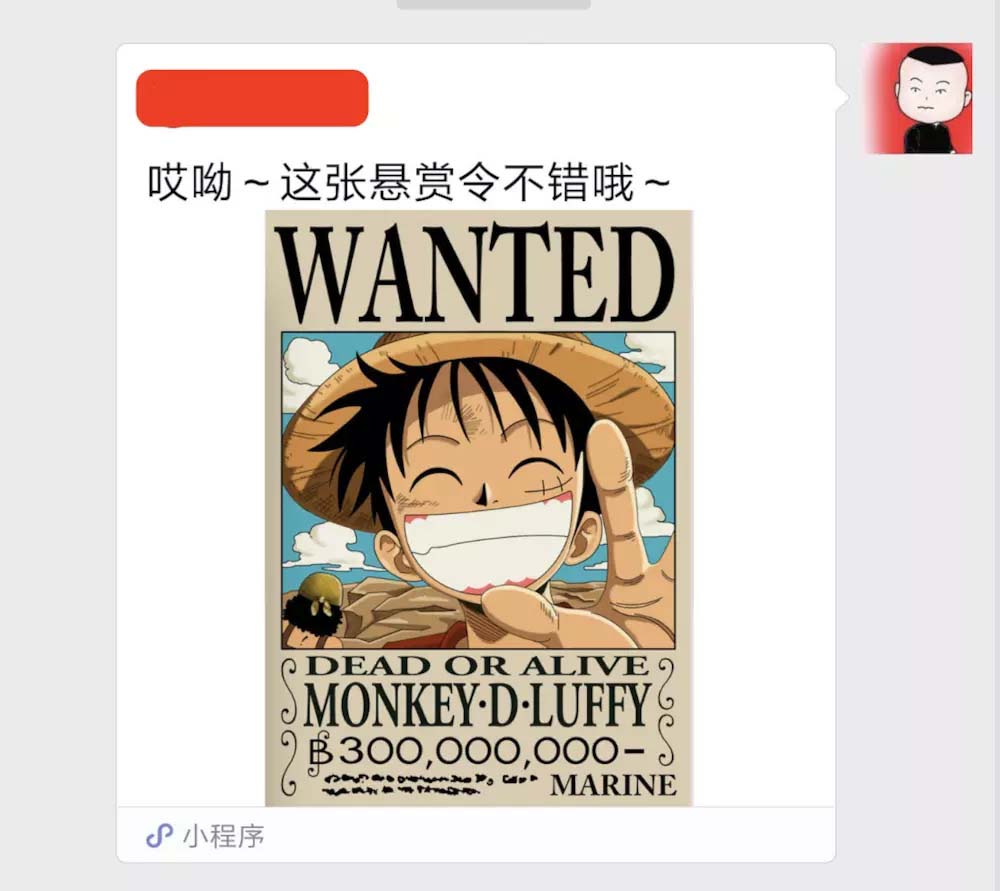
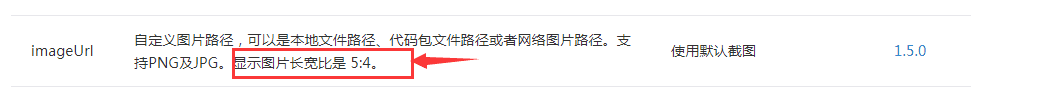
微信规定,分享小程序展示的图片应该在 128KB 以内,同时图片默认展示比例为 5:4,这样小菜默认的图很多是竖直的图,只会展示一部分。

遮挡部分图片

规定
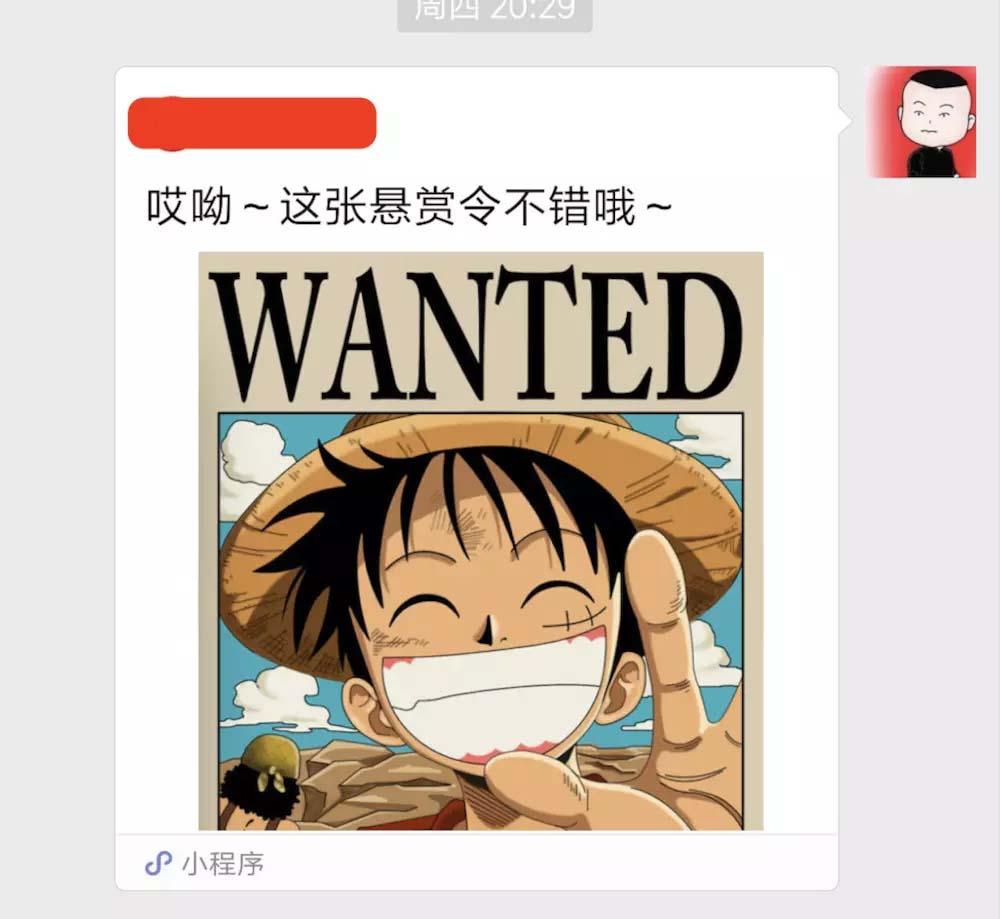
小菜尝试了图片的【等比压缩】【非等比压缩】和【不压缩】,效果依旧不合适,图片所占位置默认以横向方向填充满分享出的布局。于是小菜决定重新用 Canvas 绘制一张图,将所要展示的图片居中展示,整理方法如下:
public static Bitmap drawWXMiniBitmap(Bitmap bitmap, int width, int height) {
Bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
// 用这个Bitmap生成一个Canvas,然后canvas就会把内容绘制到上面这个bitmap中
Canvas mCanvas = new Canvas(mBitmap);
// 绘制画笔
Paint mPicturePaint = new Paint();
// 绘制背景图片
mCanvas.drawBitmap(mBitmap, 0.0f, 0.0f, mPicturePaint);
// 绘制图片的宽、高
int width_head = bitmap.getWidth();
int height_head = bitmap.getHeight();
// 绘制图片--保证其在水平方向居中
mCanvas.drawBitmap(bitmap, (width - width_head) / 2, (height - height_head) / 2,
mPicturePaint);
// 保存绘图为本地图片
mCanvas.save();
mCanvas.restore();
return mBitmap;
}
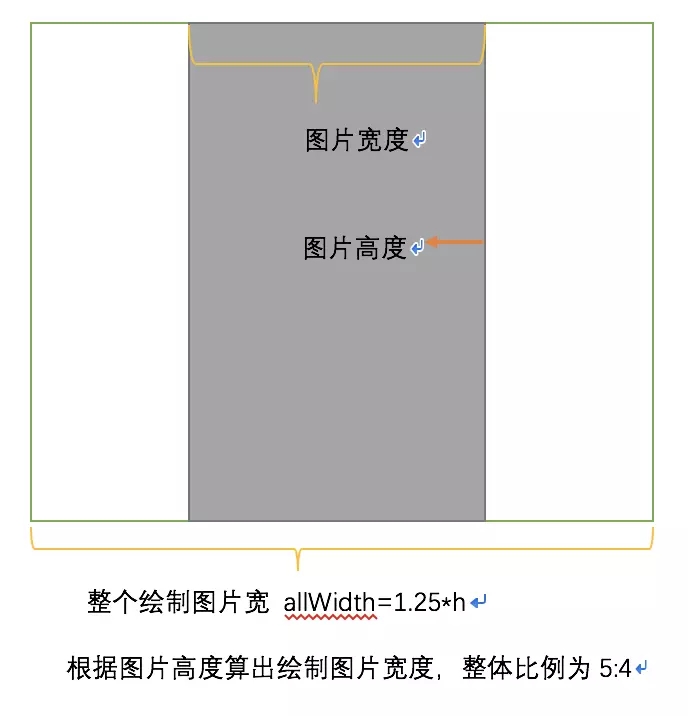
小菜测试时发现,很多图片的尺寸大小和宽高比并非固定的,为了适配整体展示效果,当宽高比小于1时,根据图片高度来计算整体绘制 Bitmap 宽,Bitmap 可以根据需求展示相应的本地资源图或网络图,宽高可以直接设置 5:4 大小,小菜测试 width = 300; height = 240 整体效果较为合适。大家可以根据个人需求自定义图片样式。

Bitmap bitmap = BitmapUtil.drawWXMiniBitmap(bitmap, bitmap.getHeight() * 5 / 4, bitmap.getHeight());
if (BitmapUtil.isOverSize(bitmap, 128)) {
bitmap = Utils.resizeBitmap(bitmap, 300, 240);
}
Tips: 绘制完成之后的图会比原图大,所以需要先绘制图片,再判断图片是否超过 128KB。若超过 128KB 需要进行压缩,公共的方法暂时就省略啦!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
以上是 Android分享微信小程序技巧之图片优化 的全部内容, 来源链接: utcz.com/p/241328.html