Android工具类Toast自定义图片和文字
有时候我们做Android开发,需要弹一个用户提示,但是有时候设计的提示弹窗是带有图片的,我们每次写一个特别麻烦。所以我特地封装了一个工具类,在需要弹窗的地方调用对应的方法即可,根据需要可以传文字和图片资源id,方便自定义Toast弹窗提示。
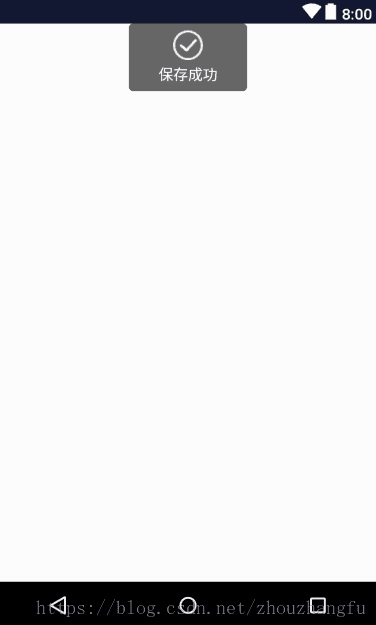
下面是效果图

自定义工具类代码
/**
* Created by zzf on 2018/7/7.
* 一个自定义的吐司工具类,可以修改任意布局
*/
public class ToastUtils {
private static Context mContext = OcreanSonicApplication.getContext();
public static void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
/**
* 带图片的吐司提示
* @param text
*/
public static void showCustomImgToast(String text) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.toast_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.toast_image);
imageView.setBackgroundResource(R.mipmap.pd_ic_finish);
TextView t = (TextView) view.findViewById(R.id.toast_text);
t.setText(text);
Toast toast = null;
if (toast != null) {
toast.cancel();
}
toast = new Toast(mContext);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(view);
toast.show();
}
/**
* 带图片的吐司提示
* 通过参数传递,可是设置吐司的图片和文字内容
* @param text
*/
public static void showCustomImgToast(String text,int imgResId) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.toast_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.toast_image);
imageView.setBackgroundResource(R.mipmap.pd_ic_finish);
TextView t = (TextView) view.findViewById(R.id.toast_text);
t.setText(text);
Toast toast = null;
if (toast != null) {
toast.cancel();
}
toast = new Toast(mContext);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(view);
toast.show();
}
/**
* 不带图片的吐司提示
* @param text
*/
public static void showCustomToast(String text) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.toast_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.toast_image);
imageView.setVisibility(View.GONE);
TextView t = (TextView) view.findViewById(R.id.toast_text);
t.setText(text);
Toast toast = null;
if (toast != null) {
toast.cancel();
}
toast = new Toast(mContext);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(view);
toast.show();
}
/**
* 带图片的吐司,设置吐司弹出的位置为屏幕中心
* @param text
*/
public static void showCustomToastCenter(String text) {
showCustomToastCenter(text, R.mipmap.pd_ic_finish);
}
/**
* 带图片的吐司,设置吐司弹出的位置为屏幕中心
* 通过参数传递,可是设置吐司的图片和文字内容
* @param text
*/
public static void showCustomToastCenter(String text, int imgResId) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.toast_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.toast_image);
imageView.setBackgroundResource(imgResId);
TextView t = (TextView) view.findViewById(R.id.toast_text);
t.setText(text);
Toast toast = null;
if (toast != null) {
toast.cancel();
}
toast = new Toast(mContext);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(view);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
}
在自定义Toast中引用xml布局,用来放置图片和文字,设置id,可以任意在Java代码中设置
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- android:minHeight="80dp"-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/shape_toast"
android:minWidth="120dp"
android:gravity="center"
android:orientation="vertical"
android:padding="5dp">
<!--android:background="@drawable/toast_bg"-->
<ImageView
android:id="@+id/toast_image"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center"
android:layout_margin="2dp"
android:background="@mipmap/pd_ic_finish"/>
<TextView
android:id="@+id/toast_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:layout_gravity="center"
android:text="保存成功"
android:textColor="#ffffff"
android:textSize="15dp"/>
</LinearLayout>
</LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android工具类Toast自定义图片和文字 的全部内容, 来源链接: utcz.com/p/241131.html