使用Fragment+ViewPager实现底部导航栏
前几天准备写一个小程序,一直认为fragment实现底部导航栏,是很容易的事情,可是却遇到了前所未有的问题,先给大家贴出来我出错的界面布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/theme_color"
android:clipToPadding="true"
android:fitsSystemWindows="true" >
<include
android:id="@+id/actionbar_activity_main"
layout="@layout/actionbar" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/actionbar_activity_main"
android:background="@color/white" >
<RadioGroup
android:id="@+id/rg_menu_activity_main"
android:layout_width="fill_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
android:background="@color/theme_color"
android:gravity="center"
android:orientation="horizontal"
android:weightSum="3" >
<RadioButton
android:id="@+id/rb_main_tab_menu1"
style="@style/rbt_bottom"
android:checked="true"
android:drawableTop="@drawable/radiobt_main_home"
android:gravity="center"
android:paddingTop="12dp"
android:text="@string/home_text"
android:textColor="@color/white" />
<RadioButton
android:id="@+id/rb_main_tab_menu2"
style="@style/rbt_bottom"
android:checked="false"
android:drawableTop="@drawable/radiobt_main_my"
android:gravity="center"
android:paddingTop="12dp"
android:text="@string/my_text"
android:textColor="@color/white" />
<RadioButton
android:id="@+id/rb_main_tab_menu3"
style="@style/rbt_bottom"
android:checked="false"
android:drawableTop="@drawable/radiobt_main_setting"
android:gravity="center"
android:paddingTop="12dp"
android:text="@string/setting_text"
android:textColor="@color/white" />
</RadioGroup>
<android.support.v4.view.ViewPager
android:id="@+id/vp_activity_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/rg_menu_activity_main" />
</RelativeLayout>
</RelativeLayout>
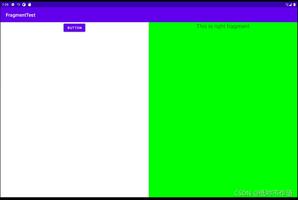
这个布局实现的效果如下:

只看效果,大家觉得挺好的,但是重要的问题来了。
下面的radioButton点了没反应,我检查了一下xml文件,再检查了一下java代码,没有问题啊,我开始方了,,,然后网上搜,好像没有人遇到这个问题,,检查好几遍之后,问旁边的同学,他说 既然设置了监听,但是没有反应,那肯定是有一个东西把这个事件消费掉了,我想起来了之前看的事件分发机制,,建议大家对事件分发机制不懂的小伙伴赶紧看看,面试和日常写代码都要用到,特别是面试,面试官特别喜欢问。
回归正题,大家看我的 xml文件,我把viewpager写在了Radiogroup的下面,并且,layout_height = "fill_parent" 这样我的viewpager就消费掉了我的radiobutton的点击事件,其实之后我觉得,是我的逻辑不正确,我应该顺序的写下来,而不是只实现功能,这样我看自己的代码可以看懂,可是给别人可能会造成误解。
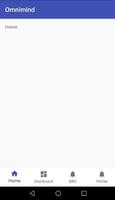
好了,开始说一下,实现底部导航的整个流程,实现的界面还如上:(在studio中写的)
actionbar.xml 上面自定义的 actionbar 系统自带的actionbar在java代码中去掉了
代码功能: 左边返回键 中间显示的文字 右边的 更多 键 上图中没有显示出来,是因为我没有让 左右的键显示出来
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/actionBar_height"
android:background="@color/theme_color"
>
<RelativeLayout
android:id="@+id/rl_back_actionbar"
android:layout_width="@dimen/actionBar_back"
android:layout_height="fill_parent"
android:visibility="invisible">
<ImageView
android:layout_width="22dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginLeft="12dp"
android:background="@drawable/back"
android:contentDescription="@string/app_name"/>
</RelativeLayout>
<TextView
android:id="@+id/tv_title_actionbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/TimeRobot"
android:textColor="#ffffff"
android:textSize="@dimen/actionBar_title_text_size"
/>
<RelativeLayout
android:id="@+id/rl_more_actionbar"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentRight="true"
android:visibility="invisible">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_centerVertical="true"
android:layout_marginRight="12dp"
android:background="@drawable/more"
android:contentDescription="@string/app_name"/>
</RelativeLayout>
</RelativeLayout>
activity_main.xml 文件
中间的部分color资源,是我引用的自动的,大家可以自己选择
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/theme_color"
android:clipToPadding="true"
tools:context=".MainActivity">
<!-- 引入 actionbar-->
<include
android:id="@+id/actionbar_activity_main"
layout= "@layout/actionbar"/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_activity_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/actionbar_activity_main"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:background="@color/white"/>
<RadioGroup
android:id="@+id/rg_main_radioGroup"
android:layout_width="fill_parent"
android:layout_height="58dp"
android:layout_alignParentBottom="true"
android:background="@color/theme_color"
android:gravity="center"
android:orientation="horizontal"
android:weightSum="3">
<RadioButton
android:id="@+id/rb_main_tab_menu1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:checked="true"
android:drawableTop="@drawable/radio_bt_plan"
android:gravity="center"
android:button="@null"
android:paddingTop="8dp"
android:text="@string/home_text"
android:textColor="@color/white"/>
<RadioButton
android:id="@+id/rb_main_tab_menu2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:checked="false"
android:drawableTop="@drawable/radio_bt_time"
android:gravity="center"
android:button="@null"
android:paddingTop="8dp"
android:text="@string/timeGroup"
android:textColor="@color/white"/>
<RadioButton
android:id="@+id/rb_main_tab_menu3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:checked="false"
android:drawableTop="@drawable/radio_bt_my"
android:gravity="center"
android:button="@null"
android:paddingTop="8dp"
android:textColor="@color/white"
android:text="@string/My"/>
</RadioGroup>
</RelativeLayout>
注意一下,radiobutton中的一个属性是 drawableTop属性, 这个后面引用的drawable资源是 实现 点击改变radiobutton状态的布局文件,我给大家贴出来 radio_bt_plan.xml文件的代码,其他的只要新建,copy代码,改显示的图片即可。
还有,对于初次用studio的伙伴,这里要注意了,new的时候,drawable --->右键 ----> new ----> new resource file (即 出来的第一个) 而不是XML
radio_bt_plan.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/planning_press"
android:state_enabled="true"
android:state_focused="true"
android:state_pressed="false"/>
<item android:drawable="@drawable/planning_press"
android:state_enabled="true"
android:state_pressed="true"
/>
<item android:drawable="@drawable/planning_press"
android:state_checked="true"
android:state_enabled="true"
/>
<item android:drawable="@drawable/planning"/>
</selector>
接下来就是 MainActivity.java文件了
public class MainActivity extends FragmentActivity {
private TextView title_text;
private ViewPager vp_main_tab;
private List<Fragment> fragmentList = null;
private FragmentPagerAdapter mAdapter = null;
private MyFragment myFragment;
private TimeGroupFragment timeGroupFragment;
private PlanningFragment planningFragment;
private RadioButton rb_main_tab_menu1;
private RadioButton rb_main_tab_menu2;
private RadioButton rb_main_tab_menu3;
private RadioGroup rg_main_group;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
rg_main_group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_main_tab_menu1:
vp_main_tab.setCurrentItem(0);
initActionbar(0);
break;
case R.id.rb_main_tab_menu2:
vp_main_tab.setCurrentItem(1);
initActionbar(1);
break;
case R.id.rb_main_tab_menu3:
vp_main_tab.setCurrentItem(2);
initActionbar(2);
break;
default:
break;
}
}
});
initViewPage();
}
private void initActionbar(int currentPage) {
switch (currentPage) {
case 0:
title_text.setText(getResources().getString(R.string.TimeRobot));
break;
case 1:
title_text.setText(getResources().getString(R.string.timeGroup));
break;
case 2:
title_text.setText(getResources().getString(R.string.My));
break;
default:
break;
}
}
private void init() {
title_text = (TextView) findViewById(R.id.tv_title_actionbar);
vp_main_tab = (ViewPager) findViewById(R.id.vp_activity_main);
fragmentList = new ArrayList<Fragment>();
rg_main_group = (RadioGroup) findViewById(R.id.rg_main_radioGroup);
rb_main_tab_menu1 = (RadioButton) findViewById(R.id.rb_main_tab_menu1);
rb_main_tab_menu2 = (RadioButton) findViewById(R.id.rb_main_tab_menu2);
rb_main_tab_menu3 = (RadioButton) findViewById(R.id.rb_main_tab_menu3);
myFragment = new MyFragment();
timeGroupFragment = new TimeGroupFragment();
planningFragment = new PlanningFragment();
fragmentList.add(myFragment);
fragmentList.add(timeGroupFragment);
fragmentList.add(planningFragment);
}
private void initViewPage() {
android.support.v4.app.FragmentManager fm = getSupportFragmentManager();
mAdapter = new FragmentPagerAdapter(fm) {
@Override
public int getCount() {
return fragmentList == null ? 0 : fragmentList.size();
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
return fragmentList.get(position);
}
};
vp_main_tab.setAdapter(mAdapter);
vp_main_tab.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
initActionbar(position);
switch (position) {
case 0:
rb_main_tab_menu1.setChecked(true);
break;
case 1:
rb_main_tab_menu2.setChecked(true);
break;
case 2:
rb_main_tab_menu3.setChecked(true);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
这就是整个是实现经过,如有什么不足的地方,还请多多指教;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 使用Fragment+ViewPager实现底部导航栏 的全部内容, 来源链接: utcz.com/p/240701.html