android桌面悬浮窗显示录屏时间控制效果
本文实例为大家分享了android桌面悬浮窗,实现录屏时间控制显示效果的具体代码,供大家参考,具体内容如下

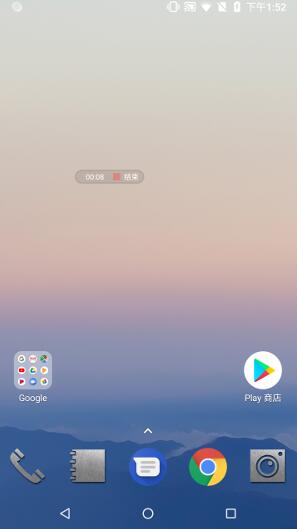
悬浮窗效果如上图所示:
很简单的一个布局直接上代码
悬浮窗布局如下record_screen_time_float.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/corners_bg"
android:paddingBottom="3dp"
android:paddingTop="3dp"
android:paddingLeft="15dp"
android:paddingRight="8dp"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/record_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00"
android:textColor="#ffffff"
android:textSize="10dp" />
<View
android:layout_width="2dp"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:textColor="#ffffff" />
<LinearLayout
android:id="@+id/stop_record"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/record_hint_button"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="5dp"
android:background="#FF4040" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="结束"
android:textColor="#ffffff"
android:textSize="10dp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
悬浮窗是在service中拉起可以根据个人需要修改
package com.android.systemui;
import android.annotation.TargetApi;
import android.app.Service;
import android.content.Context;
import android.content.Intent;
import android.os.Binder;
import android.os.Build;
import android.os.Environment;
import android.os.Handler;
import android.os.IBinder;
import android.os.Looper;
import android.os.Message;
import android.support.annotation.RequiresApi;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.LinearInterpolator;
import android.graphics.PixelFormat;
import android.view.GestureDetector;
import android.view.GestureDetector.SimpleOnGestureListener;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.android.systemui.R;
import android.util.Log;
import java.io.File;
import java.io.IOException;
public class ScreenRecordService extends Service implements Handler.Callback {
private final String TAG = "ScreenRecordService";
private Handler mHandler;
//已经录制多少秒了
private int mRecordSeconds = 0;
private static final int MSG_TYPE_COUNT_DOWN = 110;
/**
* 定义浮动窗口布局
*/
LinearLayout mlayout;
TextView recordTime;
/**
* 悬浮窗控件
*/
ImageView recordHintButton;
LinearLayout stopRecord;
/**
* 悬浮窗的布局
*/
WindowManager.LayoutParams wmParams;
LayoutInflater inflater;
/**
* 创建浮动窗口设置布局参数的对象
*/
WindowManager mWindowManager;
//触摸监听器
GestureDetector mGestureDetector;
FloatingListener mFloatingListener;
@Override
public void onCreate() {
super.onCreate();
initWindow();//设置窗口的参数
initFloating();//设置悬浮窗图标
}
@Override
public void onDestroy() {
super.onDestroy();
try {
if (mlayout != null) {
// 移除悬浮窗口
mWindowManager.removeView(mlayout);
}
} catch (Exception e) {
Log.e(TAG, "not attached to window manager");
}
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean handleMessage(Message msg) {
switch (msg.what) {
case MSG_TYPE_COUNT_DOWN: {
mRecordSeconds++;
int minute = 0, second = 0;
if (mRecordSeconds >= 60) {
minute = mRecordSeconds / 60;
second = mRecordSeconds % 60;
} else {
second = mRecordSeconds;
} String timeTip = ""+minute+":"+second;
recordTime.setText(timeTip);
}
break;
}
}
return true;
}
/**
* 初始化windowManager
*/
private void initWindow() {
if (mWindowManager == null) {
mWindowManager = (WindowManager) getApplication().getSystemService(Context.WINDOW_SERVICE);
}
wmParams = getParams(wmParams);//设置好悬浮窗的参数
// 悬浮窗默认显示以左上角为起始坐标
wmParams.gravity = Gravity.LEFT | Gravity.TOP;
//悬浮窗的开始位置,因为设置的是从左上角开始,所以屏幕左上角是x=0;y=0
wmParams.x = 0;
wmParams.y = 0;
//得到容器,通过这个inflater来获得悬浮窗控件
if (inflater == null) {
inflater = LayoutInflater.from(getApplication());
}
// 获取浮动窗口视图所在布局
if (mlayout == null) {
mlayout = (LinearLayout) inflater.inflate(R.layout.record_screen_time_float, null);
}
// 添加悬浮窗的视图
mWindowManager.addView(mlayout, wmParams);
}
/**
* 对windowManager进行设置
*
* @param wmParams
* @return
*/
public WindowManager.LayoutParams getParams(WindowManager.LayoutParams wmParams) {
if (wmParams == null) {
wmParams = new WindowManager.LayoutParams();
}
//设置window type 下面变量2002是在屏幕区域显示,2003则可以显示在状态栏之上
//wmParams.type = LayoutParams.TYPE_PHONE;
//wmParams.type = LayoutParams.TYPE_SYSTEM_ALERT;
wmParams.type = LayoutParams.TYPE_SYSTEM_ERROR;
//设置图片格式,效果为背景透明
wmParams.format = PixelFormat.RGBA_8888;
//设置浮动窗口不可聚焦(实现操作除浮动窗口外的其他可见窗口的操作)
//wmParams.flags = LayoutParams.FLAG_NOT_FOCUSABLE;
//设置可以显示在状态栏上
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL |
WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN | WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
//设置悬浮窗口长宽数据
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
return wmParams;
}
/**
* 找到悬浮窗的图标,并且设置事件
* 设置悬浮窗的点击、滑动事件
*/
private void initFloating() {
recordTime = (TextView) mlayout.findViewById(R.id.record_time);
recordHintButton = (ImageView) mlayout.findViewById(R.id.record_hint_button);
setFlickerAnimation(recordHintButton);
stopRecord = (LinearLayout) mlayout.findViewById(R.id.stop_record);
mlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d(TAG, "OnClickListener");
ScreenUtil.stopScreenRecord(ScreenRecordService.this);
}
});
if (mGestureDetector == null) {
mGestureDetector = new GestureDetector(this, new MyOnGestureListener());
}
if(mFloatingListener == null){
//设置监听器
mFloatingListener = new FloatingListener();
}
mlayout.setOnTouchListener(mFloatingListener);
stopRecord.setOnTouchListener(mFloatingListener);
}
/×
×录屏状态显示(闪烁效果)
×/
private void setFlickerAnimation(ImageView iv_chat_head) {
final Animation animation = new AlphaAnimation(1, 0); // Change alpha from fully visible to invisible
animation.setDuration(500); // duration - half a second
animation.setInterpolator(new LinearInterpolator()); // do not alter animation rate
animation.setRepeatCount(Animation.INFINITE); // Repeat animation infinitely
animation.setRepeatMode(Animation.REVERSE); //
iv_chat_head.setAnimation(animation);
}
//开始触控的坐标,移动时的坐标(相对于屏幕左上角的坐标)
private int mTouchStartX, mTouchStartY, mTouchCurrentX, mTouchCurrentY;
//开始时的坐标和结束时的坐标(相对于自身控件的坐标)
private int mStartX, mStartY, mStopX, mStopY;
private boolean isMove;//判断悬浮窗是否移动
/**
* 悬浮窗监听器
*/
private class FloatingListener implements OnTouchListener {
@Override
public boolean onTouch(View arg0, MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
isMove = false;
mTouchStartX = (int) event.getRawX();
mTouchStartY = (int) event.getRawY();
mStartX = (int) event.getX();
mStartY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
mTouchCurrentX = (int) event.getRawX();
mTouchCurrentY = (int) event.getRawY();
wmParams.x += mTouchCurrentX - mTouchStartX;
wmParams.y += mTouchCurrentY - mTouchStartY;
if (mlayout != null) {
mWindowManager.updateViewLayout(mlayout, wmParams);
}
mTouchStartX = mTouchCurrentX;
mTouchStartY = mTouchCurrentY;
break;
case MotionEvent.ACTION_UP:
mStopX = (int) event.getX();
mStopY = (int) event.getY();
if (Math.abs(mStartX - mStopX) >= 1 || Math.abs(mStartY - mStopY) >= 1) {
isMove = true;
}
break;
}
return mGestureDetector.onTouchEvent(event); //此处必须返回false,否则OnClickListener获取不到监听
}
}
/**
* 自定义的手势监听类
*/
class MyOnGestureListener extends SimpleOnGestureListener {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
if (!isMove) {
System.out.println("onclick");
}
return super.onSingleTapConfirmed(e);
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android桌面悬浮窗显示录屏时间控制效果 的全部内容, 来源链接: utcz.com/p/240696.html