Android实现3D标签云效果
最近业务需求,要求实现一个3D星球环绕效果,经过百般查找,终于找到了这个功能。
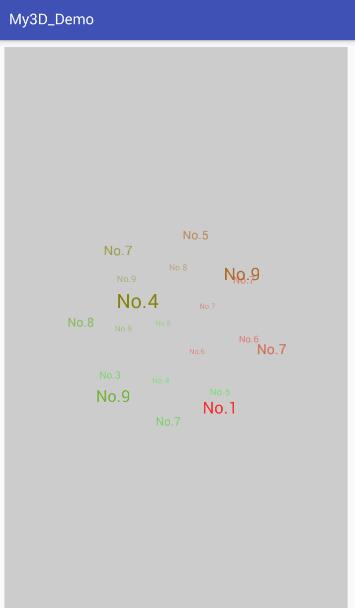
来先看看效果图:

首先还是添加第三方依赖库:
compile 'com.moxun:tagcloudlib:1.1.0'
布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.my3d_demo.MainActivity">
<com.moxun.tagcloudlib.view.TagCloudView
android:id="@+id/tag_cloud"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
app:autoScrollMode="uniform"
app:darkColor="#ff00ff00"
app:lightColor="#ffff0000"
app:radiusPercent="0.5"
app:scrollSpeed="3" />
</android.support.constraint.ConstraintLayout>
MainActivity代码:
package com.example.administrator.my3d_demo;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.moxun.tagcloudlib.view.TagCloudView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TagCloudView tagCloudView = (TagCloudView) findViewById(R.id.tag_cloud);
tagCloudView.setBackgroundColor(Color.LTGRAY);
TextTagsAdapter tagsAdapter = new TextTagsAdapter(new String[20]);
tagCloudView.setAdapter(tagsAdapter);
}
}
一个适配器代码:
package com.example.administrator.my3d_demo;
import android.content.Context;
import android.support.annotation.NonNull;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.moxun.tagcloudlib.view.TagsAdapter;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class TextTagsAdapter extends TagsAdapter {
private List<String> dataSet = new ArrayList<>();
public TextTagsAdapter(@NonNull String... data) {
dataSet.clear();
Collections.addAll(dataSet, data);
}
@Override
public int getCount() {
return dataSet.size();
}
@Override
public View getView(final Context context, final int position, ViewGroup parent) {
String[] name = {"1", "2", "3", "4", "5", "6", "7", "8", "9"};
/*int[] name={R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,
R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,
R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher};*/
Random rand = new Random();
int randNum = rand.nextInt(9);
TextView tv = new TextView(context);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(100, 100);
tv.setLayoutParams(lp);
tv.setText("No." + name[randNum]);
tv.setGravity(Gravity.CENTER);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Click", "Tag " + position + " clicked.");
}
});
return tv;
}
@Override
public Object getItem(int position) {
return dataSet.get(position);
}
@Override
public int getPopularity(int position) {
return position % 7;
}
@Override
public void onThemeColorChanged(View view, int themeColor) {
((TextView) view).setTextColor(themeColor);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现3D标签云效果 的全部内容, 来源链接: utcz.com/p/240609.html









