VUE实现时间轴播放组件
本文实例为大家分享了VUE实现时间轴播放组件的具体代码,供大家参考,具体内容如下
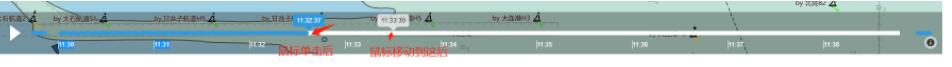
先上效果图吧
1、初始化的效果!

2、可以拖拽,鼠标放上显示时间

3、播放按钮后,正常播放 左右两个横线可以上一页下一页

下面说VUE接入的步骤:
1、index.html中引入js和css文件
<script src='../static/js/timePlay.js'></script>
<link href='../static/css/timePlay.css' rel='stylesheet'/>
2、写个时间控件的组件TimePlay.vue
<template>
<div>
<div class="time-content" id="timePlay"></div>
</div>
</template>
<script>
var timeplay = "";
export default {
data() {
return {};
},
methods: {
initTimePlay() {
let _this = this;
$("#timePlay").html("");
timeplay = new TimePlay({
selectDate: _this.$store.state.trackPlayback.currentSelectDate,
onClickChangeEnd: function () {
//点击后回调
},
onAnimateEnd: function () {
//时间轴动画每次结束回调
},
});
//初始化时间轴日期
var curr_date = new Date(timeplay.options.selectDate);
var hour = curr_date.getHours();
var minute = curr_date.getMinutes();
var second = curr_date.getSeconds();
timeplay.options.startDate = parseInt(
"" +
(hour > 9 ? hour : "0" + hour) +
(minute > 9 ? minute : "0" + minute) +
(second > 9 ? second : "0" + second)
);
timeplay.options.endDate = parseInt(
"" +
(hour + 1 > 9 ? hour + 1 : "0" + (hour + 1)) +
(minute > 9 ? minute : "0" + minute) +
(second > 9 ? second : "0" + second)
);
$("#pause").click(function () {
timeplay.delayAnimation(); //延迟动画
});
$("#play").click(function () {
console.log("开始播放")
timeplay.continueAnimation(); //继续动画
});
//点击暂停执行
$(".play").click(function () {
});
},
},
mounted() {
this.initTimePlay();
window.timePlayLeft = $(".timeProgress-box").offset().left;
},
}
</script>
<style>
</style>
3、正常父组件调用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 VUE实现时间轴播放组件 的全部内容, 来源链接: utcz.com/p/240013.html








