vue-pdf实现文件在线预览
本文实例为大家分享了vue-pdf实现文件在线预览的具体代码,供大家参考,具体内容如下
提示:记录一下vue-pdf使用方法,避免忘记,便于后面使用
前言
提示:以下是本篇文章正文内容,下面案例可供参考
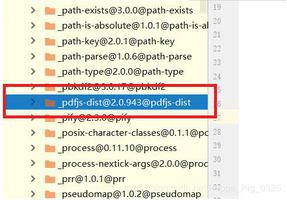
一、安装
npm install --save vue-pdf
二、pdf 页面显示
1.html
<template>
<div class="pdf-box">
//pdf展示
class="pdf"
:page="pageNum"
:src="pdfForm.url"
@progress="loadedRatio = $event"
@num-pages="pageTotalNum = $event"
></pdf>
//页码切换
<div class="page-box">
<el-button-group>
<el-button
type="primary"
icon="el-icon-arrow-left"
size="mini"
@click="prePage"
>上一页</el-button
>
<el-button type="primary" size="mini" @click="nextPage"
>下一页<i class="el-icon-arrow-right el-icon--right"></i
></el-button>
</el-button-group>
//页码展示
<div style=" color: #409EFF;display: flex;justify-content: flex-end;">
{{ pageNum }} / {{ pageTotalNum }}
</div>
</div>
</div>
</template>
2.javascript
<script>
import pdf from 'vue-pdf'
export default {
name: 'pdf',
components: { pdf },
data () {
pdfForm: { url: '' },
// 查看pdf
url:'',
pageNum: 1,
pageTotalNum: 1, // 总页数
loadedRatio: 0 // 当前页面的加载进度,范围是0-1 ,等于1的时候代表当前页已经完全加载完成了
},
method:{
// 上一页
prePage () {
let page = this.pageNum
page = page > 1 ? page - 1 : this.pageTotalNum
this.pageNum = page
},
// 下一页
nextPage () {
let page = this.pageNum
page = page < this.pageTotalNum ? page + 1 : 1
this.pageNum = page
},
}
}
</script>
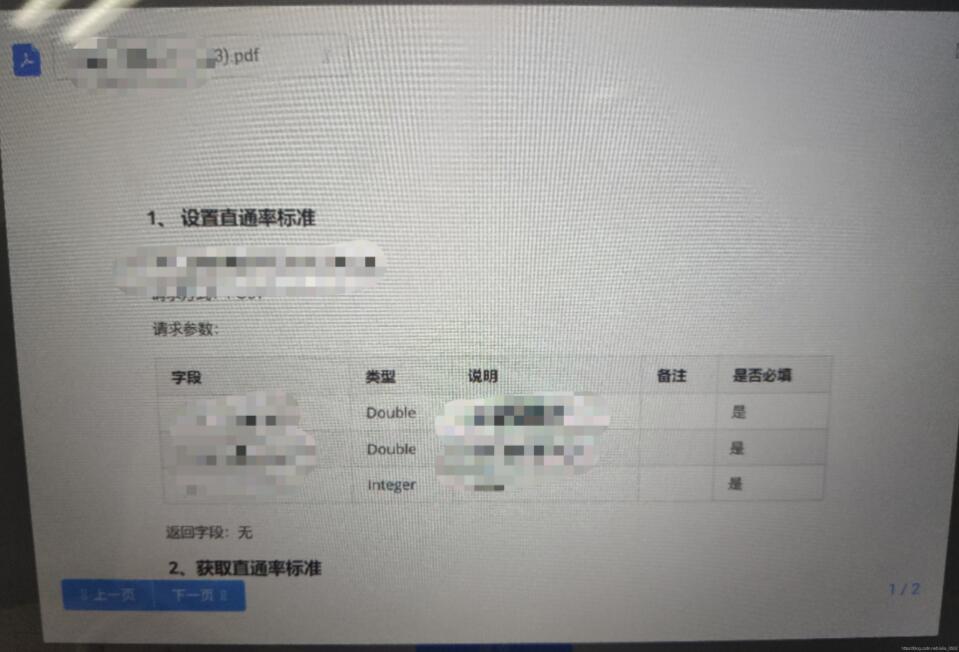
效果图

总结
记录一下vue-pdf使用方法,避免忘记,便于后面有机会使用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue-pdf实现文件在线预览 的全部内容, 来源链接: utcz.com/p/239583.html