Vue.js实现图片切换功能
本文实例为大家分享了Vue.js实现图片切换功能的具体代码,供大家参考,具体内容如下
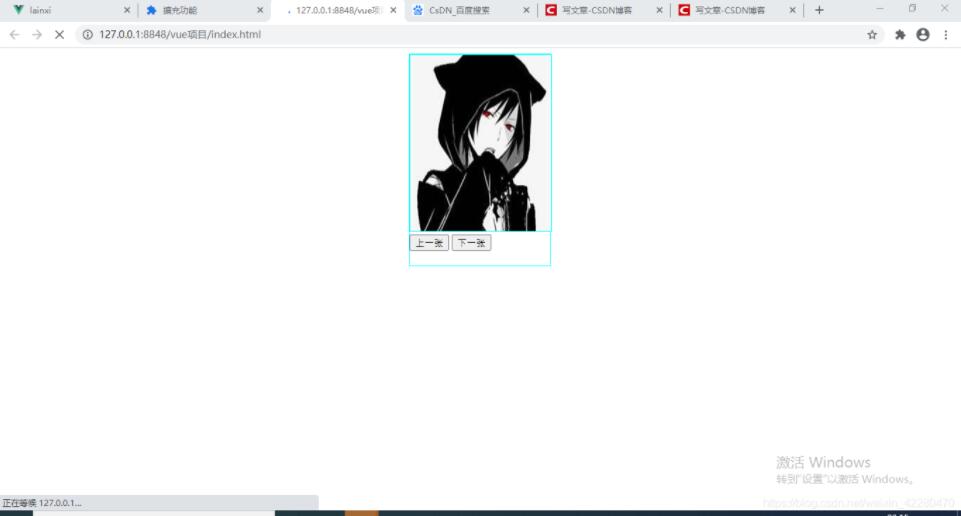
实现功能如下

文件目录如下,要实现本功能只需要修改图片的存储位置即可

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" title="vue.js">vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
div {
margin: 0 auto;
width:200px;
height: 300px;
border: 1px solid aqua;
}
img {
margin: 0 auto;
width: 200px;
height: 250px;
border: 1px solid aqua;
}
</style>
<body>
<div id="app">
<img :src="imgSrc[index]" >
<button type="button" @click="prephoto()">上一张</button>
<button type="button" @click="nextphoto()">下一张</button>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
imgSrc:["./img/1.jpg","./img/2.jpg"],
index:1
},
methods:{
prephoto:function(){
this.index--;
if(this.index===-1)
{
this.index=this.imgSrc.length-1;
}
console.log(this.index)
},
nextphoto:function(){
this.index++;
if(this.index===this.imgSrc.length){
this.index=0;
}
console.log(this.index)
}
}
})
</script>
</body>
</html>
适合初学者。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue.js实现图片切换功能 的全部内容, 来源链接: utcz.com/p/239350.html







