Vue+ElementUI之Tree的使用方法
Vue+ElementUI之Tree的使用,供大家参考,具体内容如下

前端代码
<template>
<div>
<el-dialog title="终端通讯录" :visible.sync="isOpen" class="el-dialog-mini">
<div class="forms-menu-con">
<!--
check-on-click-node:设置是否在选汉字的时候,复选框也选中
props:定义节点和自己提供字段的匹配(例:名称对应数据库查询出来的name属性)
data:Tree中的数据,其中字段可以自定义,可以多添加业务字段,再点击的时候调用函数获取该值
node-key:唯一,意味着选中节点的时候使用哪个字段作为唯一标识
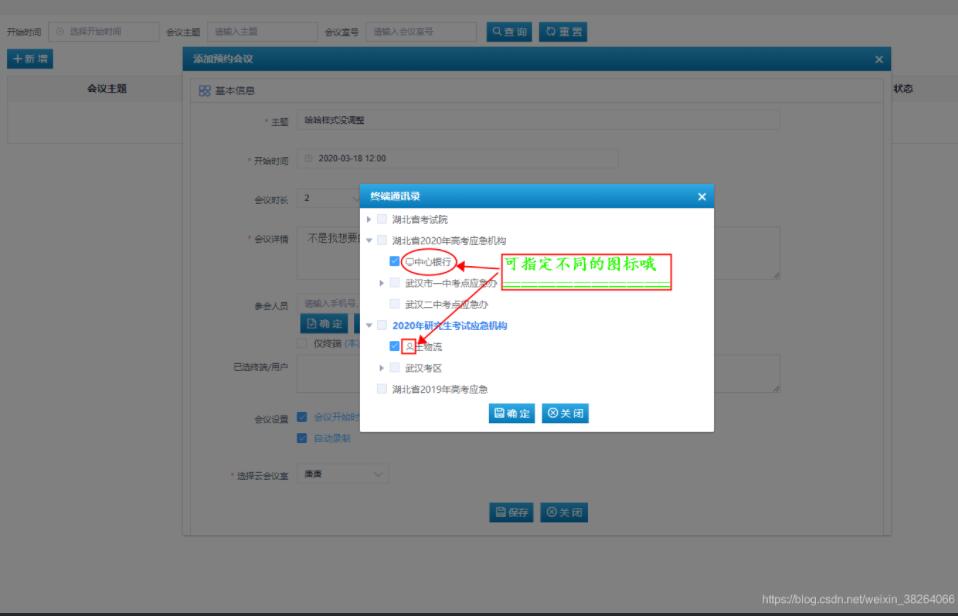
render-content:内容渲染,如果想要在树菜单上添加图标等样式使用这个属性,配置一个渲染函数即可
check-change:当复选框状态改变时候,触发次函数,这个主要用来做单选操作,和业务处理使用
show-checkbox:显示复选框
highlight-current:高亮显示选中节点
check-strictly:在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
-->
<el-tree :data="treeData" :props="treeProps" :check-strictly="true" node-key="id" ref="treeForm" :render-content="renderContent" @check-change="handleClick" show-checkbox highlight-current class="addtree" style="height:275px;">
</el-tree>
<el-col class="form-search colum-center">
<el-button @click="submit">
<i class="ump-save" style="font-size:15px;"></i>确 定
</el-button>
<el-button @click="close">
<i class="ump-quxiao3" style="font-size:16px;"></i>关 闭
</el-button>
</el-col>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
isOpen: false,
ifonlyTerminal: 1,
treeData: [],
treeProps: {
label: 'label',
children: 'kids',
disabled: this.disabledFn
}
}
},
methods: {
disabledFn(data, node) {
return data.nodeType == 0;
},
handleClick(data, checked, node) {
let $this = this;
if (checked) {
console.log(data);
/** 该节点作用为永远单选*/
//$this.$refs.treeForm.setCheckedNodes([data]);
/** 该节点作用为多选*/
$this.$refs.treeForm.setChecked([data]);
}
},
renderContent(h, {
node,
data,
store
}) {
return (
<span class = "custom-tree-node" >
<span >
<i class = {data.icon} ></i>
{ data.label }
</span>
</span>
);
},
open(selections,ifonlyTerminal) {
let $this = this;
$this.treeData=[];
$this.ifonlyTerminal=ifonlyTerminal;
$this.$httpclient.get("/reminder/getTerminalContacts", {
ifonlyTerminal: $this.ifonlyTerminal
}, function (res) {
if (res.success == true) {
$this.treeData = res.data;
$this.$refs.treeForm.setCheckedKeys(selections);
} else {
$this.$message({
message: '初始化失败,网络走丢啦...',
type: 'error'
});
}
});
this.isOpen = true;
},
submit() {
let selectionNode = this.$refs.treeForm.getCheckedNodes();
let list=[];
for(let i=0;i<selectionNode.length;i++){
let item=selectionNode[i];
list.push({
id:item.id,
terminalName:item.label,
terminalNum:item.terminalNum,
serialNum:item.serialNum,
terminalType:item.terminalType
});
}
console.log(list);
this.$parent.setTerminals(list);
this.close();
},
close() {
this.isOpen = false;
}
}
}
</script>
引用组件
<template>
<div>
<el-dialog title="添加预约会议" :visible.sync="addModelOpen" class="el-dialog-large dialogClass">
<div class="forms-menu mar-10">
<div class="forms-menu-tit">
<span>
<i class="ump-caidan flt-l" style="color:#2681ec;font-size:20px;margin-top:-3px;"></i>
基本信息
</span>
</div>
<div class="forms-menu-con par-T10">
<el-row>
<el-form :model="addForm" :rules="rules" ref="addForm" :inline="true" label-position="right">
<div class="el-colum-xs12 block">
<div class="form-group el-display">
<el-form-item label="主题" prop="title" style="width:1050px;">
<el-input v-model="addForm.title" placeholder="请输入主题"></el-input>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12">
<div class="form-group el-display">
<el-form-item label="开始时间" prop="startTime" style="margin-top:20px;width:700px;">
<el-date-picker :picker-options="startTimeValid" @change="newValid" v-model="addForm.startTime" type="datetime" format="yyyy-MM-dd hh:mm" value-format="yyyy-MM-dd hh:mm" placeholder="选择会议开始时间"></el-date-picker>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12" style="margin-top:20px;">
<div class="form-group">
<el-form-item label="会议时长" prop="meetTime">
<el-select v-model="addForm.meetTimeHour" placeholder="请选择" style="width:100px;">
<el-option label="0" value="0"></el-option>
<el-option label="1" value="1"></el-option>
<el-option label="2" value="2"></el-option>
<el-option label="3" value="3"></el-option>
<el-option label="4" value="4"></el-option>
<el-option label="5" value="5"></el-option>
<el-option label="6" value="6"></el-option>
</el-select>
<span style="margin:0px 10px">小时</span>
<el-select v-model="addForm.meetTimeMin" placeholder="请选择" style="width:100px;">
<el-option label="0" value="0"></el-option>
<el-option label="10" value="10"></el-option>
<el-option label="20" value="20"></el-option>
<el-option label="30" value="30"></el-option>
<el-option label="45" value="45"></el-option>
<el-option label="50" value="50"></el-option>
</el-select>
<span style="margin:0px 10px">分钟</span>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12" style="margin-top:20px;">
<div class="form-group">
<el-form-item label="会议详情" prop="meetDetails" style="width:700px;">
<el-input type="textarea" :rows="3" v-model="addForm.meetDetails" placeholder="请输入会议概要信息..."></el-input>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12 block" style="margin-top:20px;">
<div class="form-group el-display">
<el-form-item label="参会人员" prop="noselect" style="width:700px;">
<el-input v-model="terminalNum" placeholder="请输入手机号、终端号、终端序列号点击『确定』按钮添加"></el-input>
<div class="form-search" style="display: inline">
<el-button @click="addTerminal"><i class="el-icon-document-checked" style="font-size:16px;margin-top:6px;"></i>确 定</el-button>
<el-button @click="openContactsModel"><i class="el-icon-plus" style="font-size:16px;margin-top:6px"></i>从通讯录添加/取消</el-button>
</div>
<el-checkbox-group v-model="ifonlyTerminal">
<el-checkbox label="A">仅终端 <span style="color:#44b5ff">(本次选择结果,将只包含终端,不包含用户)</span></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="已选终端/用户" prop="terminals" style="width:700px;">
<el-input type="textarea" class="textarea" v-model="terminalsInfo" readonly="readonly"></el-input>
</el-form-item>
</div>
</div>
<!-- <div class="el-colum-xs12 block" style="margin-top:20px;">
<div class="form-group el-display">
<el-form-item label="参会人员" prop="name" style="width:700px;">
<el-input v-model="terminalNum" placeholder="请输入手机号、终端号、终端序列号点击『确定』按钮添加"></el-input>
<div class="form-search" style="display: inline">
<el-button @click="addTerminal"><i class="el-icon-document-checked" style="font-size:16px;margin-top:6px;"></i>确 定</el-button>
<el-button @click="openContactsModel"><i class="el-icon-plus" style="font-size:16px;margin-top:6px"></i>从通讯录添加/取消</el-button>
</div>
<el-checkbox-group v-model="ifonlyTerminal">
<el-checkbox label="A">仅终端 <span style="color:#44b5ff">(本次选择结果,将只包含终端,不包含用户)</span></el-checkbox>
</el-checkbox-group>
<el-input type="textarea" class="textarea" v-model="terminalsInfo"></el-input>
</el-form-item>
</div>
</div> -->
<div class="el-colum-xs12 block" style="margin-top:20px;">
<div class="form-group">
<el-form-item label="会议设置" prop="sex">
<el-checkbox-group v-model="ifAutoRecord">
<el-checkbox label="A"> <span style="color:#44b5ff">会议开始时自动呼叫参会终端</span></el-checkbox><br>
</el-checkbox-group>
<el-checkbox-group v-model="ifAutoCall">
<el-checkbox label="B"> <span style="color:#44b5ff">自动录制</span></el-checkbox>
</el-checkbox-group>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12 block" style="margin-top:20px;">
<div class="form-group">
<el-form-item label="选择云会议室" prop="meetRoomId">
<el-form-item label="" style="width:200px;">
<el-select v-model="addForm.meetRoomId" placeholder="请选择会议室">
<el-option v-for=" item in meetRooms" :key="item.id" :label="item.roomName" :value="item.id"></el-option>
</el-select>
</el-form-item>
</el-form-item>
</div>
</div>
<div class="el-colum-xs12 block" style="margin-top:20px;">
<div class="form-group">
<el-col class="form-search colum-center">
<el-button @click="submit" :disabled="isDisabled">
<i class="ump-save" style="font-size:15px;"></i>保存
</el-button>
<el-button @click="close">
<i class="ump-quxiao3" style="font-size:16px;"></i>关 闭
</el-button>
<br /><br />
</el-col>
</div>
</div>
</el-form>
</el-row>
</div>
</div>
</el-dialog>
<contacts ref="contactsModel"></contacts>
</div>
</template>
<style>
.dialogClass .el-dialog {
height: 690px;
top: 50%;
margin-top: -369px !important;
}
.dialogClass .el-dialog .el-dialog__body {
height: 670px;
}
</style>
<script>
import dateUtil from '@/common/util.js'
import contacts from "@/components/meet/reminder/contacts";
export default {
components: {
contacts
},
data() {
let $this = this;
let meetTimeTimeValid = function (rule, value, callback) {
if (($this.addForm.meetTimeHour + $this.addForm.meetTimeMin) == 0) {
callback(new Error('请选择会议时长'));
}
callback();
}
let terminalsValid = function (rule, value, callback) {
if ($this.addForm.terminals.length == 0) {
callback(new Error('请选择参会终端/用户'));
}
callback();
}
return {
addModelOpen: false,
terminalNum: "",
ifonlyTerminal: false,
terminalsInfo: "",
ifAutoRecord: false,
ifAutoCall: false,
isDisabled: false,
meetRooms: [],
addForm: {
title: "",
meetRoomId: "",
startTime: "",
roomNum: "",
meetTimeHour: "0",
meetTimeMin: "20",
endTime: "",
meetDetails: "",
ifAutoRecord: "",
ifAutoCall: "",
meetPassWord: "",
controlPassWord: "",
terminals: []
},
rules: {
title: [{
required: true,
message: '请输入会议主题',
trigger: 'blur'
}],
meetRoomId: [{
required: true,
message: '请选择云会议室',
trigger: 'blur'
}],
startTime: [{
required: true,
message: '请选择开始时间',
trigger: 'blur'
}],
meetDetails: [{
required: true,
message: '请输入会议详情',
trigger: 'blur'
}],
meetTime: [{
validator: meetTimeTimeValid,
trigger: 'change'
}],
terminals: [{
validator: terminalsValid,
trigger: 'change'
}]
},
startTimeValid: {
disabledDate: (time) => {
return time.getTime() <= Date.now();
}
}
}
},
mounted() {
console.log("欢迎使用应急平台-预约会议...");
},
methods: {
open() {
let $this = this;
$this.$httpclient.get("/reminder/getMeetRooms", {}, function (res) {
if (res.success == true) {
$this.meetRooms = res.data;
} else {
$this.$message({
message: '云会议室没找到,网络走丢啦...',
type: 'warning'
});
}
});
this.addModelOpen = true;
},
close() {
this.addModelOpen = false;
},
newValid(){
this.$refs["addForm"].validateField('startTime');
},
submit() {
let $this = this;
$this.btnStatus = true;
$this.$refs.addForm.validate((valid) => {
if (valid && $this.btnStatus) {
$this.addForm.ifAutoRecord = $this.ifAutoRecord ? 1 : 0;
$this.addForm.ifAutoCall = $this.ifAutoCall ? 1 : 0;
for (let i = 0; i < $this.meetRooms.length; i++) {
let item = $this.meetRooms[i];
if (item.id == $this.addForm.meetRoomId) {
$this.addForm.roomNum = item.roomNum;
}
}
$this.$httpclient.post("/reminder", $this.addForm, function (res) {
$this.btnStatus = false;
if (res.success == true) {
$this.$parent.search();
$this.close();
} else {
$this.$message({
message: '[网络忙],' + res.errorMsg,
type: 'error'
});
}
});
} else {
$this.btnStatus = false;
return false;
}
});
},
openContactsModel() {
let list = [];
for (let i = 0; i < this.addForm.terminals.length; i++) {
let item = this.addForm.terminals[i];
list.push(item.id);
}
this.$refs.contactsModel.open(list, this.ifonlyTerminal ? 1 : 0);
},
/**
* 这个函数 组件端会用到,如果想修改函数名称
* 则将调用组件中 *this.$parent.setTerminals(list);*这行代码修改即可完成替换.
* 也可以有其他方式,例如父容器给子容器传递函数等等..
* 本人还是喜欢使用这样的方式,毕竟能少些俩行代码,哈哈~~
*/
setTerminals(terminals) {
this.addForm.terminals = terminals;
let terminalsInfo = "";
for (let i = 0; i < terminals.length; i++) {
let terminal = terminals[i];
terminalsInfo += "『[" + terminal.terminalName + "]-[" + terminal.terminalNum + "]』";
}
this.terminalsInfo = terminalsInfo;
},
addTerminal() {
let $this = this;
let terminals = $this.addForm.terminals;
let flag = true;
for (let i = 0; i < terminals.length; i++) {
let item = terminals[i];
if (item.terminalNum == $this.terminalNum || item.serialNum == $this.terminalNum) {
flag = false;
$this.terminalNum = "";
$this.$message({
message: '当前终端已选择,不用再次添加..',
type: 'warning'
});
break;
}
}
if (flag) {
$this.$httpclient.get('/terminal/getTerminal', {
terminalNum: $this.terminalNum
}, function (res) {
if (res.success == true) {
let terminal = res.data;
terminals.push(terminal);
$this.terminalsInfo += "『[" + terminal.terminalName + "]-[" + terminal.terminalNum + "]』";
$this.terminalNum = "";
} else {
$this.$message({
message: '当前终端未找到,请认真查看你是否输入正确..',
type: 'warning'
});
}
});
}
}
}
}
</script>
返回Json数据格式
{
"success": true,
"errorCode": null,
"errorMsg": null,
"data": [{
"label": "\u6E56\u5317\u7701\u8003\u8BD5\u9662",
"id": "17",
"parentId": "17",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u9662\u529E\u516C\u5BA4",
"id": "23",
"parentId": "17",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u9662\u529E\u516C\u5BA4\u4E00\u5904",
"id": "24",
"parentId": "23",
"nodeType": 0,
"icon": null,
"kids": null
}, {
"label": "\u9662\u529E\u516C\u5BA4\u4E8C\u5904",
"id": "25",
"parentId": "23",
"nodeType": 0,
"icon": null,
"kids": null
}]
}]
}, {
"label": "\u6E56\u5317\u77012020\u5E74\u9AD8\u8003\u5E94\u6025\u673A\u6784",
"id": "18",
"parentId": "18",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u4E2D\u5FC3\u94F6\u884C",
"id": "A06E0C6FFB29198EE053437CA8C07A48",
"parentId": "18",
"nodeType": 1,
"icon": "el-icon-monitor",
"kids": null,
"terminalType": 0,
"terminalNum": "769025",
"serialNum": "7D1846124E640764"
}, {
"label": "\u6B66\u6C49\u5E02\u4E00\u4E2D\u8003\u70B9\u5E94\u6025\u529E",
"id": "20",
"parentId": "18",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u6B66\u6C49\u4E00\u4E2D\u5E94\u6025\u6307\u6325\u4E2D\u5FC3",
"id": "22",
"parentId": "20",
"nodeType": 0,
"icon": null,
"kids": null
}]
}, {
"label": "\u6B66\u6C49\u4E8C\u4E2D\u8003\u70B9\u5E94\u6025\u529E",
"id": "21",
"parentId": "18",
"nodeType": 0,
"icon": null,
"kids": null
}]
}, {
"label": "2020\u5E74\u7814\u7A76\u751F\u8003\u8BD5\u5E94\u6025\u673A\u6784",
"id": "19",
"parentId": "19",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u738B\u7269\u6D41",
"id": "A0BA62D5108D1565E053437CA8C0C74B",
"parentId": "19",
"nodeType": 1,
"icon": "el-icon-user",
"kids": null,
"terminalType": 1,
"terminalNum": "15010330199",
"serialNum": "15010330199"
}, {
"label": "\u6B66\u6C49\u8003\u533A",
"id": "27",
"parentId": "19",
"nodeType": 0,
"icon": null,
"kids": [{
"label": "\u6B66\u6C49\u4E00\u533A\u5E94\u6025\u529E",
"id": "28",
"parentId": "27",
"nodeType": 0,
"icon": null,
"kids": null
}, {
"label": "\u6B66\u6C49\u4E8C\u533A\u5E94\u6025\u529E",
"id": "41",
"parentId": "27",
"nodeType": 0,
"icon": null,
"kids": null
}]
}]
}, {
"label": "\u6E56\u5317\u77012019\u5E74\u9AD8\u8003\u5E94\u6025",
"id": "26",
"parentId": "26",
"nodeType": 0,
"icon": null,
"kids": null
}]
}
后台代码
package com.itechhero.app.module.edu.meet.reminder.service;
import com.github.pagehelper.PageHelper;
import com.itechhero.app.module.edu.common.model.TreeBean;
import com.itechhero.app.module.edu.meet.reminder.mapper.MeetReminderMapper;
import com.itechhero.app.module.edu.meet.reminder.mapper.ReminderTerminalLinkMapper;
import com.itechhero.app.module.edu.meet.reminder.model.MeetReminder;
import com.itechhero.app.module.edu.meet.reminder.model.ReminderTerminalLink;
import com.itechhero.app.module.edu.meet.reminder.model.TerminalTreeBean;
import com.itechhero.app.module.edu.terminal.mapper.TerminalMapper;
import com.itechhero.app.module.edu.terminal.model.Terminal;
import com.itechhero.app.module.edu.utils.exceptions.ReqException;
import com.itechhero.app.module.edu.utils.req.CMap;
import com.itechhero.app.module.edu.utils.req.PageData;
import com.itechhero.app.module.edu.utils.req.ResBean;
import com.itechhero.app.module.edu.xylink.api.reminder.ReminderApi;
import com.itechhero.app.module.edu.xylink.util.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* 预约会议业务类
* 作者: 吴 波
* 时间: 2020-03-09 17:28
* 笔名: 那年秋天的茄子^^
*/
@Slf4j
@Service
@Transactional
public class MeetReminderService {
@Autowired
private MeetReminderMapper meetReminderMapper;
@Autowired
private TerminalMapper terminalMapper;
@Autowired
private ReminderTerminalLinkMapper reminderTerminalLinkmapper;
/**
* 获取通讯终端树
* 作者: 吴 波
* 时间: 2020-03-14 10:32
* 笔名: 那年秋天的茄子^^
*/
public ResBean getContacts(Integer ifonlyTerminal) {
List<TreeBean> root = this.meetReminderMapper.getRootContacts();
getKidContacts(root, ifonlyTerminal);
return ResBean.success(root);
}
/**
* 获取终端通讯录子节点
* 作者: 吴 波
* 时间: 2020-03-14 11:07
* 笔名: 那年秋天的茄子^^
*/
private void getKidContacts(List<TreeBean> root, Integer ifonlyTerminal) {
log.info("\n{}", root);
for (TreeBean treeBean : root) {
List<TreeBean> kidsContacts = new ArrayList<>();
/*终端*/
List<TerminalTreeBean> terminalContacts = this.terminalMapper.getTerminalKidsForTree(treeBean.getId(), ifonlyTerminal);
if (terminalContacts != null && terminalContacts.size() != 0) {
kidsContacts.addAll(terminalContacts);
}
/*部门*/
List<TreeBean> orgKidsContacts = this.meetReminderMapper.getKidsContacts(treeBean.getId());
if (orgKidsContacts != null && orgKidsContacts.size() != 0) {
kidsContacts.addAll(orgKidsContacts);
}
if (kidsContacts.size() != 0) {
treeBean.setKids(kidsContacts);
}
getKidContacts(kidsContacts, ifonlyTerminal);
}
}
/**
* 获取已选中的终端
* 作者: 吴 波
* 时间: 2020-03-14 21:36
* 笔名: 那年秋天的茄子^^
*/
public ResBean getTerminals(CMap param) {
List<CMap> list=this.reminderTerminalLinkmapper.getTerminals(param);
log.info("\n[获取到预约会议呼叫的终端设备]\n{}",list);
return ResBean.success(list);
}
}
Mapper.xml
<!-- 获取通讯录 -->
<select id="getRootContacts" resultType="com.itechhero.app.module.edu.common.model.TreeBean">
select
ID||'' AS "id",
YJJGMC AS "label",
FBMID||'' as "parentId",
0 as "nodeType" -- 为了前端判断是否能选中用的
FROM YJ_ZB_ZBJG
WHERE 1=1 AND ID=FBMID
</select>
<!-- 获取通讯录子节点 -->
<select id="getKidsContacts" resultType="com.itechhero.app.module.edu.common.model.TreeBean">
select
ID||'' AS "id",
YJJGMC AS "label",
FBMID||'' as "parentId",
0 as "nodeType"
FROM YJ_ZB_ZBJG
WHERE 1=1
AND ID||'' != #{parentId}
AND FBMID||'' = #{parentId}
</select>
<!-- 获取终端通讯录TREE -->
<select id="getTerminalKidsForTree" resultType="com.itechhero.app.module.edu.meet.reminder.model.TerminalTreeBean">
SELECT
ID as "id",
TERMINAL_NAME as "label",
TERMINAL_TYPE,
TERMINAL_NUM,
SERIAL_NUM,
ORG_ID||'' as "parentId",
1 as "nodeType",
case TERMINAL_TYPE -- 为前端设定图标使用(为了方便直接写数据库,介意前端判断)
when 0 then 'el-icon-monitor'
else 'el-icon-user' end as "icon"
FROM YJ_TERMINAL
where 1=1
and ORG_ID||'' =#{parentId}
<if test="ifonlyTerminal==1">
and TERMINAL_TYPE = 0
</if>
</select>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue+ElementUI之Tree的使用方法 的全部内容, 来源链接: utcz.com/p/239255.html









