Vant picker 多级联动操作
官网地址:链接
官网文档可能不是很完善,但仔细看文档,方法,类型其实都讲到的。
度娘也没有找到,花了大半天爬坑试错。
搭配弹出层使用



<van-field readonly clickable placeholder="选择城市" :value="station" @click="showPicker = true" />
<van-popup v-model="showPicker" position="bottom">
<van-picker show-toolbar :columns="columns" @cancel="showPicker = false" @confirm="onConfirm" @change="onChange" />
</van-popup>
const citys = [ // 我们习惯的格式。 可以后台给你出,如果你打不过的话,你就。。。
{
text: "测试一", // 默认识别text标签
id: 1,
children: [
{
id: 11,
text: "测试1-1",
children: [
{
id: 111,
text: "测试1-1-1"
},
{
id: 112,
text: "测试1-1-2"
}
]
},
{
id: 12,
text: "测试1-2",
children: [
{
id: 122,
text: "测试1-2-1"
},
{
id: 122,
text: "测试1-2-2"
}
]
},
{
id: 13,
text: "测试1-3"
}
]
},
{
text: "测试二",
id: 2,
children: [
{
id: 21,
text: "测试2",
children: [
{
id: 221,
text: "测试2-2-1"
},
{
id: 222,
text: "测试2-2-2"
}
]
},
{
id: 22,
text: "测试2"
},
{
id: 23,
text: "测试2"
}
]
},
{
text: "测试三",
id: 3,
children: [
{
id: 31,
text: "测试3",
children: [
{
id: 311,
text: "测试3-1-1"
},
{
id: 312,
text: "测试3-3-2"
}
]
},
{
id: 32,
text: "测试3"
},
{
id: 33,
text: "测试3"
}
]
}
];
data(){
return {
station: "",
showPicker: false,
columns: [
{
values: citys, // 设置的页面初始值
className: "column1"
},
{
values: citys[0].children,
className: "column2"
},
{
values: citys[0].children[0].children,
className: "column3"
}
],
}
};
onConfirm(value) {
const compact = arr => arr.filter(Boolean); // 三级联动 去除没值的,比如只有两级
const result = compact(value);
let str = ""; // 呈现页面显示 /xxx/xxx/xxx
result.forEach(item => {
str += "/" + item.text;
});
this.station = str;
this.showPicker = false;
const end = result[result.length - 1]; // 一般都是取最后一个id给后台的
const id = end.id;
console.log(id);
},
onChange(picker, values, index) { // 实在不行自己打印测试
if (index == 0) {
picker.setColumnValues(2, []); // 防止突然选中第一个,第二个是更新的,但第三个联级不更新,我暂时强制清空
}
let ColumnIndex = picker.getColumnIndex(index);
console.log("第" + index + "列", "第" + ColumnIndex + "个");
picker.setColumnValues(index + 1, values[ColumnIndex ].children || []);//点当前列更新下一列数据,防止undefined
// 当然,如果后台数据不给你想要的格式,你就按需请求一次了,比如选中第一个,取id请求接口,更新下一列。毕竟连动内容多的话,页面请求也多。但页面就不流畅,比如第一列第二列初始值。
// 我就是打不过后台。。。
}
补充知识:【vant】配合 van-popup 使用 van-picker 多级联动,回显赋默认值 遇到的坑及解决方案
先吐槽一句,van-picker 真心不怎么好用。。。
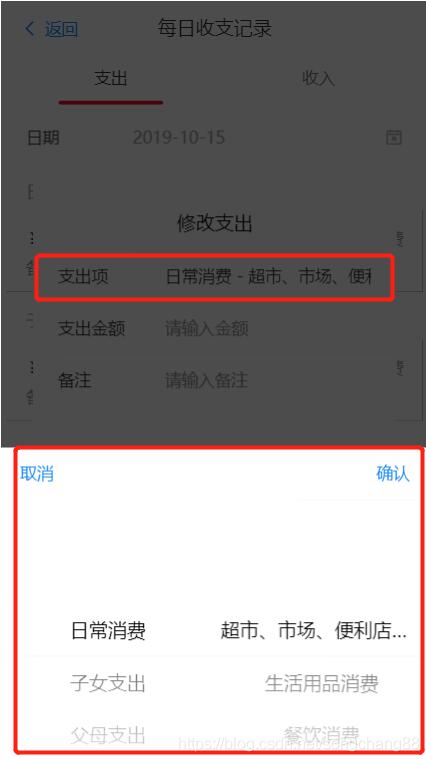
页面大概是这个样子:

代码结构大概是这个样子:
<!-- 选择 收支类型弹窗 -->
<van-popup ref = "accountTypePopup" v-model="showPicker" position="bottom">
<van-picker
ref = "accountTypePopup2"
show-toolbar
:columns="columns"
@cancel="showPicker = false"
@confirm="onConfirm"
@change="onChange"
/>
</van-popup>
methods: {
// ...
// 修改 columns 方法
changeColumns(p_name, name) {
// p_name 一级分类回显值
// name 二级分类回显值
// 类型列表
var typeList =
this.tabActive === 0
? this.expendTypeList
: this.incomeTypeList;
// 设置 收支类型选项 columns 的默认值 和 子选项
this.columns[0]["defaultIndex"] = this.columns[0][
"values"
].findIndex(item => item === p_name);
this.columns[1]["values"] = typeList[p_name];
this.columns[1]["defaultIndex"] = this.columns[1][
"values"
].findIndex(item => item === name);
}
}
期望是:popup弹出后,picker选中用户已经选中的选项
结果是:仅第一次popup弹出后,picker选中用户已经选中的选项,之后的弹出一直展示第一次的列表
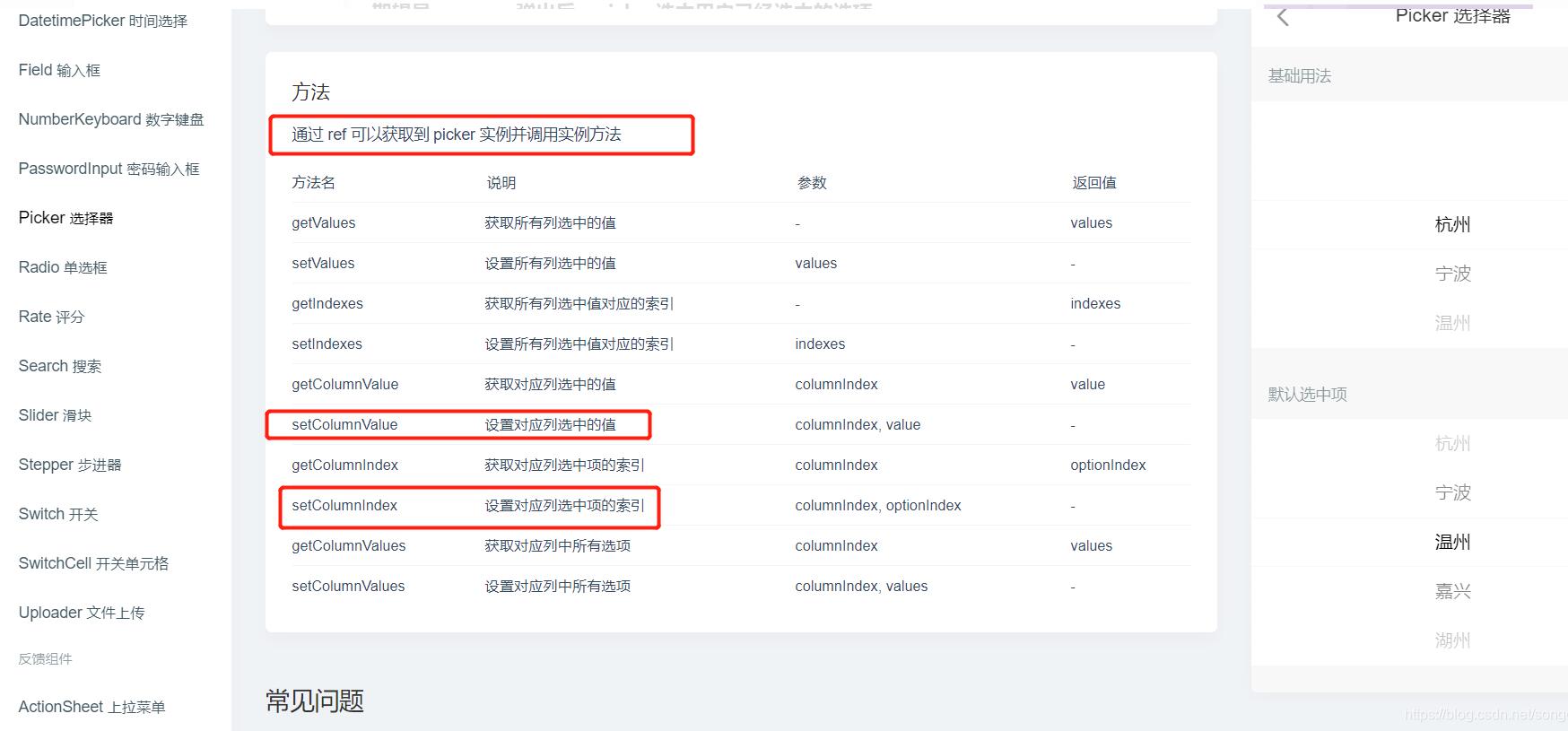
查看文档,解决方案是用van-picker的方法:

坑就坑中,组件嵌套(popup套picker),用ref获取不到 picker 实例
咋整?
用调试工具调试了半天发现,picker实例化成DOM元素后,即使隐藏,也仅仅是display:none,不会重新实例化
那就好办了。。。
<!-- 选择 收支类型弹窗 -->
<van-popup ref = "accountTypePopup" v-model="showPicker" position="bottom">
<van-picker
ref = "accountTypePopup2"
show-toolbar
:columns="columns"
@cancel="showPicker = false"
@confirm="onConfirm"
@change="onChange"
// 这里是新加的 //
:key = "account_type_value"
/>
</van-popup>
添加一个key属性,值为【一级项+二级项】,问题圆满解决!!!
以上这篇Vant picker 多级联动操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vant picker 多级联动操作 的全部内容, 来源链接: utcz.com/p/238378.html









