解决vue-loader加载不上的问题
前言:
webpack 整合vue 的时候,遇到了一个大坑,找了好多资料才弄好
我们知道 webpack - - -默认 无法解析 .vue 为后缀的文件,所以webpack需要下载一个解析 .vue 文件的 loader
下载 vue-loader 的方法有许多 ,我是 使用
vue-loader 是要依赖 vue 的,所以先下载 vue
npm i vue -S
cnpm i vue-loader vue-template-compiler -D
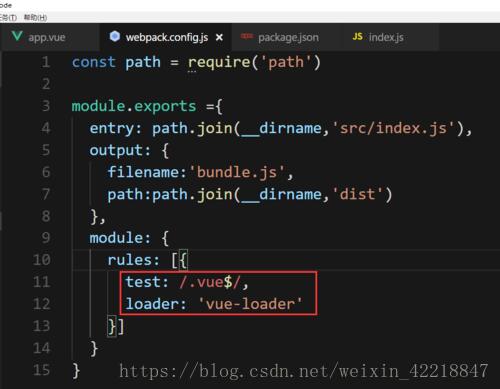
webpack.config.js 中配置相关信息 注意:这里配置好了

再给大家看一下 我的 package.json 文件
注意:
css-loader style-loader 等等 我都已经下载配置完成
{
"name": "webpack-study",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^1.0.0",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.8.1",
"less-loader": "^4.1.0",
"node-sass": "^4.9.3",
"sass-loader": "^7.1.0",
"style-loader": "^0.22.1",
"url-loader": "^1.1.1",
"vue-loader": "^15.4.1",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.17.1",
"webpack-dev-server": "^3.1.5"
},
"dependencies": {
"vue": "^2.5.17",
"webpack-cli": "^3.1.0"
}
}
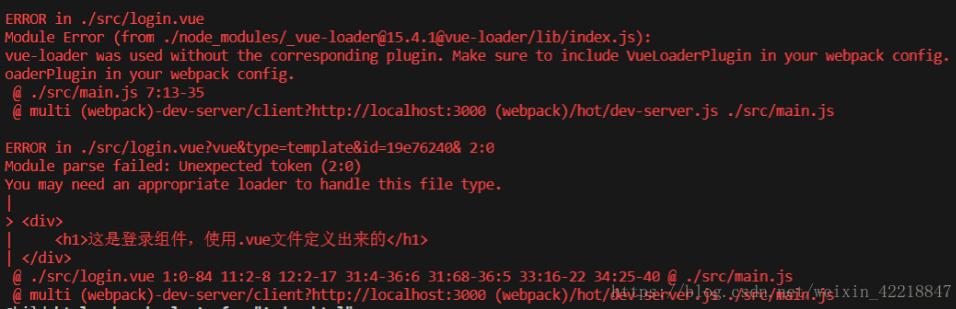
重头戏来了,即使这样 运行 : npm run dev

仍然无法识别 vue-loader
错误原因:
vue-loader@15.*之后除了必须带有VueLoaderPlugin
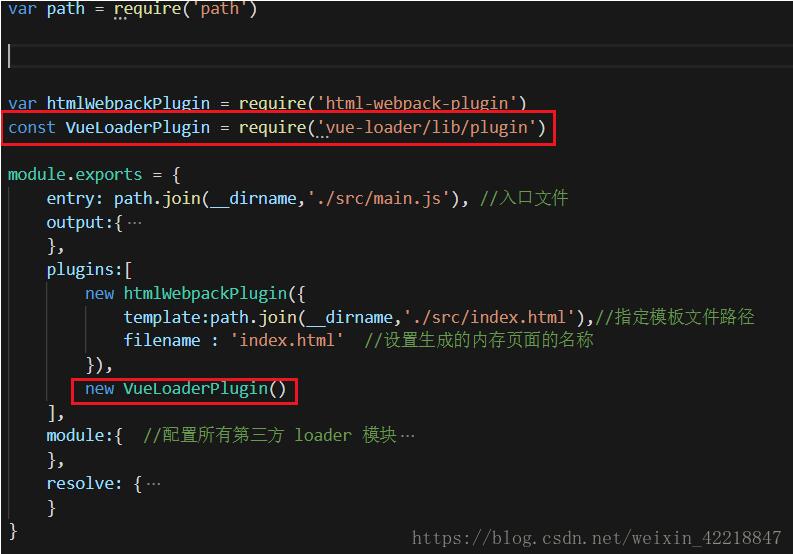
解决方案:
需要使用插件VueLoaderPlugin
在webpack.config.js里用const VueLoaderPlugin = require('vue-loader/lib/plugin')引入,
然后在module.exports对象里添加plugins:[new VueLoaderPlugin()]

再次 运行 项目 就可以啦~~~
补充知识:vue-loader加载不上报错* ./node_modules/vue-loader/lib/index.js You may need an additional loader to handle
报错代码:
ERROR in ./src/login.vue?vue&type=template&id=19e76240& 2:0
Module parse failed: Unexpected token (2:0)
File was processed with these loaders:
* ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
|
> <h1>这是使用.vue文件渲染出来的</h1>
|
|
@ ./src/login.vue 1:0-84 10:2-8 11:2-17 30:4-35:6 30:68-35:5 32:16-22 33:25-40
@ ./src/main.js
解决办法:
const path = require('path');
const htmlWebpackplugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry: path.join(__dirname,'./src/main.js'),
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
plugins: [
new htmlWebpackplugin({ //创建一个在内存中生成的html页面的插件
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
}),
new VueLoaderPlugin()
],
module: { //这个节点用于配置所有的第三方模块加载器
rules: [
{test: /\.css$/, use:['style-loader','css-loader']},//配置处理.css文件的第三方处理规则
{test: /\.less$/, use: ["style-loader",'css-loader','less-loader']},
{test: /\.scss$/, use: ["style-loader",'css-loader','sass-loader']},
{test: /\.(jpg|png|gif|bmp|jpeg)$/, use: "url-loader?limit=8000"},
{test: /\.(tff|eot|svg|woff|woff2)$/, use: "url-loader"},
{test:/\.js$/, use:'babel-loader',exclude:/node_modules/},
{test: /\.vue$/, use: 'vue-loader'}
]
}
};
出来需要配置{test: /\.vue$/, use: 'vue-loader'}这个外,还需要载webpack.config.js配置文件中加两行代码:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
new VueLoaderPlugin()
以上这篇解决vue-loader加载不上的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue-loader加载不上的问题 的全部内容, 来源链接: utcz.com/p/238223.html









