Vue使用axios引起的后台session不同操作
新项目前端用的Vue全家桶,使用axios代替ajax请求后台接口,在调整注册接口的时候,发现在session里取不到验证码,排查后才知道获取验证码和注册两个请求的session不同,sessionId不一样。
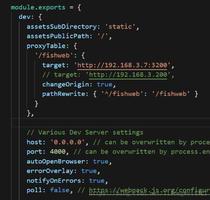
现在调整一下Vue的配置,修改main.js文件,添加如下两行代码
import axios from 'axios'
axios.defaults.withCredentials=true;
修改后
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
// 默认false 会导致后台接收到的同一用户的不同请求sessionid都不同,需要改为true
axios.defaults.withCredentials=true;
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
同时后台也需要配合修改,后台用的是Spring Boot,下面是修改后的结果
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.setAllowCredentials(true);
// 设置setAllowCredentials = true后就不能设置为*了,要设置具体的
corsConfiguration.addAllowedOrigin("http://192.168.0.35:8080");
corsConfiguration.addAllowedOrigin("http://localhost:8080");
// 允许任何头
corsConfiguration.addAllowedHeader("*");
// 允许任何方法(post、get等)
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
// 对接口配置跨域设置
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source);
}
}
这是一个允许跨越请求的类
设置
corsConfiguration.setAllowCredentials(true);
设置了上行代码后,addAllowedOrigin设置成*就不允许了
corsConfiguration.addAllowedOrigin("*")
需要设置成指定的地址
corsConfiguration.addAllowedOrigin("http://192.168.0.35:8080");
corsConfiguration.addAllowedOrigin("http://localhost:8080");
这样就ok了!
补充知识:vue axios sessionID 每次请求都不同的原因,及修改方式
今天应项目需要,需要在请求当中加入sessionID的验证,但是发现每一次发送给后台的请求当中,sessionID都是不一样的,那么原因是什么呢?
查阅度娘之后,发现自己封装的axios配置文件当中,缺少了一行:
import axios from 'axios'
axios.defaults.withCredentials = true
这是axios的文档: https://www.kancloud.cn/yunye/axios/234845
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
在我封装的axios请求当中,是没有 withCredentials的配置的, 如果没有配置为true,默认为false则向后台发送的请求当中不携带cookie信息,如此每一次sessionID自然会不同。
而再加入这一行配置之后,再次测试,发现出现新的的问题:
Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://localhost:8080' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
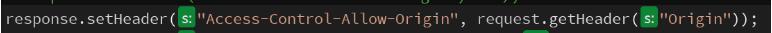
这个时候,就需要后台的同事帮忙了,在后台的跨域请求头配置当中,进行如下两行的配置:
response.setHeader("Access-Control-Allow-Origin", "*");// 不能是通配符*
而是:

作用是将访问接口才ip注册进去。
第二个配置是:
Access-Control-Allow-Credentials: true
若是不设置成这个,也会出错。
而这样前后都设置完毕之后,再次请求,你会发现,还是出错了,那是因为,你需要在修改一个地址
host: 'localhost', // 这里要修改为你本机的ip地址,那少年,你就成功了
port: 8080, // 端口
autoOpenBrowser: false,
以上这篇Vue使用axios引起的后台session不同操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue使用axios引起的后台session不同操作 的全部内容, 来源链接: utcz.com/p/237907.html