解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题
项目需求:图片加载时,当鼠标滚动至当前图片进行加载并加上上滑特效,实现这个效果需要对文档文档滚动位置和图片的当前位置进行比较。但是mounted 钩子函数执行时img图片并未加载出来也就是占位为空,导致图片位置计算出问题。
解决这个问题,目前想到几种种方法
一、对mounted 钩子函数 中init方法加上延时
mounted: function() {
this.$nextTick(() => {
// 加上延时避免 mounted 方法比页面加载早执行 或者 对img进行块级化设置宽高进行 提前站位
setTimeout(() => {
this.init()
}, 100)
})
},
init () {
var h = $(window).height()
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
var moves = $('.tp').filter(() => {
return !$(this).hasClass('move');
});
moves.each((index, item) => {
var itemTop, isShow;
itemTop = $(item).offset().top;
isShow = (itemTop - scrollTop) < h ? true : false;
console.log(`${index}: ${itemTop} ${scrollTop} ${h}`)
if(isShow) {
$(item).addClass('move');
}
})
},
二、img标签进行块级化并设置宽高进行占位
三、不使用img标签,使用div,并设置background-image
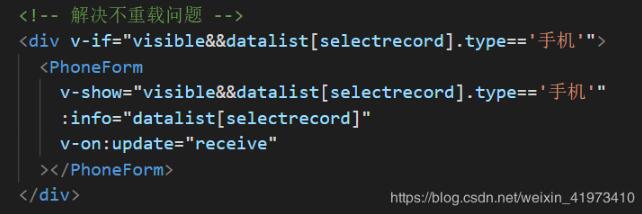
补充知识:vue 解决mounted不重加载子组件问题
有时需要在父组件中重复加载同一个子组件,但会出现子组件不重新加载的问题。
解决方法:在子组件外加一个div框住它:

这样,父组件的数据就可以在每次加载子组件的时候传入到子组件中
以上这篇解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题 的全部内容, 来源链接: utcz.com/p/237636.html









