vuex中store存储store.commit和store.dispatch的用法
代码示例:
this.$store.commit('loginStatus', 1);
this.$store.dispatch('isLogin', true);
规范的使用方式:
// 以载荷形式
store.commit('increment',{
amount: 10 //这是额外的参数
})
// 或者使用对象风格的提交方式
store.commit({
type: 'increment',
amount: 10 //这是额外的参数
})
主要区别:
dispatch:含有异步操作,数据提交至 actions ,可用于向后台提交数据
写法示例:
this.$store.dispatch('isLogin', true);
commit:同步操作,数据提交至 mutations ,可用于登录成功后读取用户信息写到缓存里
写法示例:
this.$store.commit('loginStatus', 1);
两者都可以以载荷形式或者对象风格的方式进行提交
补充知识:如何获取vuex的action的返回值(axios请求为例)
因为之前老师有讲过将vuex的封装。
今天就想尝试写一下,然后就封装了。
但是我想要在vue组件里面获取vuex的action的返回值
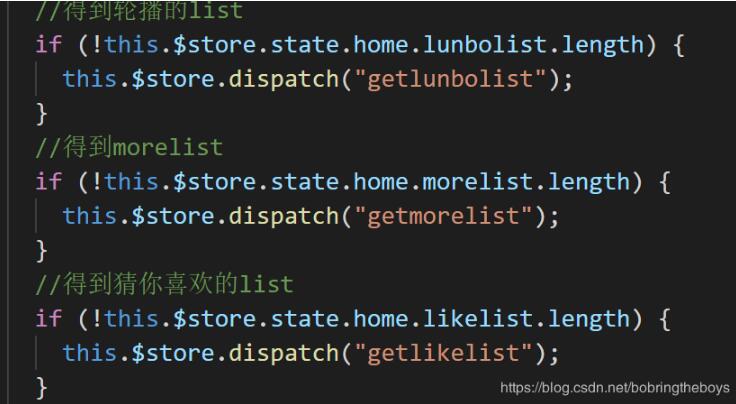
这里我用的dispatch调用 如图

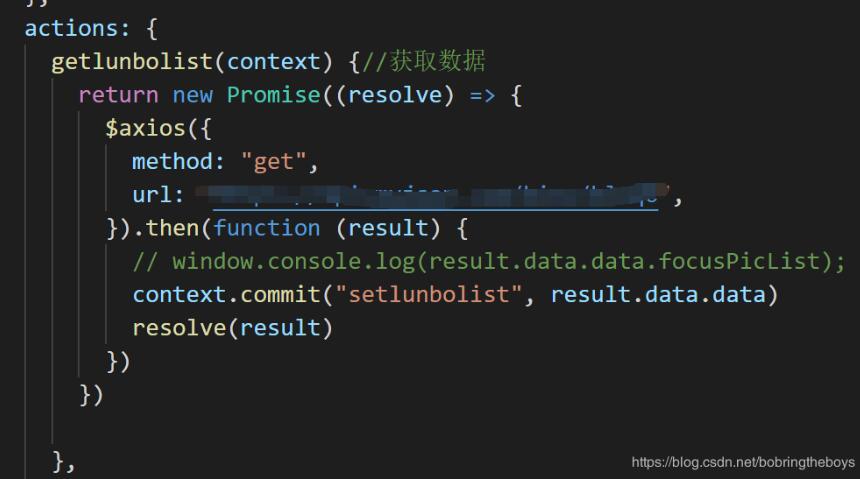
我这里使用的new Promise的方法

调用getlunbolist的时候返回一个new Promise,把需要的值用resolve带出
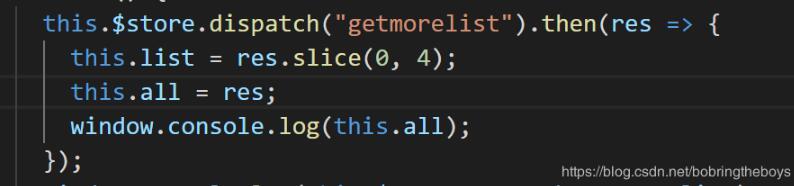
在组件就可以用then的方法取出来使用

我只是一个小小白,我知道我的表述很生硬而且可能还不准备,但是意思就是大概这个意思。而且会坚持把我觉得有收获的内容下来的,希望以后成大佬了能自己来完善,当然大佬们看到问题了可以多多指点一下小弟。
以上这篇vuex中store存储store.commit和store.dispatch的用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vuex中store存储store.commit和store.dispatch的用法 的全部内容, 来源链接: utcz.com/p/237600.html









