谈谈我在vue-cli3中用预渲染遇到的坑
前言
在开发自己的个人网站的时候后,选择了用vue来开发,不可避免的遇到要对seo做优化。鉴于目前页面也不多,因此首先采用的是预渲染的方式。
本来以为把插件一装,配置一配,咔咔咔就能搞定,结果发现并没有想的那么简单。因为首先就遇到了两个报错,折腾了半个晚上。
问题及解决方案
第一个报错:
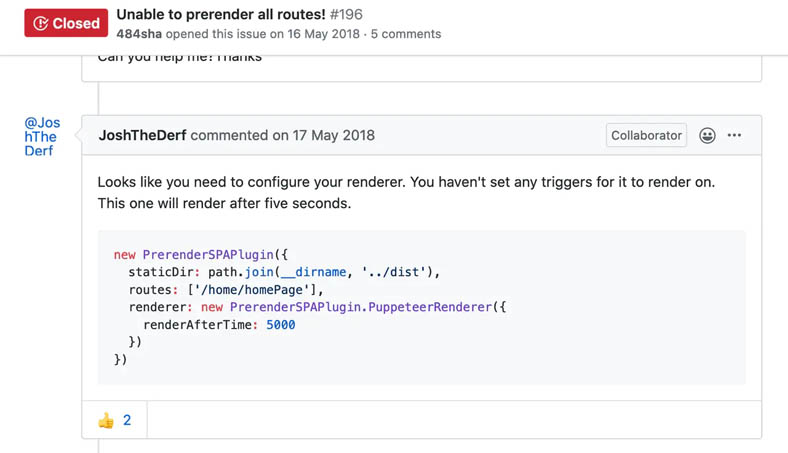
Unable to prerender all routes!
这个问题是在设置好配置之后,build的时候报出来的。主要症状就是打开了浏览器后卡主不动,然后就强制退出了。
解决方案:
参考了github上的issus https://github.com/chrisvfritz/prerender-spa-plugin/issues/196

很神奇的就好了!至于怎么神奇就后面再说👇
第二个报错:
This relative module was not found:
这个报错也是编译的时候出现的。
解决方案:
routes里的前两个路由不要用懒加载的方式来写...🤷♀️
具体就是:
# vue.config.js
new PrerenderSPAPlugin({...
routes: ['/', '/pg1', '/pg2', '/pg3', '/pg4'],
...
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // 不要用懒加载
},
{
path: '/pg1',
name: 'Pg1',
component: Pg1 // 不要用懒加载
},
{
path: '/pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // 可以用懒加载
},
爬坑历程
第一个问题是最神奇的,按照他说的来说,就是不能渲染所有的路由,但我目前也就只有五个路由在配置里面,然后我减到两个路由还是报这个错,所以肯定不是路由的原因。按照github上的方案改写了之后,好像就好了。然后当时我就尽想着先编译成功再说,但等我回过头来,想再复现出来研究一下的时候,怎么都复现不出来...🤷♀️
当时时间也很晚了,没办法也就只好作罢了...
附上完整配置
# vue.config.js
const path = require('path');
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
console.log(process.env.NODE_ENV)
return {
plugins: [
new PrerenderSPAPlugin({
//要求-给的WebPack-输出应用程序的路径预渲染。
staticDir: path.join(__dirname, './dist/fontend'),
//必需,要渲染的路线。
routes: ['/', '/Pg1', '/Pg2', '/Pg3', '/Pg4'],
//必须,要使用的实际渲染器,没有则不能预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false, //渲染时显示浏览器窗口。对调试很有用。
//等待渲染,直到检测到指定元素。
//例如,在项目入口使用`document.dispatchEvent(new Event('custom-render-trigger'))`
renderAfterDocumentEvent: "render-event",
renderAfterTime: 5000
})
})
]
}
} else {
return;
}
# main.js
new Vue({
router,
render: h => h(App),
mounted() {
document.dispatchEvent(new Event('render-event')) # 新增此句
}
}).$mount('#app')
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // 不要用懒加载
},
{
path: '/Pg1',
name: 'Pg1',
component: Pg1 // 不要用懒加载
},
{
path: '/Pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // 可以用懒加载
},
{
path: '/Pg3',
name: 'Pg3',
component: () => import('../views/Pg3.vue'), // 可以用懒加载
},
{
path: '/Pg4',
name: 'Pg4',
component: () => import('../views/Pg4.vue'), // 可以用懒加载
}]
参考链接
[1] vue-cli3.0预渲染 https://www.jianshu.com/p/813c21899540
[2] Unable to prerender all routes! https://github.com/chrisvfritz/prerender-spa-plugin/issues/196
到此这篇关于谈谈我在vue-cli3中用预渲染遇到的坑的文章就介绍到这了,更多相关vue-cli3 预渲染内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 谈谈我在vue-cli3中用预渲染遇到的坑 的全部内容, 来源链接: utcz.com/p/237214.html









