Vue列表循环从指定下标开始的多种解决方案
最近遇到一个问题,在循环商品列表时,因为数组的第一个是商品的品牌介绍,所以循环时不能直接循环,只能从第二个元素开始。

方案1:从数据源头更改,后端直接在列表里去除第一个数组元素。但前端还是需要在别的地方展示品牌信息,故不好去除。(至于为何品牌信息需要和商品混合在一起,原因是业务问题。以前是给APP上展示的。) 方案2:循环时,列表切割

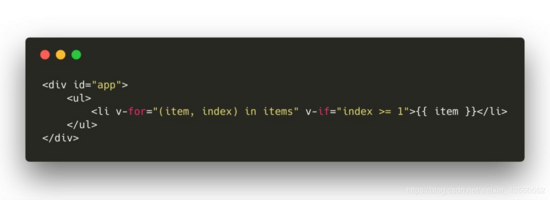
方案3:利用v-if,因为它的优先级低于v-for

方案4:利用method,返回新数组,其实也是切割和第二种类似

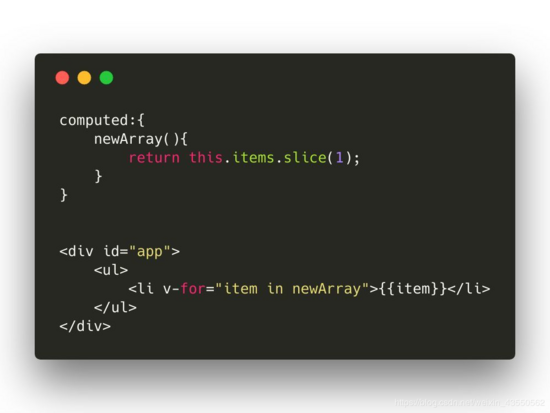
方案5:利用computed

ps:下面看下vue的 v-for获取循环的下标
vue框架中可以使用 v-for 指令可以绑定数组的数据来渲染,那么如何在使用v-for循环的时候获取数组的下标呢?
语法:<li v-for="(arr,index) in arr">{{arr.text}}</li> /*index表示当前数组的下标*/
<ul id="app">
<li v-for="(arr,index) in arr">
{{index}}:{{arr.text}}
</li>
</ul>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
arr: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
</script>
总结
到此这篇关于Vue列表循环从指定下标开始的多种实现方法的文章就介绍到这了,更多相关Vue列表循环内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue列表循环从指定下标开始的多种解决方案 的全部内容, 来源链接: utcz.com/p/237175.html