Node.js+Vue脚手架环境搭建的方法步骤
Node.js的下载
node下载地址:https://nodejs.org/zh-cn/download/
下载后安装即可。新版Node.js自带npm包管理器
# 查看node的版本
node -v
# v12.16.1
# 查看npm版本
npm -v
#6.13.4
第一个Node.js程序,新建helloworld.js文件,内容如下
console.log("Hello World")
console.log("第一个Node.js程序!")
进入终端 node helloworld.js
注意:
node安装路径默认为/usr/local/bin/node
npm路径为/usr/local/bin/npm
搭建Vue CLI脚手架
Vue CLI是一个基于Vue.js进行快速开发的完整系统
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 查看是否设置成功
npm get registry
安装
# -g表示全局安装
sudo npm install -g @vue/cli
# 或则
sudo yarn global add @vue/cli
安装好后就可以在终端终端中访问vue命令
vue -V
安装全局插件,详情见官网
sudo npm install -g @vue/cli-service-global
# 安装成功提示
+ @vue/cli-service-global@4.2.3
added 1216 packages from 866 contributors in 83.013s
创建第一个应用程序
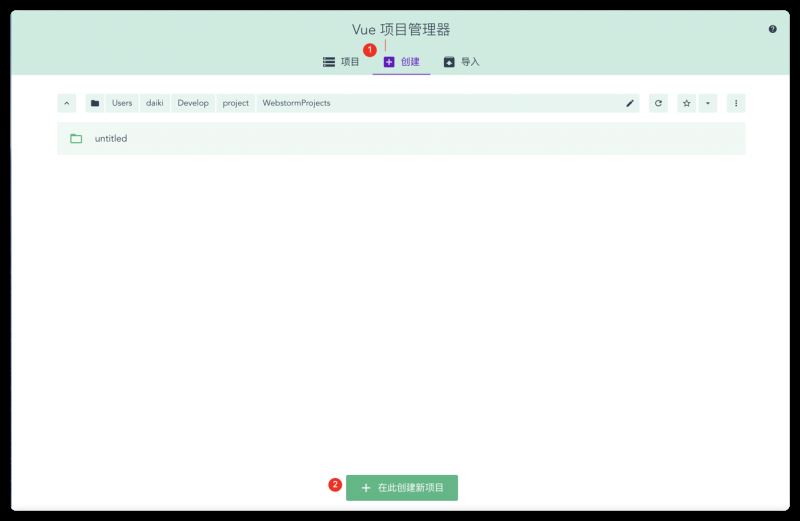
# 通过图形化界面方式创建项目(新手推荐)
vue ui


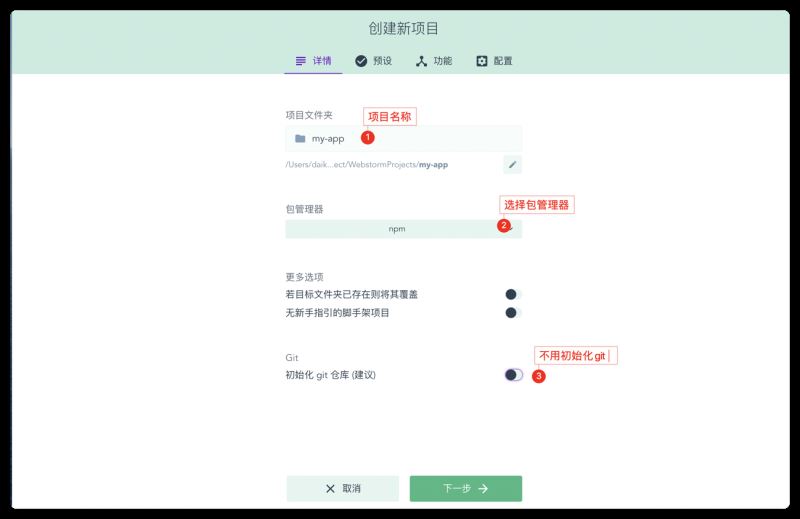
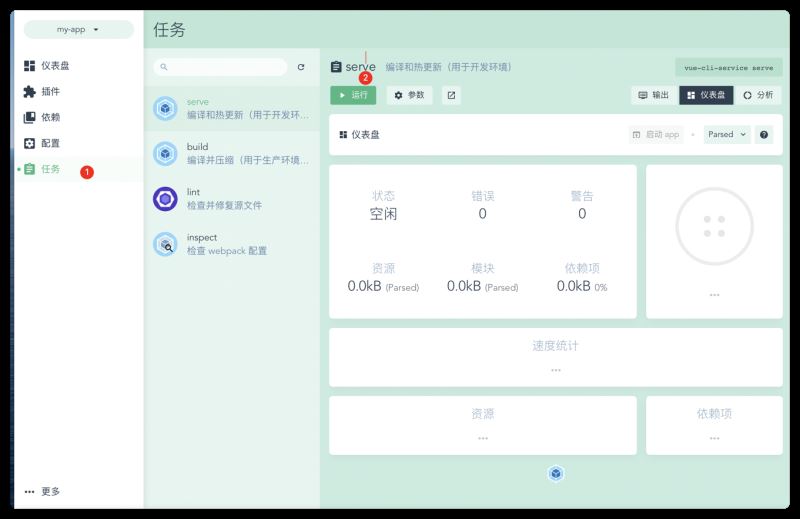
下一步->预设(选择默认) -> 下一步


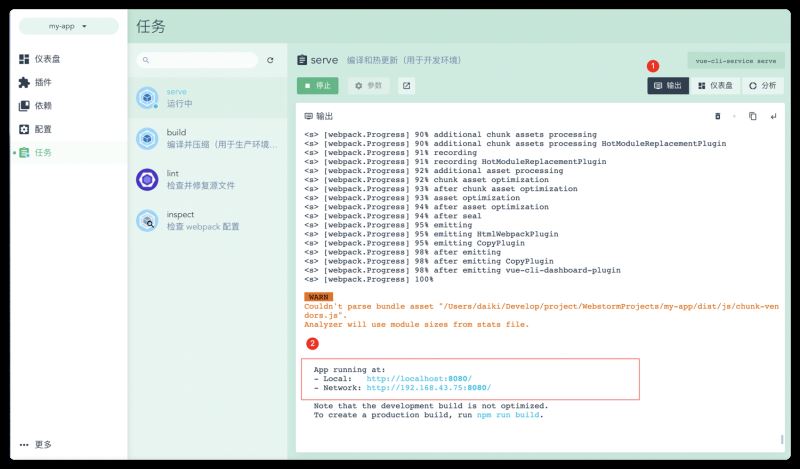
在浏览器中输入地址

可能遇到的坑
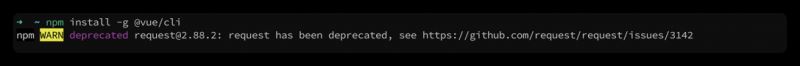
1.输入npm install -g @vue/cli后,停留在此界面

解决:
设置淘宝镜像: npm config set registry https://registry.npm.taobao.org
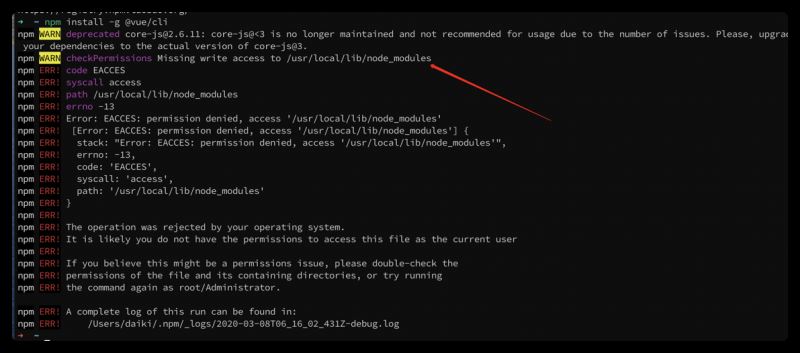
2.提示权限不足!

再npm命令前加sudo如 sudo npm install -g @vue/cli
到此这篇关于Node.js+Vue脚手架环境搭建的方法步骤的文章就介绍到这了,更多相关Node.js Vue脚手架搭建内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Node.js+Vue脚手架环境搭建的方法步骤 的全部内容, 来源链接: utcz.com/p/237109.html








