浅谈浏览器工作原理
浏览器组成
- 人际交互部分(UI)
- 网络请求部分(Socket)
- Javascript引擎部分(解析执行Javascript)
- 渲染引擎部分(渲染HTML、CSS)
- 数据存储部分(cookie、HTML5中的本地存储LocalStorage、SessionStorage)
主流渲染引擎
渲染引擎 又叫 排版引擎 或 浏览器内核
主流的 渲染引擎 有
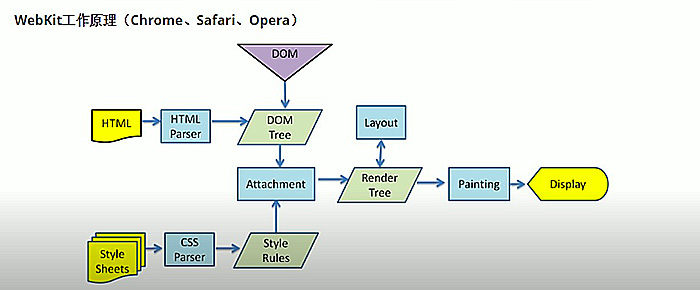
Chrom浏览器:Blink引擎(WebKit的一个分支)
Safari浏览器:WebKit引擎,windows版本2008年3月18日推出正式版,但苹果已于2012年7月25日停止开发Windows版的Safari
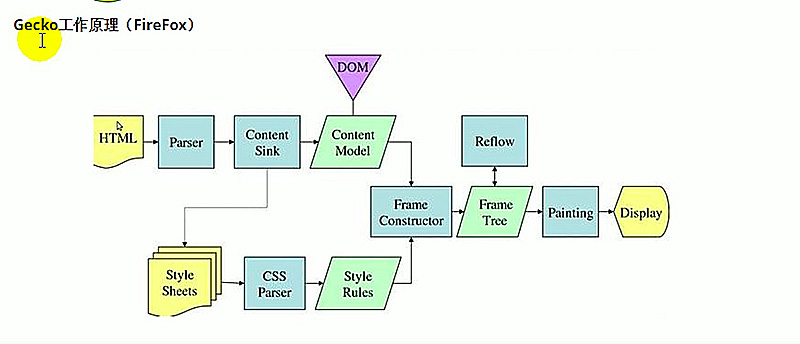
FireFox浏览器:Gecko引擎
Opera浏览器:Blink引擎(早起版使用Presto引擎)
Internet Exploer浏览器:Trident引擎
Microsoft Edge浏览器:EdgeHTML引擎(Trident的一个分支)
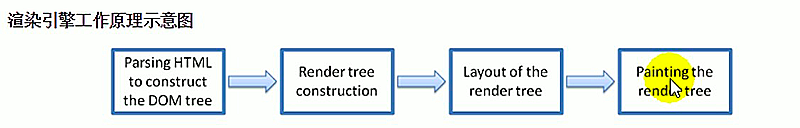
工作原理
1、解析HTML构建Dom树(Document Object Model,文档对象模型),DOM 是w3c租住推荐的处理可扩展置标语言的标准编程接口。
2、构建css规则树。
3、合并Dom树 与 css规则树 构建“渲染树”。“渲染树”并不等同于Dom树,因为向head标签 或 display: none这样的元素
就没有必要放到“渲染树”中了,但是他们在DOM树中
4、对“渲染树”进行布局,定位坐标和大小、确定是否换行、确定position、overflow、z-index等等,
这个过程叫”layout”或者“reflow”
5、绘制“渲染树”,调用操作系统底层API进行绘图操作。



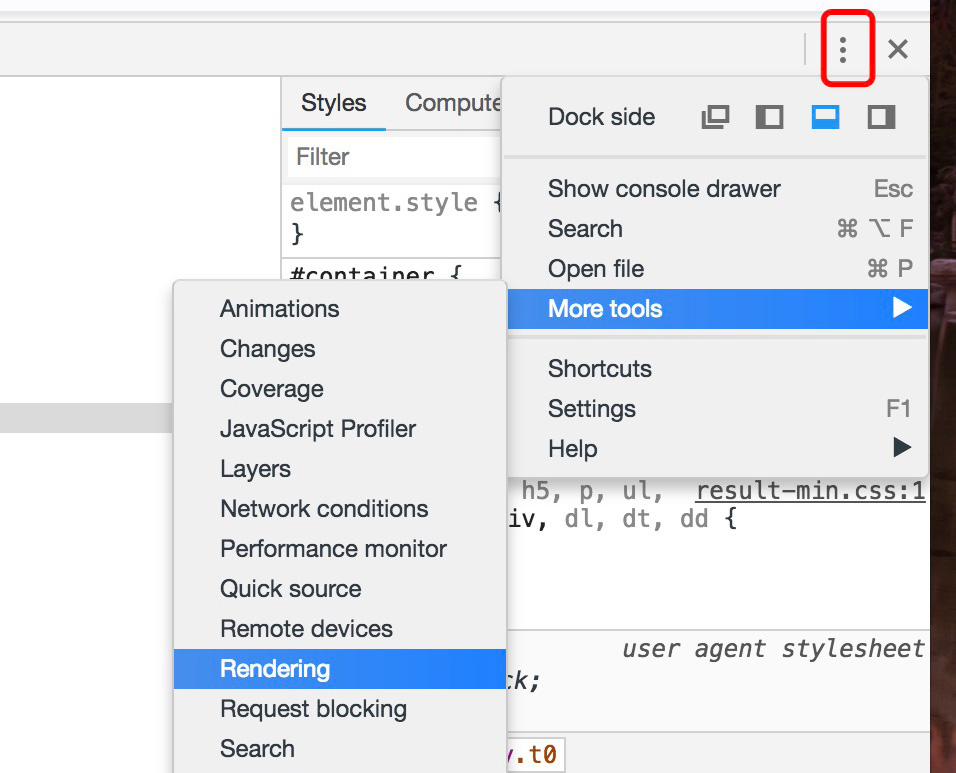
Layout 和 Reflow 过程

浏览器访问网站过程
1、在浏览器地址栏中输入网址。
2、浏览器通过在地址栏中输入的URL构建HTTP请求报文。
3、浏览器发起DNS解析请求,将域名转换为IP地址。
4、浏览器将请求报文发送给服务器。
5、服务器接受请求报文,并解析。
6、服务器处理用户请求,并将处理结果封装成HTTP响应报文。
7、服务器将HTTP响应报文发送给浏览器
8、浏览器接收服务器响应的HTTP报文,并解析。
9、浏览器解析HTML页面并展示,在解析HTML页面时遇到新的资源需要再次发起请求。
10、最终浏览器展示出了页面。
以上是 浅谈浏览器工作原理 的全部内容, 来源链接: utcz.com/p/233399.html






