PNGDriver 将任何文件信息转换为 PNG 图片
PNGDriver 可以把一个文件(如 JavaScript 文件) 压缩成 PNG 图片文件,实现加密的功能,PNGDriver 支持多种 PNG 图片格式,并提供基于 Web 的解压方案。

Steganography
PNGDrive 支持 Steganography,什么是 Steganography?我也是第一次听说这个,你可以在百度百科查看详细的信息,说白了就是一种加密的概念,将重要的内容隐藏在其它的文件里面。
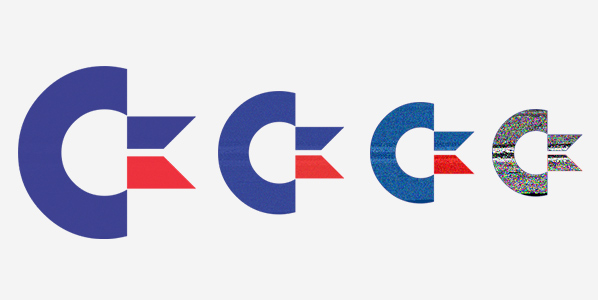
生成的 PNG 图片支持不同的位,下面是不同的 PNG 位示例,2、4、6 和 8 从左往右。

使用方法
引入插件 pngdrive-min.js文件
<script src="pngdrive-min.js"></script>
解码
<script>var img = new Image();
img.src = "image.png";
img.onload = function() {
var pngdrive = new PNGDrive(img);
var numFiles = pngdrive.getFileCount();
for (var i = 0; i < numFiles; i++) {
var file = pngdrive.getFileAt(i);
console.log(file.name, file.type, file.content);
}
}
</script>
加密
<div id="file-drop-area">Drop files here</div><script>
var pngdrive = new PNGDrive();
document.getElementById("file-drop-area").addEventListener('drop', handleFileSelect, false);
function handleFileSelect(event) {
event.preventDefault();
event.stopPropagation();
var files = event.dataTransfer.files;
for (var i = 0, file; file = files[i]; i++) {
pngdrive.addFile(file);
}
pngdrive.encode(function() {
var canvas = this.createImage();
// etc..
});
};
</script>
API文档
PNGDrive(image, bitsPerColorComponent)
image(HTMLImageElementorHTMLCanvasElement, optional). The image to decode.bitsPerColorComponent(Number, optional). Valid values: 1-8. Defaults to 8.
Constructor.
var pngdrive = new PNGDrive();addTextFile(text, name, type)
text(String). The contents of the file.name(String). The file name.type(String, optional). The mime type of the file.
Adds a text file to the archive.
pngdrive.addTextFile("PNGDrive rocks!", "info.txt", "text/plain");addBinaryFile(uint8array, name, type)
uint8array(Uint8Array). The contents of the file.name(String). The file name.type(String, optional). The mime type of the file.
Adds a binary file to the archive.
pngdrive.addBinaryFile(new Uint8Array([0x13, 0x37]), "trash.bin");addFile(file)
file(File). The file to add.
Adds a file to the archive.
This method is typically used with <input type="file"> elements or the drop event.
See the encoding example above.
removeAll()
Removes all files from the archive.
removeFileAt(index)
index(Integer).
Removes the file at the specified index from the archive.
removeFileByName(name)
name(String). The name of the file.
Removes the file with the specified name from the archive.
getFileCount()
Returns the number of files in the archive.
getFileAt(index)
index(Integer).
Returns an Object describing the file at the specified index, with the following members:
name(String). The file name.type(String). The mime type of the file.content(Uint8Array). The contents of the file.
getFileByName(name)
name(String). The name of the file.
Returns an Object describing the file with the specified name, with the following members:
name(String). The file name.type(String). The mime type of the file.content(Uint8Array). The contents of the file.
decode(image, bitsPerColorComponent)
image(HTMLImageElementorHTMLCanvasElement). The image to decode.bitsPerColorComponent(Number, optional). Valid values: 1-8. Defaults to 8.
Extracts files from the supplied image.
var pngdrive = new PNGDrive();var image = new Image();
image.src = "image.png";
image.onload = function(event) {
pngdrive.decode(event.target);
}
See also:
- Decoding example
encode(callback)
callback(Function, optional). The callback function to call when PNGDrive is done encoding.
Encodes all files into a binary array in preparation to createImage().
var pngdrive = new PNGDrive();pngdrive.addTextFile("PNGDrive rocks!", "info.txt", "text/plain");
pngdrive.encode(function() {
var image = this.createImage();
});
See also:
- Encoding example
createImage(targetImage, bitsPerColorComponent)
targetImage(HTMLImageElementorHTMLCanvasElement, optional). An image to inject data into.bitsPerColorComponent(Number, optional). Valid values: 1-8. Defaults to 8.
Creates a new image with encoded files or, if a target image is supplied, injects encoded files into that image.
Returns HTMLCanvasElement.
See also:
- Encoding example
computeImageCapacity(targetImage, bitsPerColorComponent)
targetImage(HTMLImageElementorHTMLCanvasElement). An image to inject data into.bitsPerColorComponent(Number, optional). Valid values: 1-8. Defaults to 8.
This method can be used in preparation to createImage() to compute the maximum capacity of a target image.
Returns number of bits that fit into the target image.
See also:
utfEncode(string)
string(String). Text to encode.
Returns Uint8Array containing the encoded string.
utfDecode(array)
array(Uint8Array). Array to decode.
Returns the decoded string.
文件格式
Bytes 0..1 INTRO (Intro marker, 0xDADA)Bytes 2 VERSION_HI (File format version info, major)
Bytes 3 VERSION_LO (File format version info, minor)
Bytes 4..7 DIRLEN (Length of DIR in bytes, 32 bits, little endian)
Bytes 8..8+DIRLEN-1 DIR (Directory in JSON format)
Bytes 8+DIRLEN.. PAYLOAD
Example DIR structure:
{ files: [
{ "name": "text.txt", "size": 12345, "type": "text/plain" },
{ "name": "image.jpg", "size": 23456, "type": "image/jpeg" },
{ "name": "binary.bin", "size": 34567 }
]
}
相关链接
- Github地址:https://github.com/claus/PNGDrive
- http://pngdrive.devinhaus.com/examples/decode_steganography.html
以上是 PNGDriver 将任何文件信息转换为 PNG 图片 的全部内容, 来源链接: utcz.com/p/232325.html