PHP 开发环境部署
PHP 是目前主流的 web 网站开发技术,本文主要介绍 PHP 开发者工具的选择及 PHP 开发环境的部署,然后在所有的教程中统一使用,保持一致性,本教程主要介绍开发者工具及php开发环境部署。
开发者工具
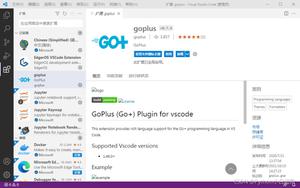
对于开发者工具,平台会推荐大量的开发者工具及相应使用教程,对于初学者推荐使用平台建议的开发者工具,主要目的在于统一开发者工具,方便更快的定位大家提出的问题,及时给予大家有效建议。
开发环境
对于开发环境的部署,相信大多数人都有自己常用的php开发环境,平台建议仍是希望能够使用平台推荐的方案进行本地环境的部署。我们这样的选择,是出于对完全的新手程序员的指导 —— 选择一个最合理的一款软件,然后在所有的教程中统一使用,保持一致性。
Windows 上开发环境搭建
下载
- phpStudy 下载地址:https://www.wenjiangs.com/wp-content/uploads/phpStudy20161103.zip
- VC 运行库:https://www.wenjiangs.com/wp-content/uploads/phpStudy20161103.zip
成功下载之后,可以看到里面有两个安装包:phpstudy 安装包 和 VC14 运行库安装包
- phpStudy 运行环境 VC9-VC14 运行库打包下载
安装
1.安装 phpstudy
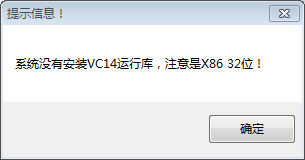
解压安装 phpstudy,选择安装目录的时候,放在你认为合适的地方即可,推荐D:/phpstudy,安装成功之后会跳出如下提示框(未提示请直接忽略步骤2)

2.安装 VC14 运行库
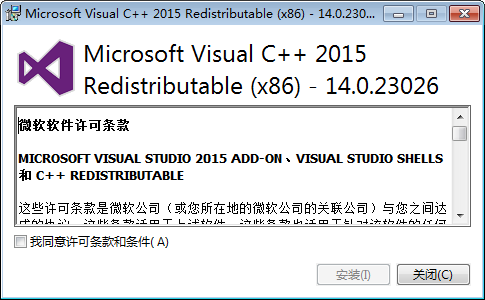
解压安装VC14运行库

看到如下提示说明VC14运行库安装成功

VC4运行库安装成功以后,我们的PHP集成环境就已经部署完成!
验证
简单的验证一下搭建好的 PHP 集成环境,打开 phpstudy 的操作界面,点击 切换版本,选择 php7.2.10-nts + Nginx,可以看到运行状态显示绿色的圆点说明已经成功切换并启动。
提示:phpstudy 支持多版本环境切换,非常方便实用
创建 demo 项目
在 D:/phpstudy/WWW(phpstudy 默认的)下新建 demo 文件夹,并在 demo 中创建 index.php,添加如下代码:
<?phpecho phpinfo();
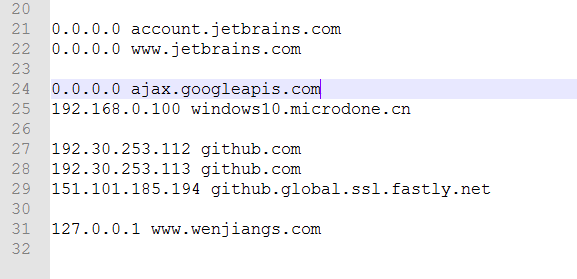
配置 hosts
右键点击桌面右下角的,phpstudy 图标,选择打开 hosts 配置如下:

提示:如果 hosts 未生效,关闭浏览器(Chrome)后重新打开,即可生效
配置 Nginx
打开 phpstudy 的安装目录 D:/phpstudy/nginx/conf/vhost.conf 加入以下配置:
server { listen 80;
server_name www.wenjiangs.org;
location / {
root D:/WWW/demo;
index index.html index.htm index.php;
}
location ~ \.php$ {
root D:/WWW/demo;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
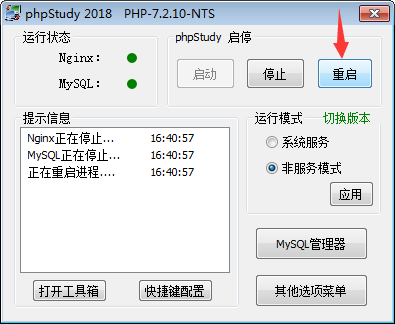
完成
配置完成后,重启环境:

最后我们在浏览器中输入 www.wenjiangs.com 出现以下页面说明我们的环境搭建成功了:
浏览器选择
统一使用 Chrome
作为 Web 开发者,我们的无论是浏览信息或者开发项目,都离不开浏览器。在本站的系列课程中,为了避免歧义,我们 要求 大家统一使用 Chrome 作为指定浏览器。
Google Chrome 是一款由 Google 公司开发的网页浏览器。Chrome 在 2008 年 9 月 2 日发布 Beta 版本,一经发布就广受好评。提供 50 种语言版本,有 Windows、OS X、Linux、Android、以及 iOS 版本提供下载。
为什么选择 Chrome?
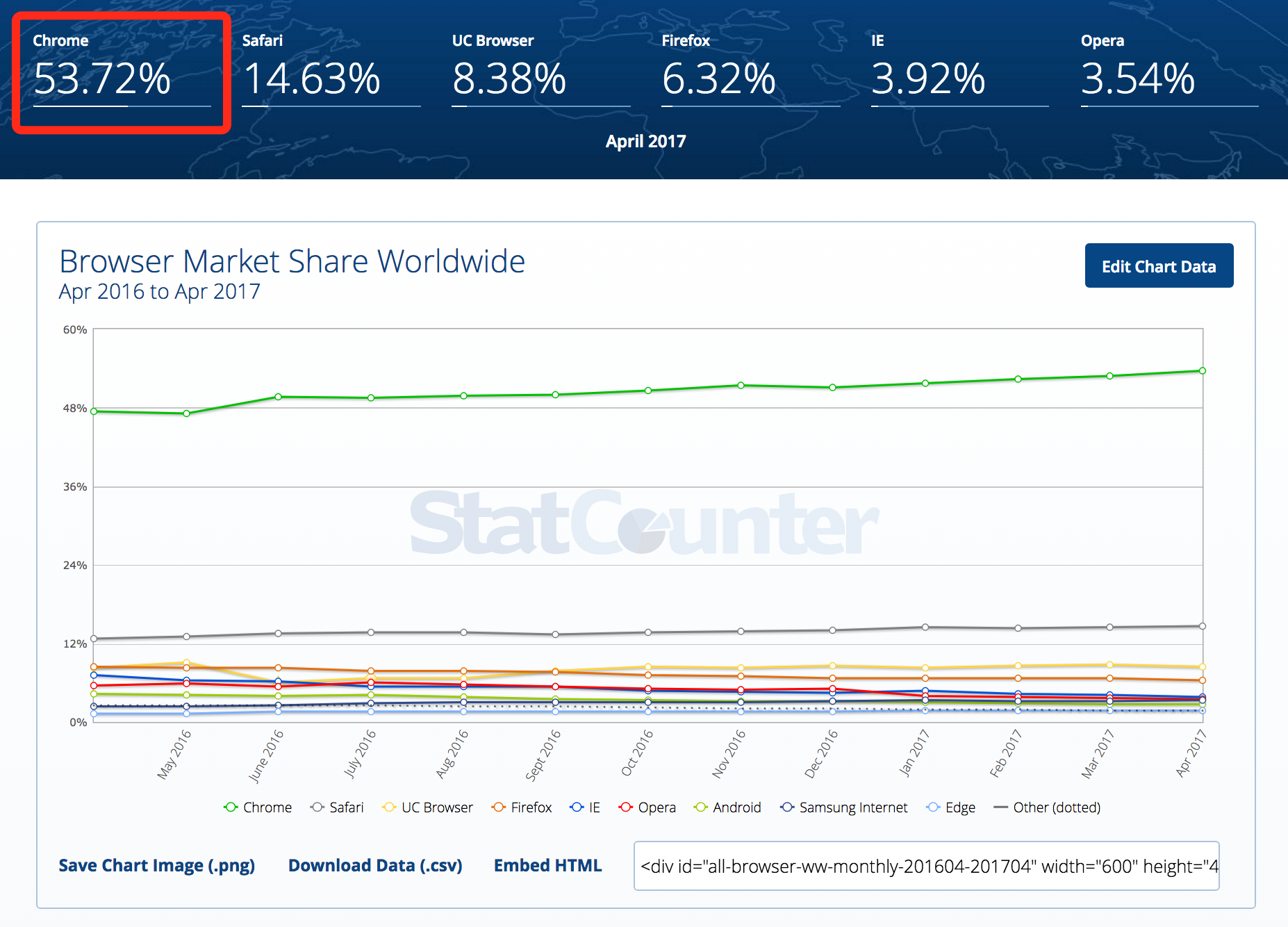
1. 因为市场占有率第一
根据 statcounter.com 的数据,Chrome 浏览器市场占有率排第一:

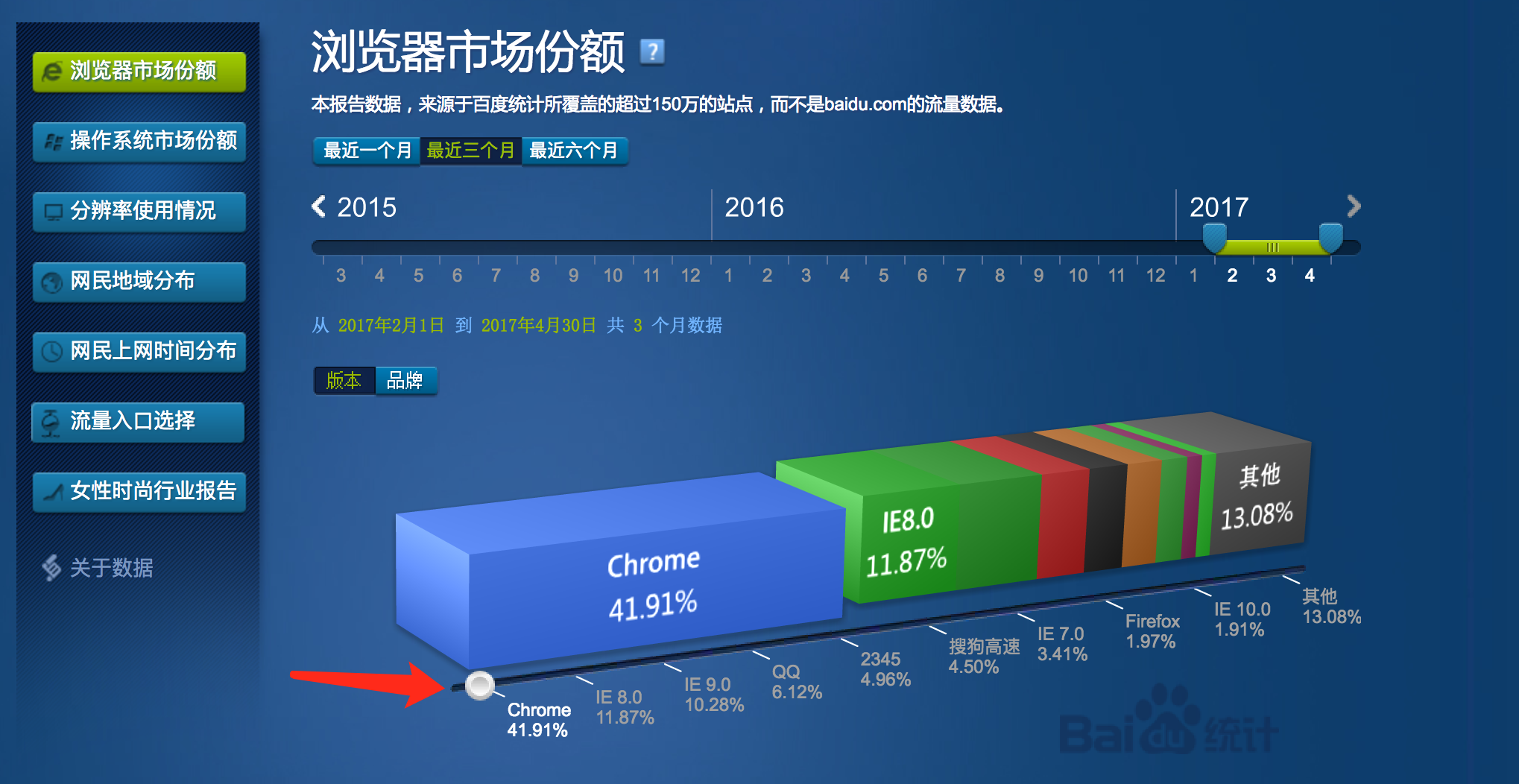
根据 百度统计公开数据,Chrome 浏览器在国内市场占有率第一:

2. 功能强大
Chrome 有一个非常强大的『开发者工具栏』,你可以利用它实时修改 HTML 结构、更改 CSS 属性、断点调试 JavaScript 代码、监控网页 HTTP 请求等
强大的插件系统,Chrome 商店 上有各式各样的插件提供下载
综上所述,推荐大家使用chrome浏览器作为我们的项目开发工具!
命令行工具
对于命令行工具的选择,推荐使用Git作为命令行工具。为了在后面的教程中保持统一,希望大家都能以本文推荐的Git作为默认命令行工具。
Mac 用户
在 Mac 上安装 Git 有多种方式。 最简单的方法是安装 Xcode Command Line Tools。 Mavericks (10.9) 或更高版本的系统中,在 Terminal 里尝试首次运行 git 命令即可。 如果没有安装过命令行开发者工具,将会提示你安装。
Windows 用户
对于 Windows 用户安装 Git,可以去 git 官网直接下载:https://git-scm.com/download/win,根据自己的windows系统选择31位/64位的安装包,点击安装,一直点下一步直到安装成功。

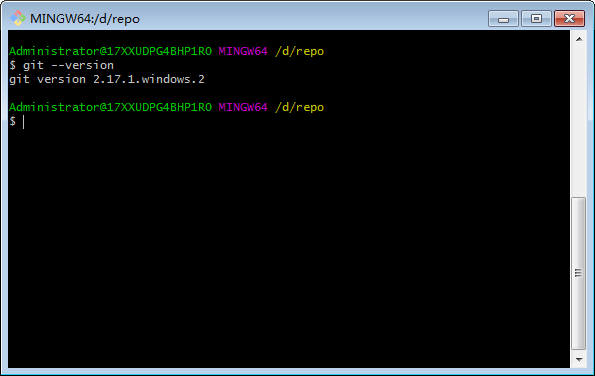
找任意一个文件目录,右键选择git bash,输入 git --version查看git版本:

数据库工具
数据库管理工具是在我们开发过程中必不可少的,我们的应用使用的是 MYSQL 数据库。接下来详细讲下 Mac 和 Win 平台下的 MySQL 数据库查看工具的安装。
Mac OS
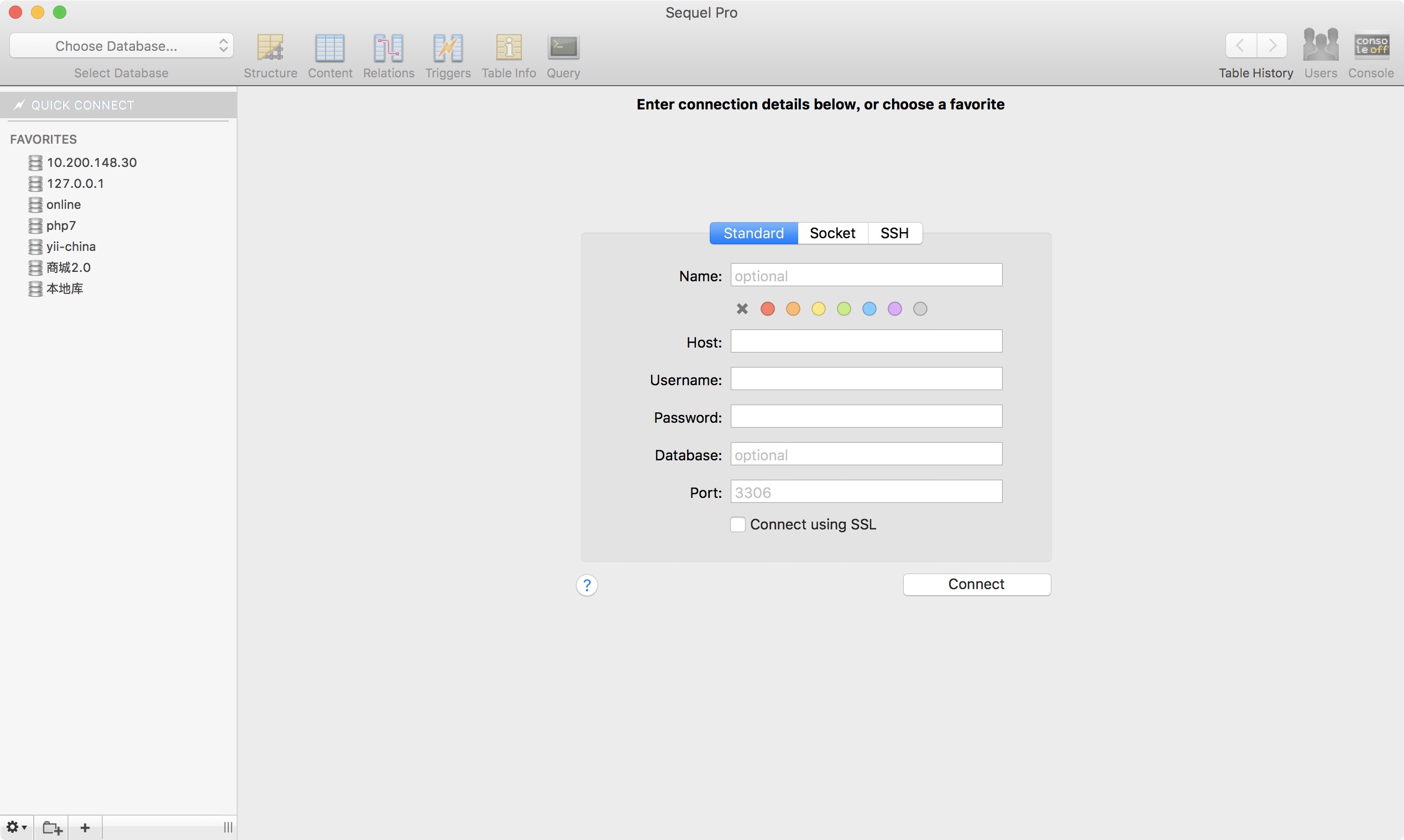
在 Mac 上,我们可以通过安装 SequelPro 来进行数据库的一些操作。下载地址:https://www.wenjiangs.com/wp-content/uploads/sequel-pro-1.1.2.dmg

Sequel Pro 的操纵教程就不在这里赘述了,相信大家都能轻松掌握,如有细节不甚了解,可以去网上查询一下使用教程
Windows
在 Windows 上,我们推荐安装 Navicat Premium 简体中文版 (破解),下载地址:http://static.wenjiangs.com/navicat_premium_x64.zip
- Navicat Premium 多种数据库管理工具
选择对应的32位/64位 navicat 安装程序点击安装,安装目录建议不要放到C盘,修改一下,其他的一直点下一步,直到安装成功
安装成功后,双击安装包里面的 PatchNacicat.exe 破解
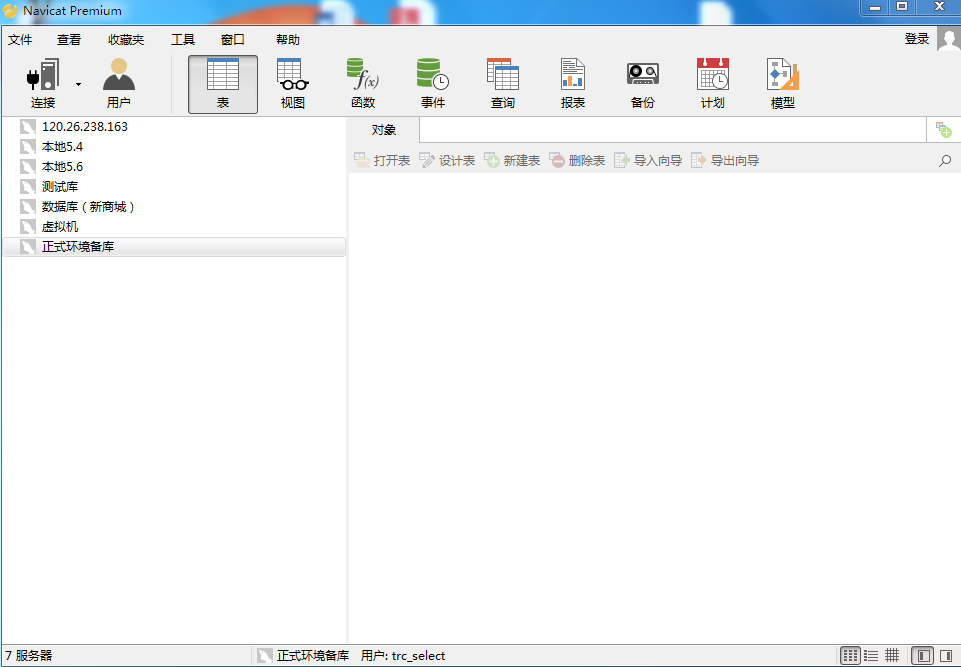
然后打开 navicat 会看到如下界面:

Navicat 操作非常简单,如有疑问可以去网上查询使用教程。
以上是 PHP 开发环境部署 的全部内容, 来源链接: utcz.com/p/232296.html