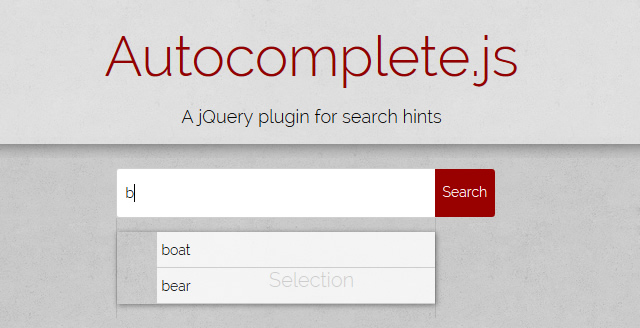
jQuery.AutoComplete 基于 jQuery 的自动补全插件
jQuery.AutoComplete 是一个基于 jQuery 的自动补全插件。借助于 jQuery 优秀的跨浏览器特性,可以兼容 Chrome/IE/Firefox/Opera/Safari 等多种浏览器。

特点
- 支持补全列表的宽度设定。
- 支持补全列表的最大高度设定。
- 支持补全列表的行数限制。
- 支持补全列表的显示位置及方向的设定。
- 支持自定义匹配规则。
- 支持匹配文本的渲染。
- 支持自定义匹配文本的渲染样式。
- 支持补全列表的样式设定。
- 支持自定义补全列表项的创建。
- 支持异步处理。
- 支持错误调试。
- 支持jQuery1.7.1+
快速入门
确保jQuery已经引入在您的网页中,还应该引入autocomplete.js和autocomplete.css文件在头部标签内。
<head><link rel="stylesheet" type="text/css" href="css/autocomplete.min.css"/>
<script src="js/autocomplete.min.js"></script>
</head>
至少填写提示和呼叫选定的HTML元素的插件,添加一个autocomplete编程:
var words = ['boat', 'dog', 'drink', 'elephant', 'fruit', 'London'];$(document).ready(function(){
$('#yourElement').autocomplete({
hints: words
});
});
这个插件的接口 autoComplete 可以接收一个数组作为参数以提供数据。
可选参数
hints: 用于显示提示的单词数组。placeholder:搜索输入占位符(默认:“search”)。width:文本框的宽度height:文本框的高度showButton:显示搜索按钮(默认值:true)。buttonText: 按钮文本(默认值:search)。onSubmit:函数处理程序调用输入提交。onBlur:函数处理程序调用输入丢失的焦点。
相关链接
- Github地址:http://lorecioni.github.io/autocomplete.js/
- 项目地址和示例:https://github.com/lorecioni/autocomplete.js
以上是 jQuery.AutoComplete 基于 jQuery 的自动补全插件 的全部内容, 来源链接: utcz.com/p/232210.html









