ECharts 开源纯 JavaScript 统计图表插件
ECharts 开源来自百度商业前端数据可视化团队,基于 HTML5 的 Canvas 画布设计,是一个纯 JavaScript 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特 性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

ECharts 特点
ECharts 全称 Enterprise Charts 商业产品图表库,提供商业产品常用图表,底层基于 ZRender(一个全新的轻量级 Canvas 类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。
混搭
混搭的图表会更具表现力也更有有趣味,ECharts 提供的图表(共11类17种)支持任意混搭:
折线图(面积图)、柱状图(条形图)、散点图(气泡图)、K 线图、
饼图(环形图)、雷达图、地图、和弦图、力导布局图、仪表盘、漏斗图。
混搭情况下一个标准图表:包含唯一图例、工具箱、数据区域缩放、值域漫游模块,一个直角坐标系(可包含一条或多条类目轴线,一条或多条值轴线,最多上下左右四条)
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
数据视图
如果你所呈现的数据足够让用户所关心,那么他们将不满足于查看可视化的图表,要去逐一迎合他们下载保存,数据分享,加工整合已有数据等等需求?
或许你只要给予一个“,”分隔的数据文本他们就懂了,这就是ECharts的数据视图!当然,你可以重载数据视图的输出方法,用你独特的方式去呈现数据。
如果你的用户足够的高端,你甚至可以打开数据视图的编辑功能,跟拖拽重计算相比,这可是批量的数据修改!
动态类型切换
很多图表类型本身所表现的能力是相似的,但由于数据差异、表现需求和个人喜好的不同导致最终图表所呈现的张力又大不一样,比如折线图和柱状图的选择,系列数据是堆叠还是平铺总是让人头疼。
ECharts提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型和堆叠状态。
图例开关
多系列数据的同时展现呈现出丰富内容,但如何让用户切换到他所关心的个别系列上?
ECharts提供了方便快捷的多维度图例开关,可以随时切换到你所关心的数据系列。
更多特点请移步:ECharts · Feature
快速入门
新建一个 echarts.html 文件,为 ECharts 准备一个具备大小(宽高)的 Dom。
<div id="main" style="height:400px"></div>新建<script>标签引入模块化单文件echarts.js
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>新建 <script> 标签中为模块加载器配置 Echarts 和所需图表的路径(相对路径为从当前页面链接到 echarts.js),引入图表文件见引入ECharts2
<script>// 路径配置
require.config({
paths: { echarts: 'http://echarts.baidu.com/build/dist' }
});
<script> 标签内动态加载 Echarts 和所需图表,回调函数中可以初始化图表并驱动图表的生成,option 见API & Doc
// 使用require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
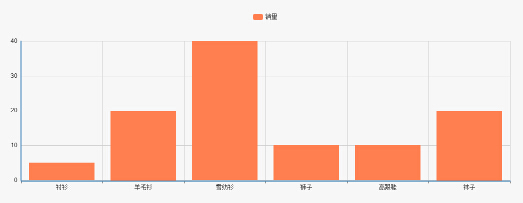
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
浏览器中打开 echarts.html,就可看到以下效果

最好的参考资源:实例
ECharts可以说是数据驱动的图表,大部分时候你关心的是那个 option 该如何实现,官网的文档提供详细的说明,另外我们还有近100个实例,这些例子都为你展现了最核心的 option 代码,可以通过在线修改查看效果,ECharts 是玩出来的,希望你玩得开心。
相关资源
- ECharts 官方网站地址
- ECharts 的Github地址
- ECharts 自定义在线构建工具
以上是 ECharts 开源纯 JavaScript 统计图表插件 的全部内容, 来源链接: utcz.com/p/232121.html









