使用 jQuery 插件报错:$.browser is undefined 的解决方法
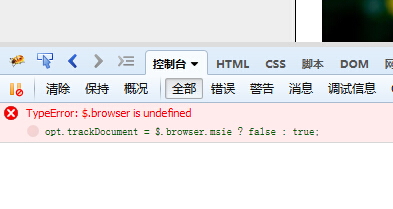
最近使用 jQuery JCrop 图像裁切插件的时候,总是在报错:$.browser is undefined

刚开始以为是插件有错误,就到官方网站去下载一个最新版的 JCrop 插件,结果在原项目的网页打开就是正常的,而引入项目就会报错,我发现可能与 jQuery 的插件版本有关,查看官方的 Demo 目录下的 jQuery 版本是 V1.3.2, 而我使用的 jQuery 版本是 V1.11.1,查看 jQuery 官方的更新日志,果然是这个的问题。
关于 $.browser
$.browser 就是用来获取浏览器基本信息的。
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。
解决方法
如果要全面支持 IE,并混合使用 jQuery 1.9 和 2.0, 官方的解决方案是:
<!--[if lt IE 9]><script src='jquery-1.9.0.js'></script>
<![endif]-->
<!--[if gte IE 9]>
<script src='jquery-2.0.0.js'></script>
<![endif]-->
从长久来看,这样有利于在复杂情况下根据浏览器特性进行分别处理, 而不是简单的检测浏览器类型和版本。 但目前很多旧程序的移植恐怕无法直接过渡为根据浏览器支持特性, 所以在网上找了一些能够直接替换的解决办法。
判断浏览器类型
$.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase());$.browser.webkit = /webkit/.test(navigator.userAgent.toLowerCase());
$.browser.opera = /opera/.test(navigator.userAgent.toLowerCase());
$.browser.msie = /msie/.test(navigator.userAgent.toLowerCase());
等号后面的表达式返回的就是 true/false, 可以直接用来替换原来的 $.browser.msie 等。
以上是 使用 jQuery 插件报错:$.browser is undefined 的解决方法 的全部内容, 来源链接: utcz.com/p/231929.html









