解决Vue-Router升级导致的Uncaught (in promise)问题
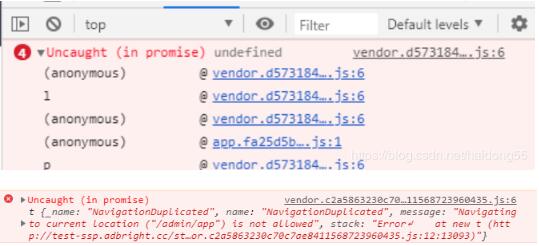
在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught (in promise)的问题

这是什么原因呢?
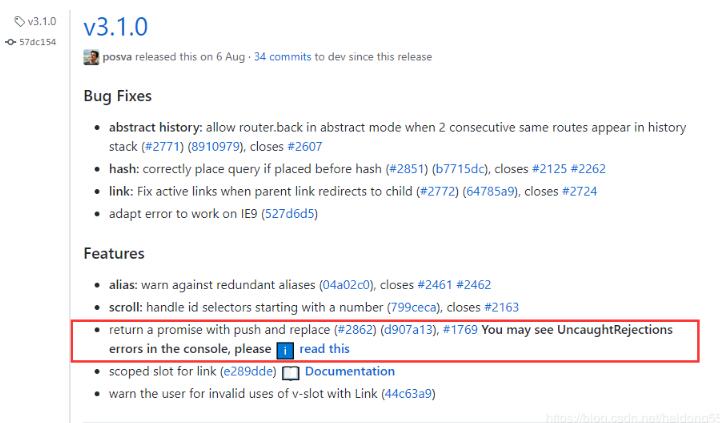
看vue-router的版本更新日志
V3.1.0版本里面新增功能:push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常

解决方法一:在调用方法的时候用catch捕获异常
this.$router.replace({ name: 'foo' }).catch(err => {
console.log('all good')
})
方法二: 对Router原型链上的push、replace方法进行重写,这样就不用每次调用方法都要加上catch。这个方法是vue-router的issues里面的一位大佬解决的
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
补充知识:vue-router使用$router.push(),页面挂起进入debug模式,提示Uncaught (in promise) undefined
问题
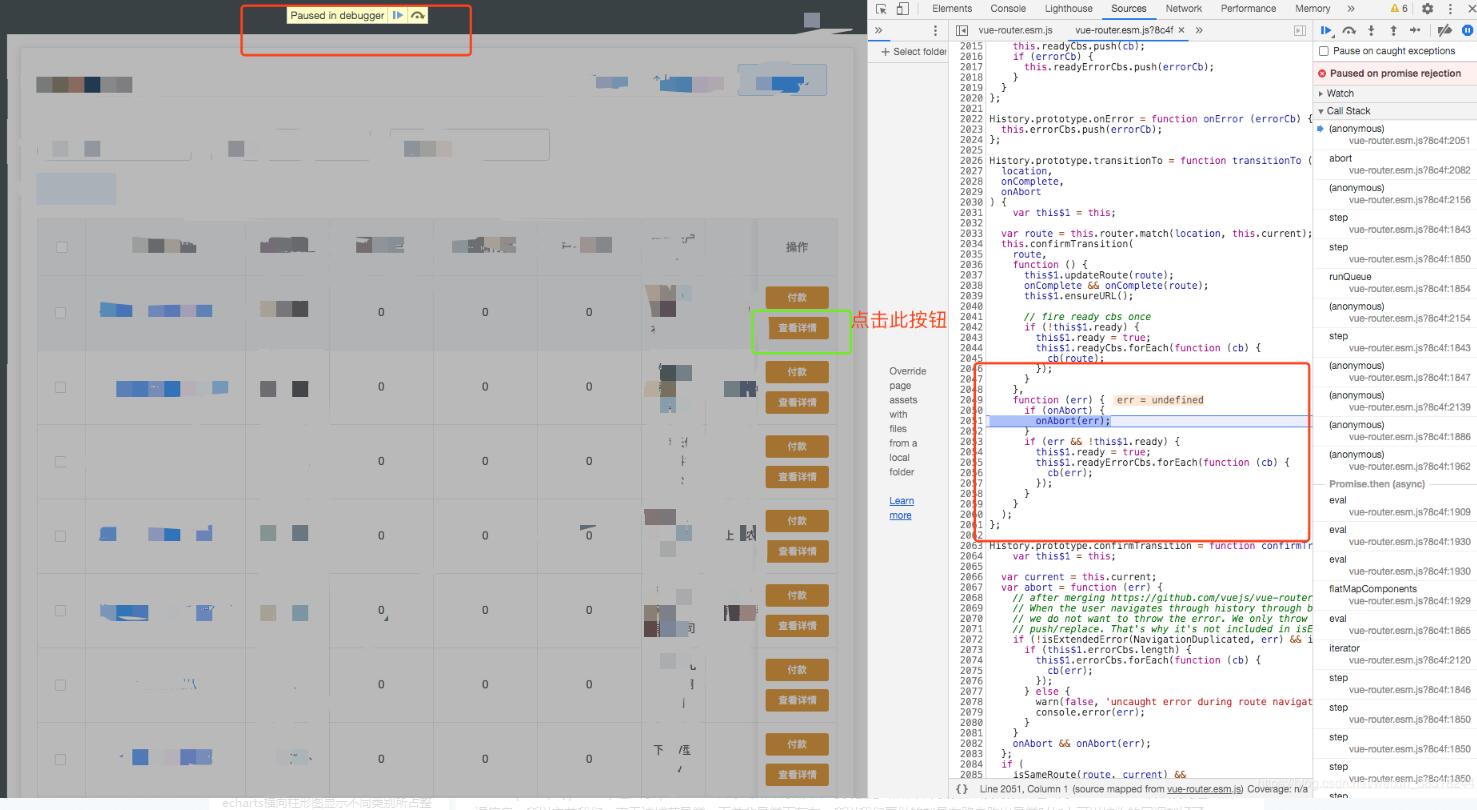
vue-router使用$router.push()跳转页面时,页面挂起进入debug模式,提示“Uncaught (in promise) undefined”,断点进入
function (err) {
if (onAbort) {
onAbort(err);
}
……
}
此方法

分析()
Uncaught (in promise) undefined,未捕获的promise,因为应用程序实际上没有生成任何错误。它只是一个导航($router.push),在beforeEnter钩子中生成重定向(next('/ foo'))
Vue-router >= 3.1.0 版本在使用 push 和 replace 进行跳转时控制台会抛出异常,其主要原因是 vue-router 3.1.0 版本以后 router.push('/path') 返回了 promise ,而当路由跳转异常时便会抛出错误,此前版本没有报错是因为 vue-router 根本没有返回错误信息,所以之前我们一直无法捕获异常,而并非异常不存在。所以我们要做的就是在路由跑出异常时加上可以接收的回调就好了。
解决
1.使用route-link to bar代替$push
<router-link to="/settlement_manage/account">
<el-button :disabled="loading" size="mini" type="warning">
查看详情
</el-button>
</router-link>
2.对所有调用进行push更新:
this.$router.push({
path: '/settlement_manage/account',
}, () => {});
3.使用时进行错误拦截
router.push('/path').catch(err => {})
4.显式指定onComplete和onAbort回调函数
this.$router.push({
path: `/settlement_manage/account`
},
onComplete => {
console.log('完成')
},
onAbort => {
console.log('哦打断了')
})
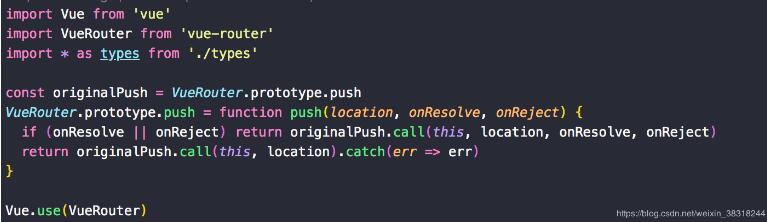
5.引入router之前重写push方法,在router.js里加
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}

ok!以上所有方法亲测有效~
以上这篇解决Vue-Router升级导致的Uncaught (in promise)问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决Vue-Router升级导致的Uncaught (in promise)问题 的全部内容, 来源链接: utcz.com/p/225147.html









