基于PHP的登录和注册的功能的实现
1.新建三个html文件,两个php文件和若干个CSS文件和若干个JS文件
2.登录的html页面显示效果图

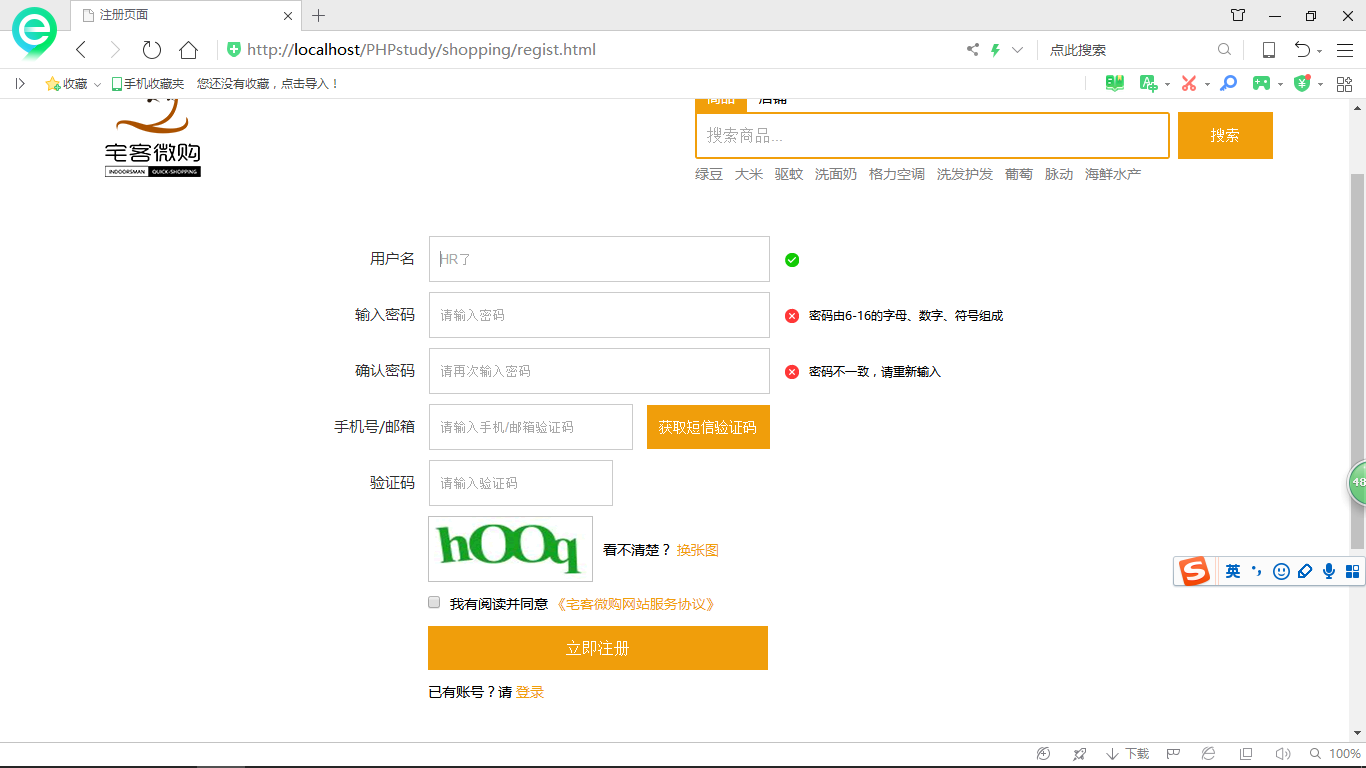
3.注册的页面的显示效果图

4.登录页面的form表单代码
<div class="sign-con w1200">
<img src="img/logn-tu.gif" class="sign-contu f-l"/>
<form action="login.php" method="post">
<div class="sign-ipt f-l">
<p>用户名:</p>
<input type="text" name="username" placeholder="手机号/邮箱" />
<p>密码:</p>
<input type="password" name="password" placeholder="密码可见" />
<br />
<button class="slig-btn">登录</button>
<p>
没有账号?请
<a href="regist.html" rel="external nofollow" >注册</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="wj">忘记密码?</a>
</p>
<div class="sign-qx">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="f-r">
<img src="img/sign-xinlan.gif" />
</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="qq f-r">
<img src="img/sign-qq.gif" />
</a>
<div style="clear: both;"></div>
</div>
</div>
</form>
<div style="clear: both;"></div>
</div>
5.注册页面的form表单代码
<div class="password-con registered">
<form action="regist.php" method="post">
<div class="psw">
<p class="psw-p1">用户名</p>
<input type="text" name="username" placeholder="HR了" />
<span class="dui"></span>
</div>
<div class="psw">
<p class="psw-p1">输入密码</p>
<input type="password" name="password" placeholder="请输入密码" />
<span class="cuo">密码由6-16的字母、数字、符号组成</span>
</div>
<div class="psw">
<p class="psw-p1">确认密码</p>
<input type="password" name="repassword" placeholder="请再次输入密码" />
<span class="cuo">密码不一致,请重新输入</span>
</div>
<div class="psw psw2">
<p class="psw-p1">手机号/邮箱</p>
<input type="text" name="telphone" placeholder="请输入手机/邮箱验证码" />
<button>获取短信验证码</button>
</div>
<div class="psw psw3">
<p class="psw-p1">验证码</p>
<input type="text" placeholder="请输入验证码" />
</div>
<div class="yanzhentu">
<div class="yz-tu f-l">
<img src="img/psw-yanzhengtu.gif" />
</div>
<p class="f-l">
看不清楚?
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换张图</a>
</p>
<div style="clear: both;"></div>
</div>
<div class="agreement">
<input type="checkbox" name="hobby" />
<p>
我有阅读并同意
<span>《宅客微购网站服务协议》</span>
</p>
</div>
<button type="submit" value="注册" class="psw-btn">立即注册</button>
<p class="sign-in">
已有账号?请
<a href="login.html" rel="external nofollow" >登录</a>
</p>
</form>
</div><!-- 注册框结束 -->
6.login.php代码
<?php
header("Content-type: text/html; charset=utf-8");
$username = $_POST['username'];
$password = $_POST['password'];
$conn = new mysqli('localhost','root','root','shopping');
if ($conn->connect_error){
echo '数据库连接失败!';
exit(0);
}else{
if ($username == ''){
echo '<script>alert("请输入用户名!");history.go(-1);</script>';
exit(0);
}
if ($password == ''){
echo '<script>alert("请输入密码!");history.go(-1);</script>';
exit(0);
}
$sql = "select username,password from userinfo where username = '$_POST[username]' and password = '$_POST[password]'";
$result = $conn->query($sql);
$number = mysqli_num_rows($result);
if ($number) {
echo '<script>window.location="index.html";</script>';
} else {
echo '<script>alert("用户名或密码错误!");history.go(-1);</script>';
}
}
?>
7.regist.php代码
<?php
header("Content-type: text/html; charset=utf-8");
$username = $_POST['username'];
$password = $_POST['password'];
$repassword = $_POST['repassword'];
$telphone = $_POST['telphone'];
if ($username == ''){
echo '<script>alert("请输入用户名!");history.go(-1);</script>';
exit(0);
}
if ($password == ''){
echo '<script>alert("请输入密码");history.go(-1);</script>';
exit(0);
}
if ($password != $repassword){
echo '<script>alert("密码与确认密码应该一致");history.go(-1);</script>';
exit(0);
}
if($password == $repassword){
$conn = new mysqli('localhost','root','root','shopping');
if ($conn->connect_error){
echo '数据库连接失败!';
exit(0);
}else {
$sql = "select username from userinfo where username = '$_POST[username]'";
$result = $conn->query($sql);
$number = mysqli_num_rows($result);
if ($number) {
echo '<script>alert("用户名已经存在");history.go(-1);</script>';
} else {
$sql_insert = "insert into userinfo (username,password,telphone) values('$_POST[username]','$_POST[password]','$_POST[telphone]')";
$res_insert = $conn->query($sql_insert);
if ($res_insert) {
echo '<script>window.location="index.html";</script>';
} else {
echo "<script>alert('系统繁忙,请稍候!');</script>";
}
}
}
}else{
echo "<script>alert('提交未成功!'); history.go(-1);</script>";
}
?>
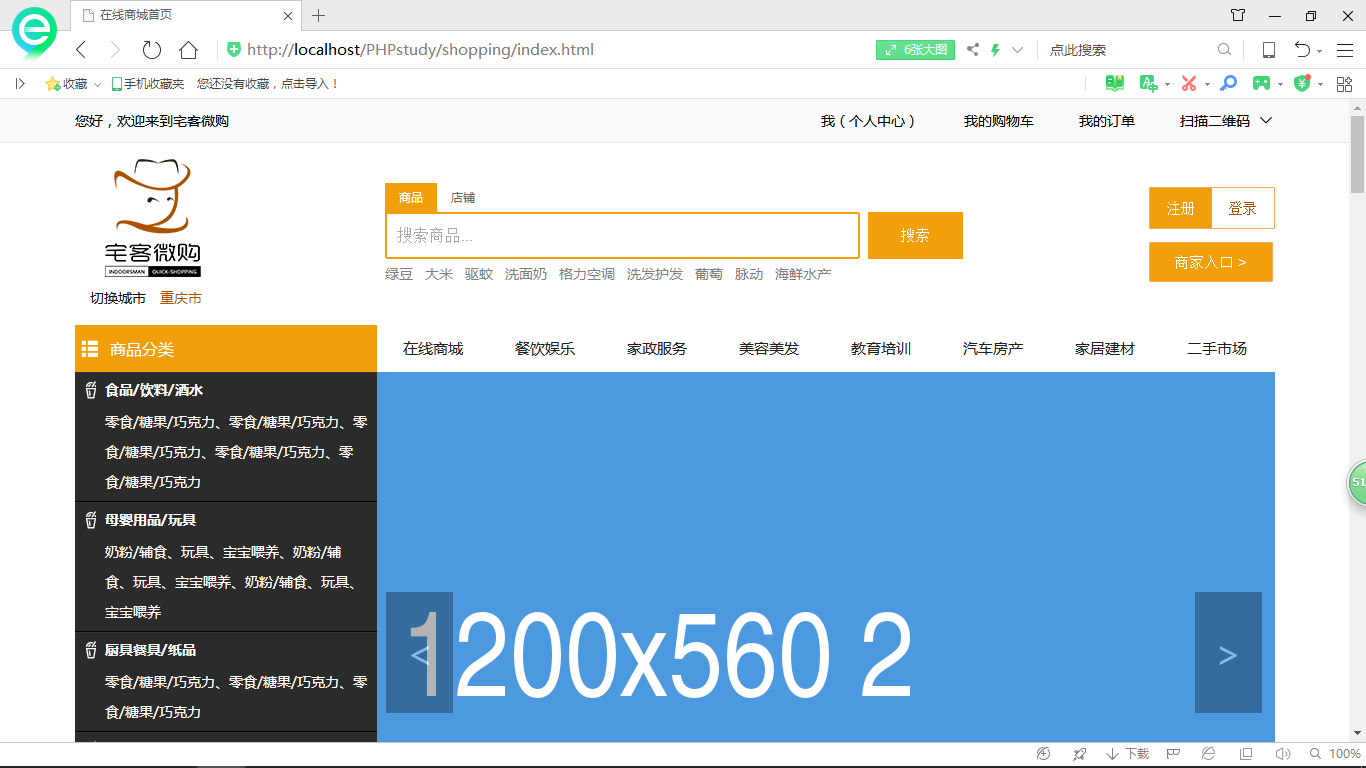
8.进入首页后的图片

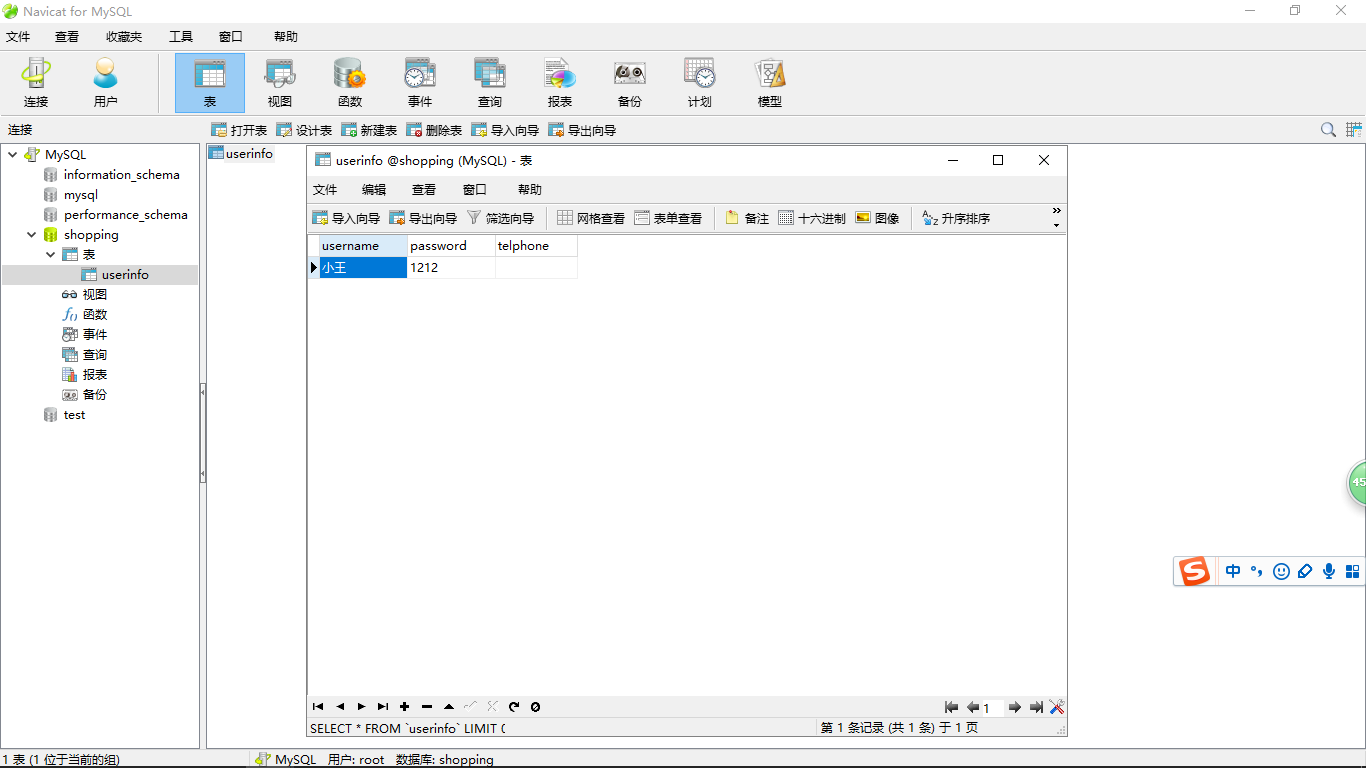
9.数据库的图片

到此这篇关于基于PHP的登录和注册的功能的实现的文章就介绍到这了,更多相关PHP实现登录和注册的功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!<!-- 展开阅读全文 -->
以上是 基于PHP的登录和注册的功能的实现 的全部内容, 来源链接: utcz.com/p/224508.html