ThinkPHP5.1验证码功能实现的示例代码
۩ 背景
ThinkPHP5.1 已经出现很久了,最近有所接触,下面介绍一下常用的第三方验证码功能的使用。

环境
- 框架版本: ThinkPHP5.1.2
- 运行环境: CentOS7.2、phpStudy2017、Nginx
♜ 功能开发
1).引入第三方扩展包
进行 TP5 的开发,Composer 的使用会成为重要技能,以 windows 为例子,输入命令:
composer require topthink/think-captcha
完成上述操作,会在以下目录中出现 captcha 的扩展包
..\vendor\topthink\think-captcha
2).前端设置
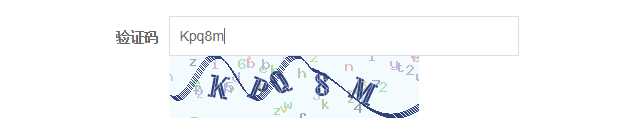
在前端页面需要显示验证码的位置,补充 {:captcha_img()} 即可,个人代码举例如下:
<p class="pass-form-item">
<label class="pass-label">验证码</label>
<input type="text" name="verifyCode" class="pass-text-input " placeholder="请输入验证码">
<div>{:captcha_img()}</div>
</p>

3). captcha 扩展包代码优化
如果按照上述操作,显示的验证码图片并不能点击刷新,可自己根据需求进行刷新功能设计;或者,建议进行下面的代码优化:
function captcha_img($id = "")
{
$js_src = "this.src='".captcha_src()."'";
return '<img src="' . captcha_src($id) . '" title="点击更新验证码" alt="点击更新验证码" οnclick="'.$js_src.'" />';
//return ' . ')';
}
打开 ..\vendor\topthink\think-captcha\src\helper.php 文件,替换上面的 captcha_img() 方法代码.
此时的验证码图片即可实现点击 实时刷新 功能.
【注意:2020-02-26】
最近发现,直接在CSDN上复制上面的代码,“onclick” 粘贴后不是正常的代码,注意 “o”字母,建议有问题时可手打一下即可!
4). 后台代码验证
根据前端请求而来的 verifyCode 数据,调用 helper.php 中的 captcha_check() 方法,进行验证。
if(request()->isPost()){
$data = input('post.');
if(!captcha_check($data['verifyCode'])) {
// 校验失败
$this->error('验证码不正确');
}
}
♞ 提示
官方文档—— 【ThinkPHP5.1 验证码指导】
- 建议阅读
..\vendor\topthink\think-captcha\src\helper.php文件,及Captcha.php,可以进行样式的自定义. - 如果前端
{:captcha_img()}有传值 id,那么后台captcha_check()验证也需要相应的 id 参数区分。 - 验证结果,普遍使用
ajax请求,以满足用户顺畅的体验.
到此这篇关于ThinkPHP5.1验证码功能实现的示例代码的文章就介绍到这了,更多相关ThinkPHP5.1验证码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 ThinkPHP5.1验证码功能实现的示例代码 的全部内容, 来源链接: utcz.com/p/224424.html







