Laravel validate error处理,ajax,json示例
如下所示:
public function updateLevelTestRecords(Request $request) {
$rules = [
'uid' => 'required|integer',
'level_test_page_id' => 'required',
'level_test_progress_id' => 'required',
'cost_time' => 'required',
'score' => 'required',
];
$validator = Validator::make($request->all(), $rules);
if ($validator->fails()) {
// return $this->outPutJson($validator->errors(), 10016);
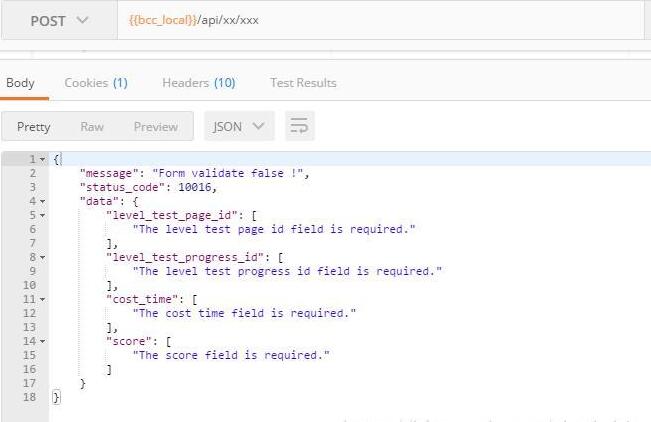
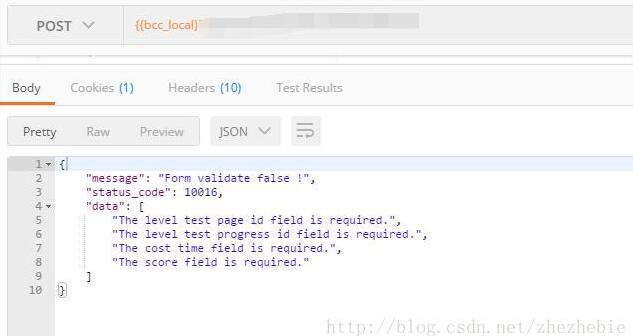
return $this->outPutJson($validator->errors()->all(), 10016);
}
}
1、$validator->errors()返回的错误消息,带表单下标:

2、$validator->errors()->all()返回的错误消息,不带表单下标:

3、outPutJson是我自定义的方法,简单而且非常好用!
public function outPutJson($data, $code = 200, $message = NULL) {
$message = $message ?? config('response_code')[$code];
return \Response::json(['message' => $message, 'status_code' => $code, 'data' => $data]);
}
3、我上面的方法是ajax等接口之类的请求,如果是web应用,直接用validate就可以了:
public function store(Request $request)
{
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}
4、如果验证不通过,会直接跳转到请求页面,并把错误消息闪存到session,前台页面调用错误消息方法如下:
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
2、validate实现的原理,laravel 5.5的可以参考这个文件。
D:\phpStudy\WWW\BCCKidAdmin\vendor\laravel\framework\src\Illuminate\Validation\Concerns\ValidatesAttributes.php
部分源代码如下:
#验证整数
public function validateInteger($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_INT) !== false;
}
#验证ip
public function validateIp($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_IP) !== false;
}
其实php已经做了很多验证,我们平时都没注意,可以去详细查看一下filter_var这个函数。
以上这篇Laravel validate error处理,ajax,json示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Laravel validate error处理,ajax,json示例 的全部内容, 来源链接: utcz.com/p/223827.html