PHP使用JpGraph绘制折线图操作示例【附源码下载】
本文实例讲述了PHP使用JpGraph绘制折线图操作。分享给大家供大家参考,具体如下:
下载jpgraph类库,使用的是src目录下的类文件。
require_once './src/jpgraph.php';
require_once './src/jpgraph_line.php';
//创建统计图对象,宽,高
$graph = new Graph(1993, 766);
//设置背景,注意要把主题给换掉
$graph->SetBackgroundImage('./bg.jpg',2);
//设置背景图片使用百分比1-100
$graph->SetBackgroundImageMix(100);
//设置边距,空余四角边距(左右上下)
$graph->img->SetMargin(0,0,0,0);
//设置x和y的刻度类型,设置比例 (X 文本比例、Y 线比例)
//lin直线、text文本、int整数、log对数
$graph->SetScale('linlin',50,100);//Y轴的最小值、最大值
//设置统计图标题
$graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '折线图'));
//隐藏x轴上的刻度线
$graph->xaxis->HideTicks(true,true);
//隐藏x轴线
$graph->xaxis->HideLine(true);
//隐藏x轴线的刻度标注数字
$graph->xaxis->HideLabels(true);
//隐藏x轴上的刻度线
$graph->yaxis->HideTicks(true,true);
//折线图数据
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85);
//建立LinePlot对象
$lineplot = new LinePlot($data1);
// //将统计图添加到画布上
$graph->Add($lineplot);
//设置折线的线条颜色
$lineplot->SetColor('red');
//两个点之间的连线样式,true表示台阶折线型,false表示直线连接型
$lineplot->SetStepStyle(false);
// 设置【折线与x轴之间的区域】是否填充颜色
$lineplot->SetFilled(false);
//设置【折线与x轴之间的区域】的【颜色渐变样式】
//SetFillGradient($aFromColor,$aToColor,$aNumColors=100,$aFilled=true)
// $lineplot->SetFillGradient('red','silver',100,false);
//设置【折线与x轴之间的区域】的【颜色】
//SetFillColor($aColor,$aFilled=true)
// $lineplot->SetFillColor('red',true);
// AddArea($aMin=0,$aMax=0,$aFilled=LP_AREA_NOT_FILLED,$aColor="gray9",$aBorder=LP_AREA_BORDER)
// $lineplot->AddArea(0,$aMax=500,false,"gray9",true);
//如果要绘制第二条线
//$data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);
//$lineplot2=new LinePlot($data2);
//$graph->Add($lineplot2);
//... 第二条线的其他设置
//输出画布
$graph->Stroke();
//保存成图片
//$graph->Stroke('./test.png');
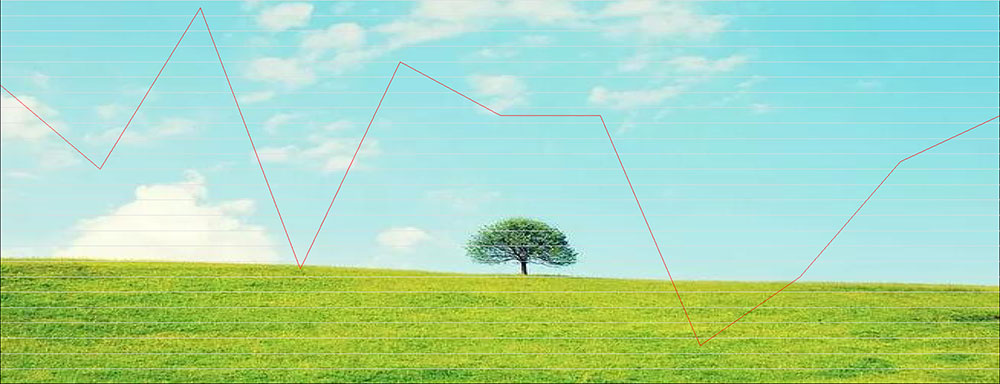
运行效果:

附:完整实例代码点击此处本站下载。
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP图形与图片操作技巧汇总》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《PHP网络编程技巧总结》、《PHP数组(Array)操作技巧大全》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
以上是 PHP使用JpGraph绘制折线图操作示例【附源码下载】 的全部内容, 来源链接: utcz.com/p/223721.html