Laravel Intervention/image图片处理扩展包的安装、使用与可能遇到的坑详解
前言
Intervention/image 是为 Laravel 定制的图片处理工具, 它提供了一套易于表达的方式来创建、编辑图片。
Demo 代码请见:
Github:https://github.com/zhengjinghua/est-image-demo
本地下载:http://xiazai.jb51.net/201711/yuanma/est-image-demo(jb51.net).rar
Demo
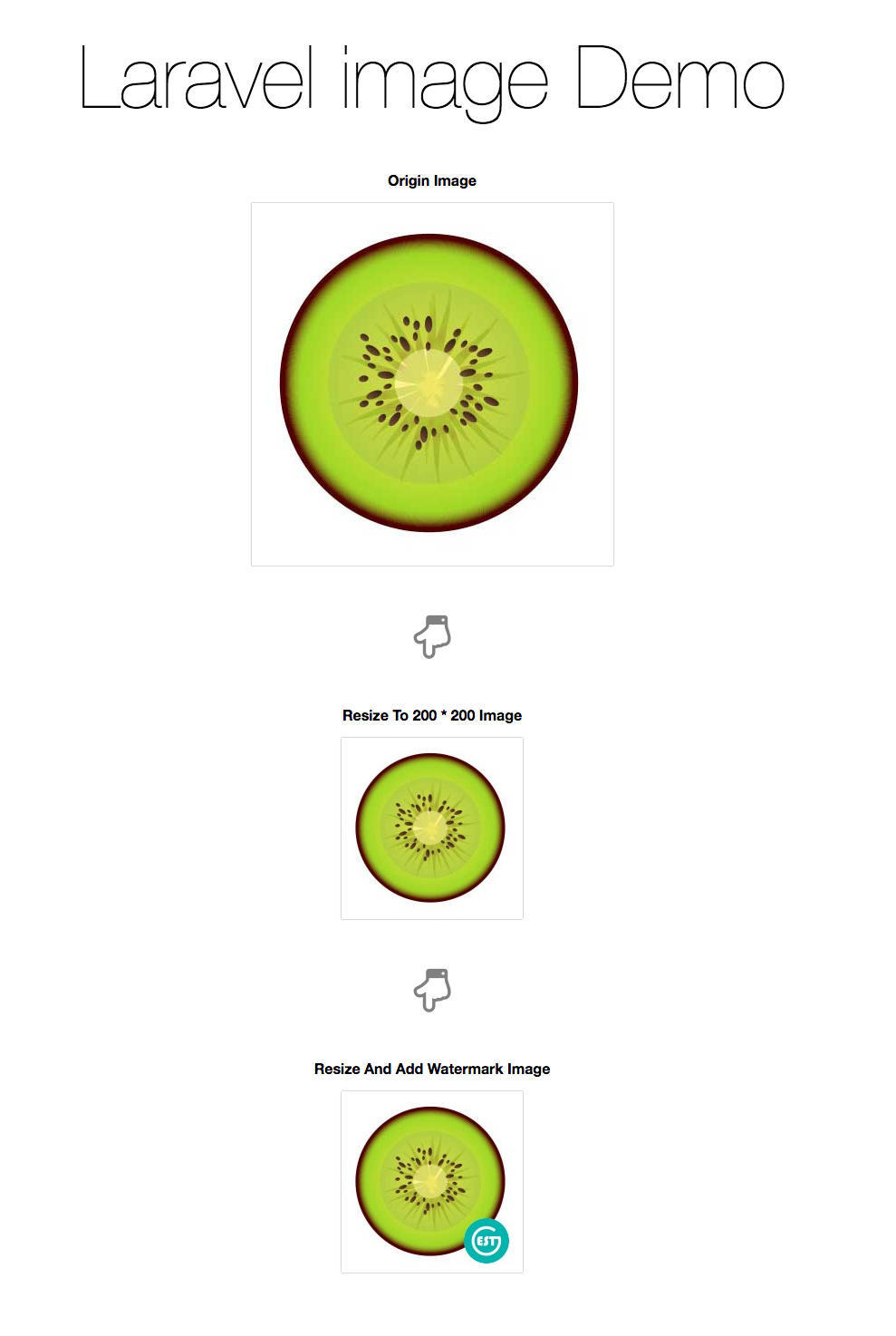
Demo 截图

Demo 运行
请参照文档 如何利用 Homestead 快速运行一个 Laravel 项目.
文章概览
- 安装;
- 修改配置信息;
- 基础用法;
- 特色功能.
接下来是详细解说.
1. 安装
1). 使用 composer 安装:
composer require intervention/image
上面的命令会
2). 修改 app/config/app.php 添加 ServiceProvider:
// 将下面代码添加到 providers 数组中
'providers' => [
// ...
Intervention\Image\ImageServiceProvider::class,
// ...
],
// 将下面代码添加到 aliases 数组中
'aliases' => [
// ...
'Image' => Intervention\Image\Facades\Image::class,
// ...
],
2. 图片处理库的配置
此扩展包默认使用 PHP 的 GD 库来进行图像处理, 但由于 GD 库对图像的处理效率要稍逊色于 imagemagick 库, 因此这里推荐替换为 imagemagick 库来进行图像处理.
开始之前, 你得先确定本地已经安装好 GD 或 Imagick.
在使用 Intervention Image 的时候, 你只需要给 ImageManager 传一个数组参数就可以完成 GD 和 Imagick 库之间的互相切换.
如下所示:
// 引入 composer autoload
require 'vendor/autoload.php';
// 导入 Intervention Image Manager Class
use Intervention\Image\ImageManager;
// 通过指定 driver 来创建一个 image manager 实例
$manager = new ImageManager(array('driver' => 'imagick'));
// 最后创建 image 实例
$image = $manager->make('public/foo.jpg')->resize(300, 200);
另外你也可以使用 ImageManager 的静态版本, 如下所示:
// 引入 composer autoload
require 'vendor/autoload.php';
// 导入 Intervention Image Manager Class
use Intervention\Image\ImageManagerStatic as Image;
// 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd)
Image::configure(array('driver' => 'imagick'));
// 最后创建 image 实例
$image = Image::make('public/foo.jpg')->resize(300, 200);
生成 config/image.php 配置文件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
运行上面的命令后, 会在项目中生成 config/image.php 配置文件, 打开此文件并将 driver 修改成 imagick:
return array(
'driver' => 'imagick'
);
到此, 此拓展包即安装成功!
3. 基础用法
// 修改指定图片的大小
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// 将处理后的图片重新保存到其他路径
$img->save('images/new_avatar.jpg');
/* 上面的逻辑可以通过链式表达式搞定 */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. 特色功能
除上文介绍的基本用法之外, 此扩展包还支持:
- 图片上传功能;
- 图片缓存功能;
- 图片过滤功能: 将图片按照统一规则进行转换;
- 图片动态处理: 根据访问图片的 URL 参数自动调整图片大小
更多的例子请移步 官方文档 参考.
intervention/image 中的一个小坑及其破解之法
事实上 intervention/iamge 用了很有些时日了,它的 api 设计得很简洁,文档也很全面,用起来相当顺手。
不过最近无意间发现了一个小坑。因为需要合成带微信头像的二维码,我使用 Image::make($avatarUrl) (这里的 $avatarUrl 是微信头像的链接)来产生头像,然后合成到二维码图像中去(还包括一些其它操作,比如使用模板背景、写入文字)。
写完之后一运行,发现相当慢,平均耗时 23 秒左右。起初以为是因为合成过程中进行的操作比较多、尺寸比较大,本来就应该是这个速度。不过后来闲下来,开始试着优化,即使不能提升速度,至少也搞清楚到底是什么原因这么耗时。
这一通折腾下来,发现真相竟然与合成操作的多少、尺寸没有多大关系。而关键在于我创建头像数据的姿势。
为了说明这个问题,特意写了下面的代码进行对比。
// 记录开始时间
$startTimestamp = microtime(true);
$url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0';
$avatar = \Image::make($url);
// 记录结束时间
$endTimestamp = microtime(true);
info($startTimestamp);
info($endTimestamp);
info($endTimestamp - $startTimestamp);

上面这段代码使用 Image::make($url) 的形式,直接从 url 生成头像。从记录的日志数据来看,耗时基本上在 16 秒左右。
后来,想到了一个新姿势,其实也就是在尝试优化的过程中折腾时想到的。见下面代码:
$startTimestamp = microtime(true);
$client = new \GuzzleHttp\Client();
$url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0';
$avatarResponse = $client->get($url);
$avatar = \Image::make($avatarResponse->getBody()->getContents());
$endTimestamp = microtime(true);
info($startTimestamp);
info($endTimestamp);
info($endTimestamp - $startTimestamp);
在这里我先使用 GuzzleHttp 获取头像,再使用 Image::make($data) 创建头像。
注意,要高潮了…… sunglasses
看看下面的日志截图,三次平均耗时在 0.07 秒左右,和前面的 16 秒相比,差了 200 多倍。

至于为什么会出现这种现象,自己也没搞清楚,但这无疑是一点比较有用且小众的经验。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
以上是 Laravel Intervention/image图片处理扩展包的安装、使用与可能遇到的坑详解 的全部内容, 来源链接: utcz.com/p/221342.html