vue+springboot实现登录验证码
本文实例为大家分享了vue+springboot实现登录验证码的具体代码,供大家参考,具体内容如下
先看效果图

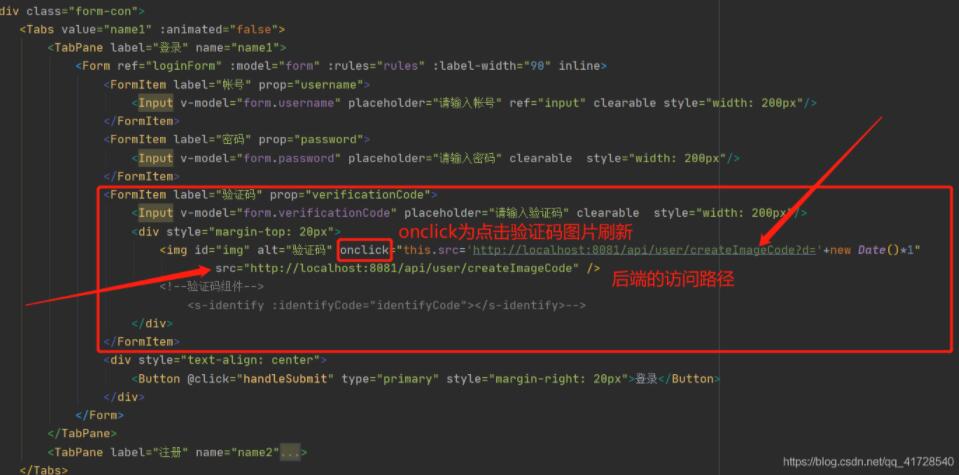
在login页面添加验证码html

在后端pom文件添加kaptcha依赖
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
创建KaptchaConfig工具类
package com.brilliance.module.system.controller.util;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha getDefaultKaptcha() {
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
Properties properties = new Properties();
// 图片宽
properties.setProperty("kaptcha.image.width", "180");
// 图片高
properties.setProperty("kaptcha.image.height", "50");
// 图片边框
properties.setProperty("kaptcha.border", "yes");
// 边框颜色
properties.setProperty("kaptcha.border.color", "105,179,90");
// 字体颜色
properties.setProperty("kaptcha.textproducer.font.color", "blue");
// 字体大小
properties.setProperty("kaptcha.textproducer.font.size", "40");
// session key
properties.setProperty("kaptcha.session.key", "code");
// 验证码长度
properties.setProperty("kaptcha.textproducer.char.length", "4");
// 字体
properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
Controller中,生成的验证码存储在了redis中, 用于以后作校验(redis的配置以及依赖自行百度)
@RestController
@RequestMapping("/api/user")
@Api(tags = "系统用户管理")
public class SysUserController extends AbstractController{
@Autowired
private SysUserService sysUserService;
@Autowired
private DefaultKaptcha defaultKaptcha;
@Autowired
RedisTemplate redisTemplate;
@GetMapping("/createImageCode")
public void createImageCode(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
// 生成文字验证码
String text = defaultKaptcha.createText();
// 生成图片验证码
BufferedImage image = defaultKaptcha.createImage(text);
// 这里我们使用redis缓存验证码的值,并设置过期时间为60秒
redisTemplate.opsForValue().set("imageCode",text,60, TimeUnit.SECONDS);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
out.flush();
out.close();
}
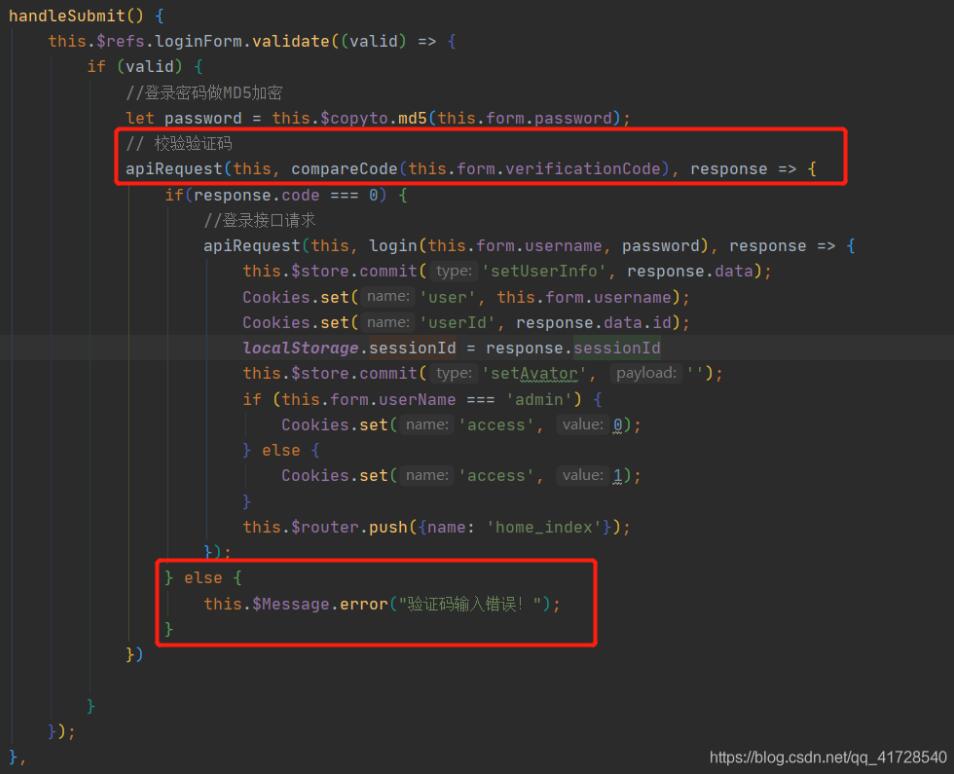
生成之后,在登录界面输入验证码需要进行校验输入的是否正确

在登录按钮外层加一次请求判断,验证输入的验证码是否正确,根据返回值提示错误信息

@PostMapping("/compareCode")
public RESULT compareCode(@RequestBody String verificationCode) {
if(!redisTemplate.hasKey("imageCode")) {
return RESULT.error(500,"验证码已过期");
}
String code = redisTemplate.opsForValue().get("imageCode").toString();
if(StringUtils.equals(verificationCode,code)) {
return RESULT.ok();
} else {
return RESULT.error(500,"验证码输入错误");
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue+springboot实现登录验证码 的全部内容, 来源链接: utcz.com/p/220610.html



