DPlayer.js视频播放插件使用方法
DPlayer.js视频播放插件简单的使用
主要用到了实现了:视频播放 、监听开始、结束、暂停、播放时间、切换视频
官方文档:http://dplayer.js.org
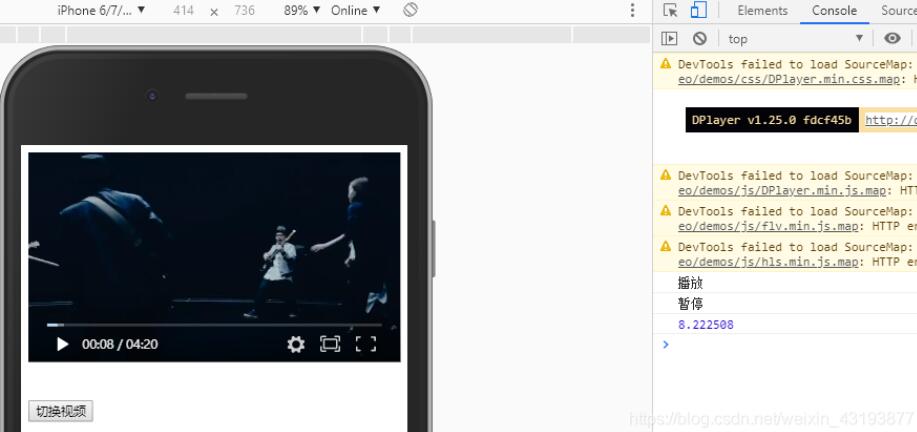
效果图:

**
注意:我是在本地起了个服务,用局域网连接到手机测试,其中苹果手机中,视频的跳转视频位置失效,安卓手机良好,目前没解决…后续有时间会持续更新
**
代码部分 html:
<link rel="stylesheet" href="css/dplayer.min.css">
<script src="js/dplayer.min.js"></script>
<div id="dplayer" style="font-size: 12px;"></div>
<button class="click1">切换视频</button>
js:
$(function () { // 初始化视频
const dplayer = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'video/001.mp4', //视频路径
pic: 'images/banner1.png', //视频封面
thumbnails: 'images/banner2.png', //视频缩略图
type: 'auto'
},
});
dplayer.seek('6.972618'); //跳转到指定时间位置
// 点击切换视频
$('.click1').click(function () {
switchVideos();
})
// 进行监听
dplayer.on('play', function () {
console.log("播放");
dplayer.seek('6.972618'); //跳转到指定时间位置
});
dplayer.on('pause', function () {
console.log("暂停");
console.log(dplayer.video.currentTime); //获取当前播放时间
});
dplayer.on('ended', function () {
console.log("播放结束");
});
dplayer.on('error', function () {
console.log("播放异常");
});
})
function switchVideos() {
// ajax发送请求 获取所点击的视频数据
// ......
dplayer.switchVideo({
url: 'video/002.mp4', //赋值data中的视频URL
pic: 'images/banner2.png', //获取封面图片
thumbnails: 'images/banner2.png' //视频缩略图
})
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 DPlayer.js视频播放插件使用方法 的全部内容, 来源链接: utcz.com/p/220041.html









