如何在CocosCreator中使用JSZip压缩
CocosCreator版本:2.4.2
jszip的实际项目应用
游戏中有大量配置的情况下,文件会变得非常大,所以有些游戏会采用zip包压缩解压
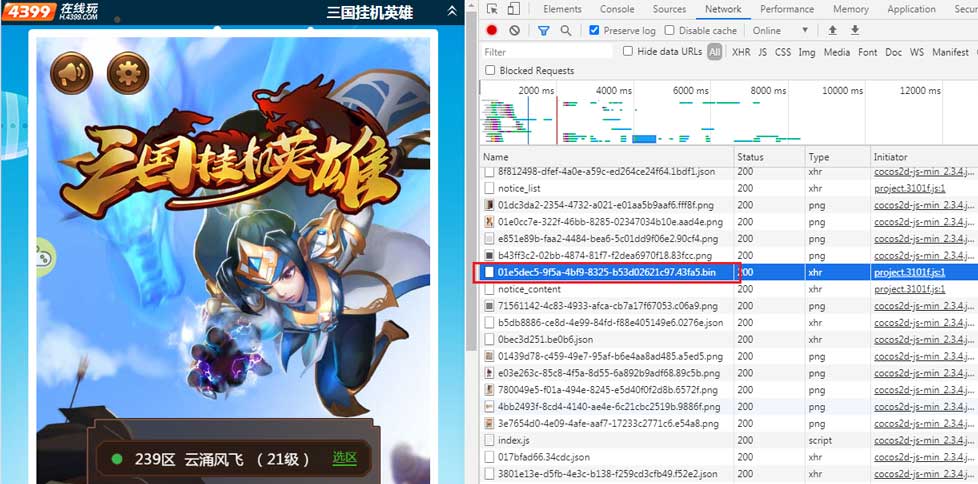
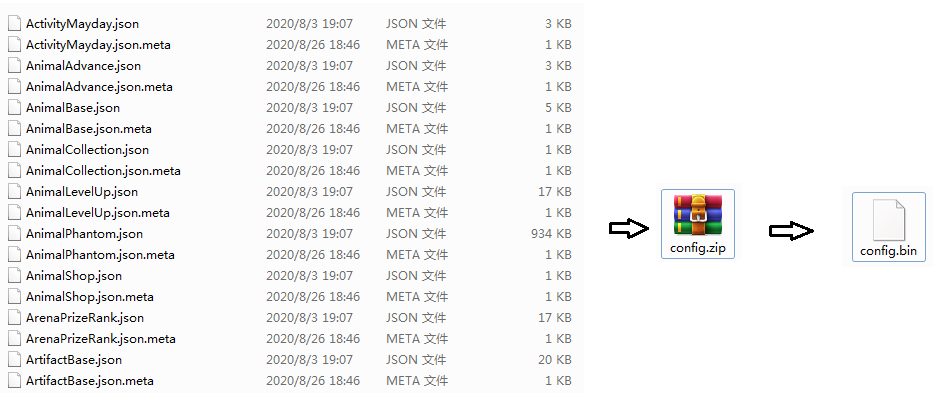
例如如下游戏,将游戏配置config.json压缩成zip包,加载后进行解压使用

拿到他的配置压缩包

将.bin改成.zip,进行解压,得到游戏的所有json配置文件

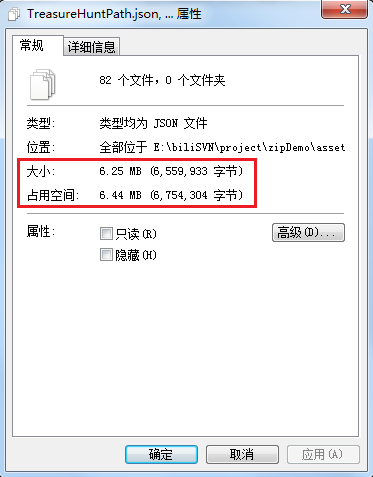
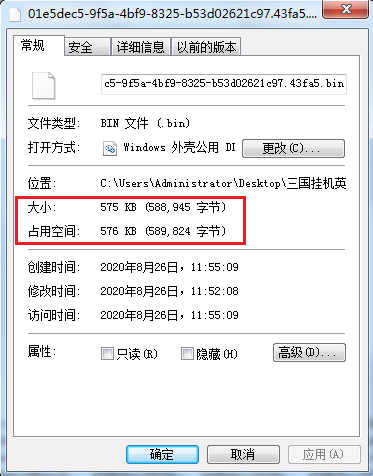
未压缩之前6M+

压缩后文件 500KB+,压缩后小了10倍左右。

在cocos中使用jszip
首先,在github上下载jszip库
https://github.com/Stuk/jszip
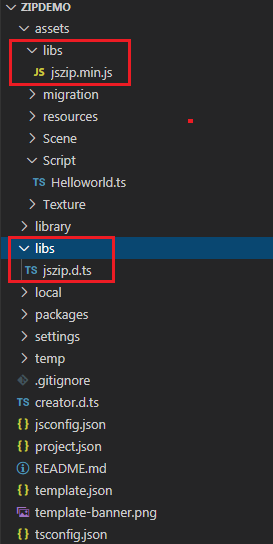
将下载的jszip.min.js放在项目assets/libs下,将jszip.d.ts放在项目根目录的libs下。 (jszip.d.ts在demo中)

将游戏的配置文件,多个json,压缩成zip包,并将后缀zip改为bin,放在resources/config下

代码中加载bin文件,并解析获取其中的游戏物品配置GameItem.json
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
onLoad(){
//加载config.bin
cc.resources.load("config/config", (err, assets:any)=>{
//解析
JSZip.loadAsync(assets._buffer).then((zip)=>{
//获取GameItem.json配置
zip.file("GameItem.json").async("text").then((data)=>{
console.log(data);
//string转成json格式
let json = JSON.parse(data);
console.log(json["1"].name);
})
});
})
}
}
加载解析成功,输出

以上就是如何在CocosCreator中使用JSZip压缩的详细内容,更多关于CocosCreator JSZip压缩的资料请关注其它相关文章!
以上是 如何在CocosCreator中使用JSZip压缩 的全部内容, 来源链接: utcz.com/p/220028.html









