js生成二维码的示例代码
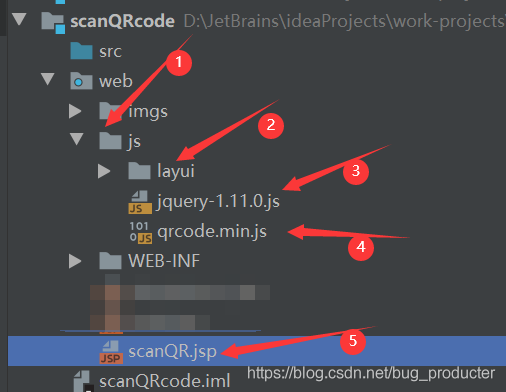
前段时间项目中需要开发扫描二维码查看信息的功能,在网上查了一些资料,把用过的方法进行总结需要导入一个qrcode的js 插件。
插件链接: qrcode.js下载地址,点击即可下载
一、一个简单的示例
如下:(仅供参考)
<%--
Created by IntelliJ IDEA.
User: ASUS
author:xumz
Date: 2021/2/27
Time: 10:33
搬运请备注
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<script charset='utf-8' type='text/javascript' src='js/jquery-1.11.0.js'></script>
<script src="js/qrcode.min.js" type="text/javascript"></script>
</head>
<body>
<h1>输入URL以生成二维码</h1>
<div>
<label for="qr_link">URL:</label>
<input id="qr_link" type="text" value="hello er wei ma !!" style="width:460px;"/>
<input type="button" id="qr_creat" value="生成">
<p>生成的二维码可以通过手机任意扫描工具,查看其二维码信息</p>
<br/>
</div>
<br>
<div id="qr_container" style="margin:auto; position:relative;"></div>
<script type="text/javascript">
//点击生成按钮以后
document.getElementById("qr_creat").onclick = function() {
var qrcode = new QRCode( //实例化生成二维码
document.getElementById("qr_container"), {//二维码存放的div
width: 160, //设置宽高
height: 160,
}
);
//根据input框的值生成二维码
qrcode.makeCode($('#qr_link').val());
$("#qr_container").append("<br><br>"); //换行
}
</script>
</body>
</html>
代码运行效果如下图:

二、二个简单的示例
第二个例子用到了layui的一些元素layui下载地址
引入layui.all.js和layui.css即可

scanQR.jsp如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>test1</title>
<%--注意引用和地址--%>
<script src="js/qrcode.min.js"></script>
<script src="js/jquery-1.11.0.js"></script>
<script type="text/javascript" src="js/layui/layui.all.js"></script>
<link type="text/css" rel="styleSheet" href="js/layui/css/layui.css" rel="external nofollow" />
</head>
<body>
<div align="center">
<button type="button" class="layui-btn layui-btn-normal layui-btn-radius" onclick="skipHandle()">预览</button>
</div>
<div id="code" style="display: none;">
<div id="qrcode" style="margin-left: 75px;margin-top: 20px"></div>
</div>
<script>
layui.use(['layer'], function () {
var layer = layui.layer
});
// 设置要生成二维码的链接
new QRCode(document.getElementById("qrcode"), {
text: 'https://blog.csdn.net/bug_producter/',//注意地址的修改
width: 250,
height: 250
});
//预览等弹出框
function skipHandle() {
layer.open({
type: 1,
title: "bug_producter的博客",//标题
area: ['400px', '400px'],
content: $('#code').html(),
});
}
</script>
</body>
</html>
运行效果如下:


这是博主刚刚生成的一个二维码,扫描后会跳转到博主的主页,用手机浏览器,或者微信QQ…等等都可以扫描扫描,关键代码就这一句 text: ‘https://blog.csdn.net/bug_producter/'
有兴趣的小伙伴可以转到,
手机访问本地Tomcat服务器
在这篇文章的最后 重点 哪儿,也有关于二维码的内容,会追加一个例子的文件
到此这篇关于js生成二维码的示例代码的文章就介绍到这了,更多相关js生成二维码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 js生成二维码的示例代码 的全部内容, 来源链接: utcz.com/p/219815.html