javascript实现图片预加载和懒加载
本文实例为大家分享了javascript实现图片预加载和懒加载的具体代码,供大家参考,具体内容如下
预加载
预加载是预先加载好后面需要用到的资源, 后面使用的时候直接去缓存里取。举个栗子, 比如一个网站的开场动画, 这些动画是由很多图片组成的, 假如不预先加载好, 那就会造成动画不流畅产生闪动白屏。图片是提高用户体验的一个很好方法。图片预先加载到浏览器中,保证了图片快速、无缝地发布,使用户在浏览你网站内容时获得更好的用户体验。
//这里我把图片数量写死了,而且对图片名也有要求必须是阿拉伯数字后缀为jpg
//下面注释还会介绍另一种方法,两者选一个就行,当然也可以把你的方法留在评论区共同学习
function preload() {
for(var i=1;i<13;i++){
var img=[];
img[i]=new Image();//创建一个img对象
img[i].src="img/"+i+".jpg"
}
}
/*function preload() {
img1=new Image();//创建一个img对象
img1.src="xxx/xxx/xxx.jpg"//图片地址
img2=new Image();
img2.src="xxx/xxx/xxx.jpg"
img3=new Image();
img3.src="xxx/xxx/xxx.jpg"
img4=new Image();
img4.src="xxx/xxx/xxx.jpg"
......
}
}*/
// 定义了一个函数,带一个参数fun
function addLoadEvent(fun) {
// 把已经加载完成的函数赋值给oldnload变量
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fun;
} else {
window.onload = function() {
// 这里执行了刚才赋值变量的函数
oldonload();
// 这里是执行了传进来的func参数
fun();
}
}
}
addLoadEvent(preload());
/*
oldonload是自己定义的变量,并给他赋值了onload事件,onload 事件会在页面或图像加载完成后立即发生。
onload是在页面和图像加载后执行的事件,但在实际使用中若多次给onload赋值,则onload会被后复制的方法给覆盖,也就意味着onload只会执行最后赋值的方法。
fun()是传入的参数,此处fun()就是preload()。
这段代码表达的含义就是:
如果(typeof window.onload != 'function')也就是说window.onload还没有被赋值,就直接把它赋值为fun。
否则,说明有程序先对其赋值了,那么在页面加载完成之后,应该先执行现有函数再执行自己的新的fun。
即,此段代码保证了onload中原有加载的方法执行(且先执行),防止fun方法执行(图片预加载)时将其覆盖。
*/
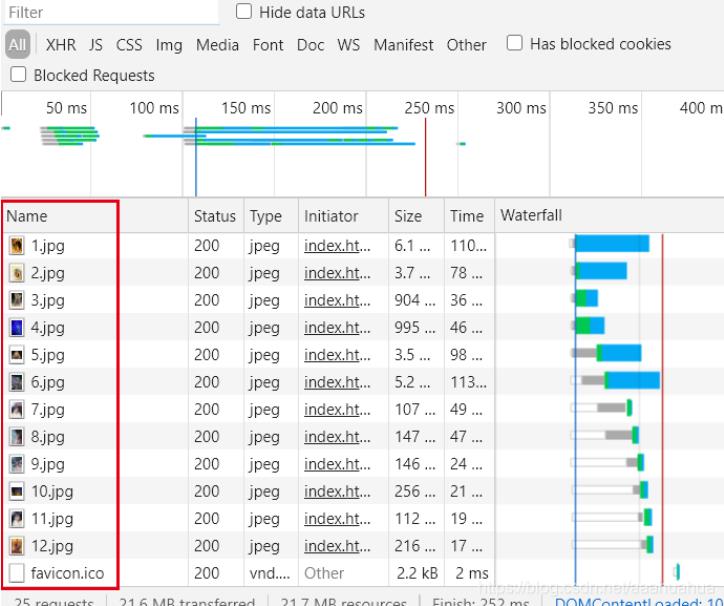
这里可以看到图片已经经加载出来了

懒加载
可以有效避免同一时间浏览器需要加载过多的图片,同时开启过多的http请求,导致网页加载速度变慢。
/*
先将照片路径存放在一个自定义属性中,src中存放一个正在加载的gif,等图片到了显示区域时再用js将自定义属性替换到src里,图片显示出来。
将所有需要按需加载的图片获取到一个集合,滚动滚动条的时候判断哪些图片出现在了可视区域内,出现了就执行一个加载的操作。
加载完成后就将这个图片移出集合或者数组中去,最后数组内需要加载的图片就会越来越少。
*/
<div>
<img src="img/lode.img" data-src="img/1.img" class="lazylode">
<img src="img/lode.img" data-src="img/2.img" class="lazylode">
<img src="img/lode.img" data-src="img/3.img" class="lazylode">
<img src="img/lode.img" data-src="img/4.img" class="lazylode">
<img src="img/lode.img" data-src="img/5.img" class="lazylode">
<img src="img/lode.img" data-src="img/6.img" class="lazylode">
<img src="img/lode.img" data-src="img/7.img" class="lazylode">
<img src="img/lode.img" data-src="img/8.img" class="lazylode">
</div>
<script>
var lazylode=document.querySelectorAll('.lazylode');
//获取的是类数组对象,只有item()方法和length属性没有数组对象的方法
var imgArr=Array.prototype.slice.call(lazylode);
//将类数组转化为数组
lazylodeImg();
//要执行的懒加载方法,一开始应该先执行一次懒加载,让显示区域内的图片加载出来
var timer;
window.addEventListener('scroll',function(){
clearTimeout(timer);//节流
timer=setTimeout(function(){
lazylodeImg();//屏幕滚动执行懒加载
},100);
},false)
function lazylodeImg(){
for(var i=0;i<imgArr.length;i++){
if(isVisibleArea(imgArr[i])){//判断是否在可视区域内
imgArr[i].src=imgArr[i].getAttribute('data-src');
//修改src为自定义的属性
imgArr.splice(i,1);//将数组中已加载的图片移除数组
i--;
//因为从数组中删除了下标为1的数,那么原来下标为2的数就进位为1了
}
}
}
function isVisibleArea(el){
var rect=el.getBoundingClientRect();
//获取元素距离可视区域的top,left等值
return rect.bottom>0 && rect.top<window.innerHeight && rect.right>0 && rect.left<window.innerHeight;
//都为真才会返回true
}
</script>
不光是图片,js,css文件等都可以按需加载,创建一个script或者link标签,让后在里面添加要呈现的效果,添加到body或者header里面,执行完滚动事件后js或者css文件已经加载完成,移除屏幕滚动事件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 javascript实现图片预加载和懒加载 的全部内容, 来源链接: utcz.com/p/219751.html








