vue3 Teleport瞬间移动函数使用方法详解
vue3 Teleport瞬间移动函数的使用,供大家参考,具体内容如下
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件"
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
<template>
<teleport to="#modal">
<div id="center" v-if="isOpen">
<h2><slot>this is a modal</slot></h2>
<button @click="buttonClick">Close</button>
</div>
</teleport>
</template>
<script lang="ts">
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>
在app.vue中使用的时候跟普通组件调用是一样的
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<HooksDemo></HooksDemo>
<button @click="openModal">Open Modal</button><br/>
<modal :isOpen="modalIsOpen" @close-modal="onModalClose"> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
1.modal被包裹在其它组件之中,容易被干扰
2.样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
<template>
<teleport to="#modal">
<div id="center">
<h2>柏特better</h2>
</div>
</teleport>
</template>
在public文件夹下的index.html中增加一个节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico" >
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<span>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</span>
</noscript>
<div id="app"></div>
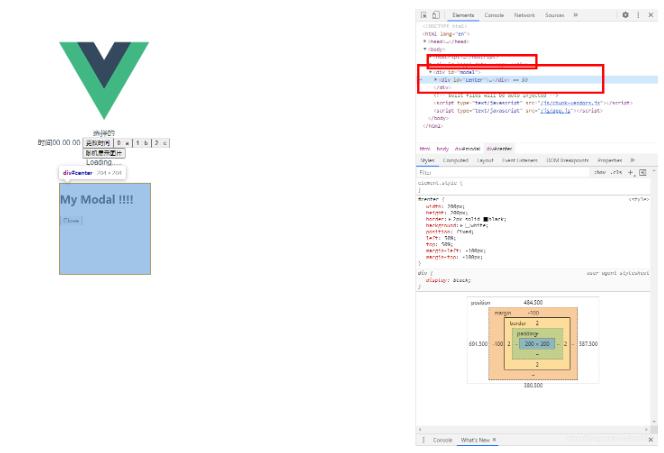
<div id="modal"></div>
<!-- built files will be auto injected -->
</body>
</html>
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue3 Teleport瞬间移动函数使用方法详解 的全部内容, 来源链接: utcz.com/p/219691.html









