详解Vite的新体验
什么是Vite?(是前端新玩具)
Vite是一个web开发构建工具,它通过本机 ES 模块导入在开发过程中更新代码,达到快速更新的目的。
特点
- 超快的冷服务器启动
- 即时的模块更新
- 真正的按需编译
- 更小的打包体积
开始使用
Vue用户注意:Vite当前仅适用于Vue3.x。这也意味着您不能使用尚未与Vue 3兼容的库。
安装
npm init vite-app <项目名称>
cd <项目名称>
npm install
npm run dev
## 执行完以上命令,就意味着你的vue3.0项目已经用上了vite了
vite和webpack体验上有什么不同?
就vite目前给我的感觉,就是一个字,快。
- 初次启动调试服务的时候比webpack快了一倍。
- 打包的速度也快了一倍以上。
- 打包出来的文件的体积也是原来webpack的一半体积不到。
Vite是怎样工作的?
用作者的话来说,就是直接请求.vue文件,让浏览器进行解析
最新版的浏览器是支持直接使用import和export关键字了,也就是浏览器开始原生支持模块功能了,这也是Vite使用到的特性之一。
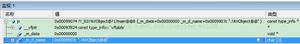
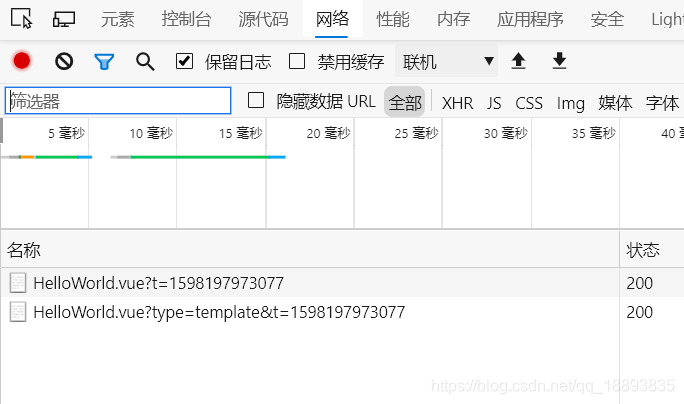
“说了那么多,不如抓个包看看?”
当然可以!在这里我只修改了HelloWorld.vue文件

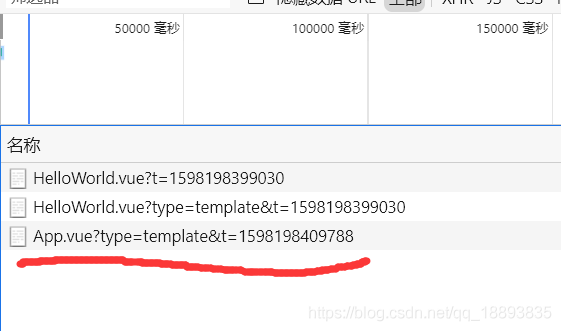
然后我再次修改了App.vue文件 (不要在意时间戳不一样,我只是不小心删除了,然后又懒得重来)

到这里,相比对Webpack的Code Splitting实现按需加载的方式,Vite给我确实体验是快速了很多
最后
Vite虽然很爽,但是当前RC 1版本仅适用于Vue3.x,不能使用和Vue3不兼容的库。(速度肯定是比webpack快的,各方面)
到此这篇关于详解Vite的新体验的文章就介绍到这了,更多相关Vite 新体验内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 详解Vite的新体验 的全部内容, 来源链接: utcz.com/p/219614.html