jquery自定义组件实例详解
缘起
我们知道在JQ中,是允许我们自定义一些插件与扩展的。定义的方式也比较简单,采用$.extend就行,那么下面就来看看在JQ中自定义一个插件的实例
JQuery如何封装一个组件
效果
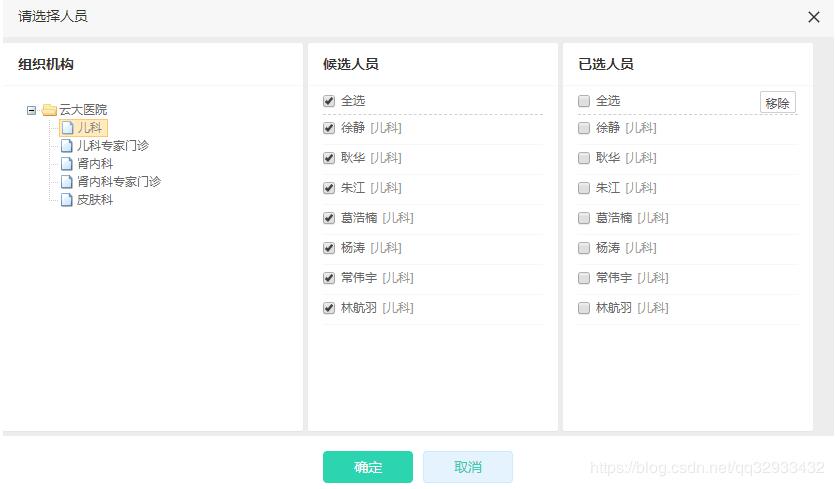
我们先来看封装好的组件的效果图,这是一个根据组织机构选择人员的组件。

实现原理
我们先定义一个DbwSelectUser函数
DbwSelectUser : function (options) {
var opt = $.extend({
//是否多选:true(多选),false(单选)
multi:true,
offset:'auto',
//layerIndex:弹出窗口索引
//users数据结构:[{userId:'', userName:'', departId:'', departName:''}]
onOk:function(layerIndex, users){}
}, options || {});
$.LoadIframe({
title: '请选择人员',
content: 'assets/js/extend/jquery/userSelect/user-select.jsp?multi=' + opt.multi,
maxmin: false,
area: ['840px', '500px'],
resize: false,
scrollbar:false,
offset: opt.offset,
btn: ['确定', '取消'],
yes: function (index, layero) {
var iframeWin = $(layero).find('iframe')[0].contentWindow;
//users:[{userId:'', userName:'', departId:'', departName:''}]
var users = iframeWin.getSelectedUsers();
opt.onOk(index, users);
return false;
}
}, false);
}
这里的user-select.jsp就是要弹出的页面
这边调用了LoadIframe方法并传入了参数,我们来看看LoadIframe方法的实现
LoadIframe: function (options, fullScreen) {
/*layer的默认配置*/
var _default = {
type: 2,
title: '系统窗口',
content: '',
area: 'auto',
shadeClose: false,
maxmin: true,
maxWidth: 600,
maxHeight: 500
},
o = $.extend(_default, options || {}),
index = layui.layer.open(o);
if (fullScreen) {
//窗口全屏
layui.layer.full(index);
}
return index;
}
使用
$.DbwSelectUser({
//offset:弹出框显示位置(空或auto:居中,rb:右下角)
offset:'rb',
//选好人员后弹出框的“确定”按钮单击事件回调函数
onOk:function(layerIndex, users) {
//layerIndex:弹出框layer的索引
//users数据结构:[{userId:'', userName:'', departId:'', departName:''},{....}]
//以下编写接收到所选人员后自己的业务逻辑
}
});
可以看到其实是对layui的一个弹窗进行了封装,其中$.extend是JQuery里面扩展插件的一个方法,会用后面的同名变量替换前面的。在上诉代码中的作用是用来如果你没有传某个属性,就用默认的属性。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 jquery自定义组件实例详解 的全部内容, 来源链接: utcz.com/p/219265.html









