解决iview table组件里的 固定列 表格不自适应的问题
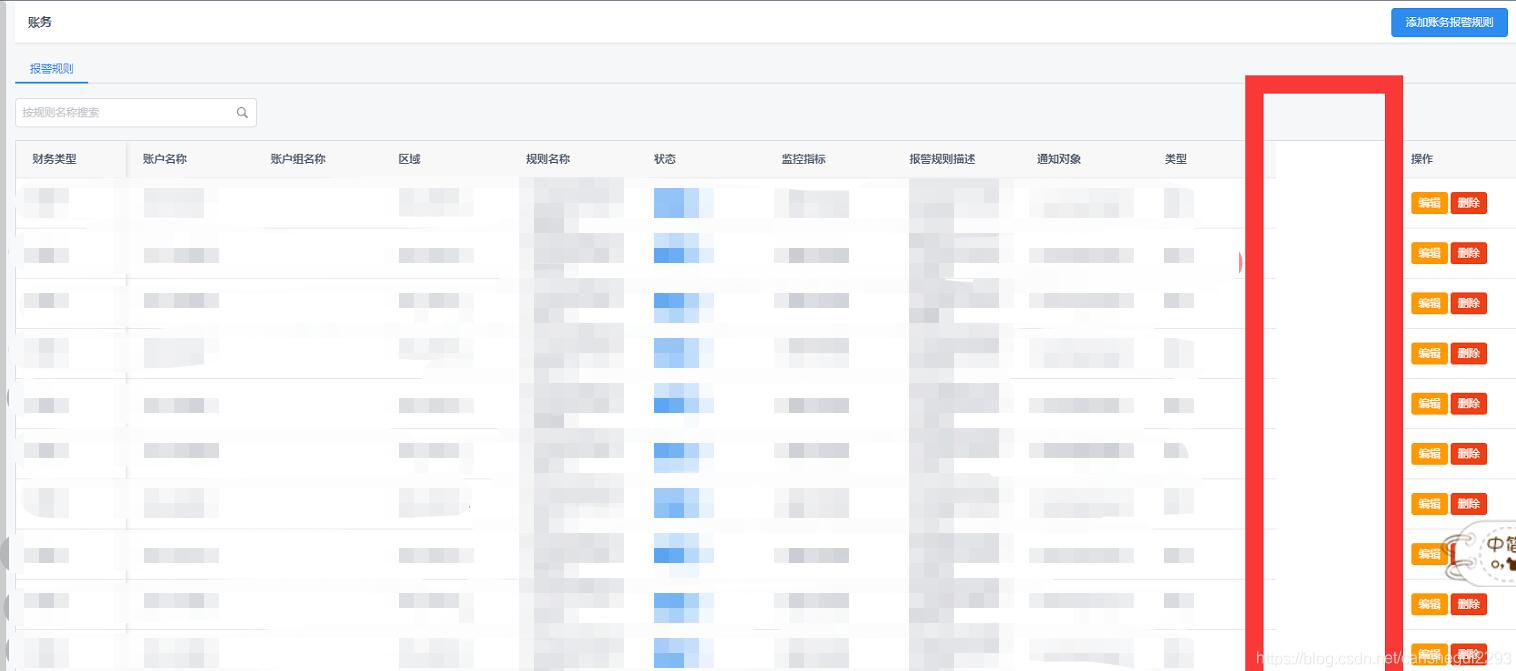
当在使用iview Table组件里固定列功能时
出现表格不自适应宽度问题 具体如下

解决这个bug 很简单 把组件里的 width 改为 minWidth 即可
columns: [
{
title: '账户名',
key: 'accountName',
fixed: 'left',
minWidth: 150
},
{
title: '订阅名称',
key: 'subscriptionName',
minWidth:140
},
{
title: '订阅ID',
key: 'subscriptionId',
minWidth:200
},
{
title: '资源组',
key: 'resourceGroup',
minWidth:140
},
{
title: '实例名称',
key: 'instanceName',
minWidth:140
},
{
title: '实例类型',
key: 'instanceType',
minWidth:140
},
{
title: 'CPU',
key: 'cpu',
minWidth:140
},
{
title: '内存(GB)',
key: 'ram',
minWidth:140
},
{
title: '磁盘容量(GB)',
key: 'storage',
minWidth:140
},
{
title: '操作系统',
key: 'os',
minWidth:140
},
{
title: '实例状态',
key: 'stateName',
minWidth:140
},
{
title: '项目',
key: 'project',
minWidth:140
},
{
title: '拥有者',
key: 'owner',
minWidth:140
},
{
title: '公有IP',
key: 'publicIp',
minWidth:140
},
{
title: '私有IP',
key: 'privateIp',
minWidth:140
},
{
title: '虚拟网络/子网',
key: 'virtualNetworkSubnet',
minWidth:140
},
{
title: '网络安全组',
key: 'securityGroup',
minWidth: 120
}
]
望大家少走弯路~
补充知识:iView中table表格组件使用中的一些问题解决方法
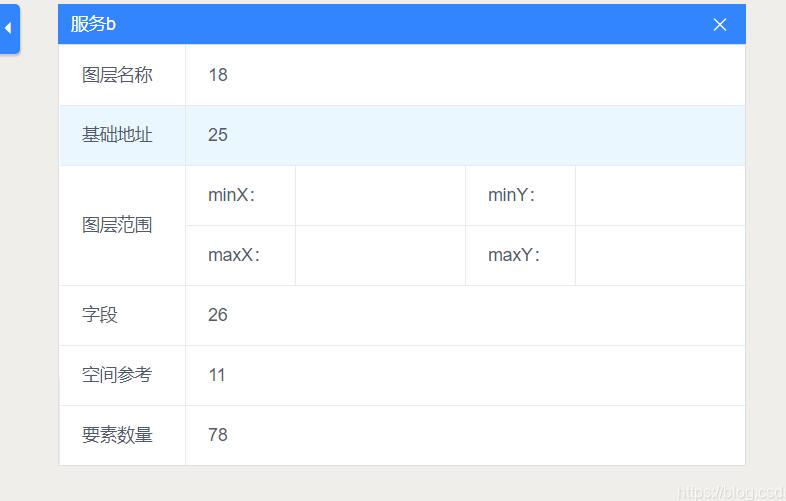
最近在做图层属性信息展示功能时,需要用到表格来展示请求到的属性信息,项目UI时iview,所以我就从iview中拿到表格组件来用。https://iviewui.com/components/table

最终成品是这样一个组件。
iview的组件功能还是很强,但是用起来也相当麻烦,在这个表格设计过程中我遇到了两个难点;
一、怎么拆分以及合并部分单元格;
二、怎么调整某一个单元格的设计宽度;
首先第一个问题,
viewUI里面提供了属性 span-method 可以指定合并行或列的算法。
该方法参数为 4 个对象:
row: 当前行
column: 当前列
rowIndex: 当前行索引
columnIndex: 当前列索引
该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 colspan。 也可以返回一个键名为 rowspan 和 colspan 的对象。
由于只有合并没有拆分,所以我就在原来列数基础上多增加几列满足拆分需求,行列数据在data中声明。
columns1: [
{
title: 'Name',
key: 'name',
width: 100
},
{
title: 'Value',
key: 'value',
width: 88
},
{
title: 'Other1',
key: 'other1'
},
{
title: 'Other2',
key:'other2',
resiable: true,
width: 88
},
{
title: 'Other3',
key:'other3'
}
],
attribute: [
{
name: '图层名称',
value: 18
},
{
name: '基础地址',
value: 25
},
{
name: '图层范围',
value: 'minX:',
other1: '',
other2:'minY:',
other3: '',
cellClassName: {
value: 'cellwidth',
other2: 'cellwidth'
}
},
{
name: 'maxX:',
value: '',
other1: 'maxY:',
other2: '',
cellClassName: {
name: 'cellwidth',
other1: 'cellwidth'
}
},
{
name: '字段',
value: 26
},
{
name: '空间参考',
value: 11
},
{
name: '要素数量',
value: 78
}
]
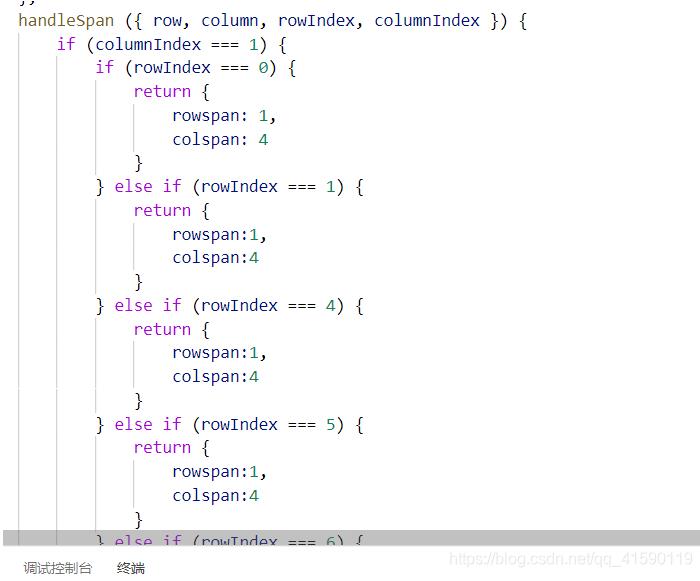
接下来就是写函数来合并单元格了,api里面给是示范代码,看起来不太好懂,但是总结起来就是if 是用来记录开始操作的单元格序号,而不是进行判断,通过if嵌套来实现在指定行列进行合并。

到这一步基本上就把大致表格做好了。
接下来第二个问题
我需要把字段比较短的单元格宽度变窄,在API中也有这些为行列以及单元格设置样式的扩展属性
行:通过属性 row-class-name 可以给某一行指定一个样式名称。
列:通过给列 columns 设置字段 className 可以给某一列指定一个样式。
单元格:通过给数据 data 设置字段 cellClassName 可以给任意一个单元格指定样式。
但是我在项目中写的时候发现它所能改的样式只有背景颜色,字体颜色等不影响盒子状态的属性,例如width这样的属性即便写上也是无效的。在调试了许久还是一无所获之后,我想用js来写一个改变宽度的函数,于是在API里发现了

由于我把表头隐藏掉了,于是使用时我发现可以直接来设置单元格宽度,这样问题就解决了。
总结一下:官方组件库中提供的API能解决我们的大部分问题,所以在遇到问题时候多看官网,看看能不能从不同角度去解决。
以上这篇解决iview table组件里的 固定列 表格不自适应的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决iview table组件里的 固定列 表格不自适应的问题 的全部内容, 来源链接: utcz.com/p/218735.html









