Antd中单个DatePicker限定时间输入范围操作
1、某个时间段
import React from 'react';
import moment from 'moment';
class DateDemo extends React.Component{
disabledDate = (current) => {
return current < moment().startOf('day') || current > moment().add(6, 'day') ;
};
datePickerChange = (date) => {
console.log(date,'date即为DatePicker选中的时间');
}
render(){
return(
<div>
<DatePicker
disabledDate={this.disabledDate}
onChange={this.datePickerChange}
/>
</div>
)
}
}
在线查看:单个DatePicker限定时间输入范围

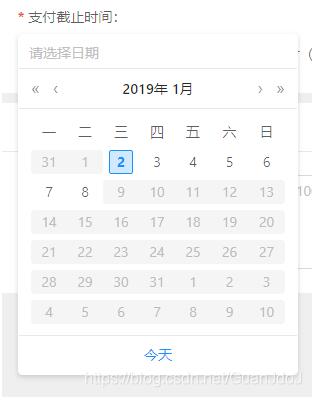
这样就只能选择从当天算起到七天后的日期,但是时间的时分秒是你选择的时候系统时间的时分秒,这个有需要的话要额外处理,比如设置为当天起始值:
...
//setHours(hours,min,sec,ms)
let day = date ? new Date(date).setHours(0, 0, 0, 0): 0;
...
disabledDate方法中时间相关api是配合JS的日期处理类库:Moment.js使用的,moment().startOf('day') 代表今天,moment().add(6, 'day')代表今天加后6天共七天。其他用法可以去官网查看:http://momentjs.cn/
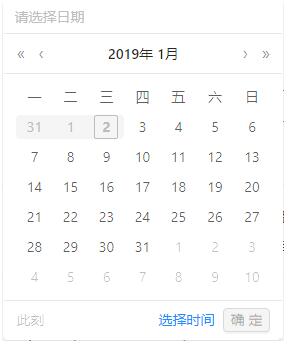
2、向前或向后时间范围
...
disabledDate = (current) => {
return current && current < moment().endOf('day');
}
...

更详细的API可以去Antd官网看:https://ant.design/components/date-picker-cn/
补充知识:antd中的disabledDate不可选择时间的处理
我就废话不多说了,大家还是直接看代码吧~
handleData(time){
if(!time){
return false
}else{
// 大于当前日期不能选 time > moment()
// 小于当前日期不能选 time < moment().subtract(1, “days”)
// 只能选前7后7 time < moment().subtract(7, “days”) || time > moment().add(7, ‘d')
return time < moment().subtract(7, “days”) || time > moment().add(7, ‘d')
}
}*
disabledDate = (current) => {
// Can not select days before today and today
//return current && current < moment().endOf(‘day');!!!!!当天之前的不可选,包括当天
return current < moment().subtract(1, ‘day') !!!!!当天之前的不可选,不包括当天
}
以上这篇Antd中单个DatePicker限定时间输入范围操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Antd中单个DatePicker限定时间输入范围操作 的全部内容, 来源链接: utcz.com/p/218428.html