Vue全局使用less样式,组件使用全局样式文件中定义的变量操作
当你想要在vue项目的一个组件中使用全局样式文件中定义好的变量,此时只在main.js中import是不行的。
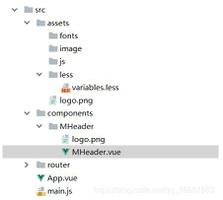
目录结构如下:

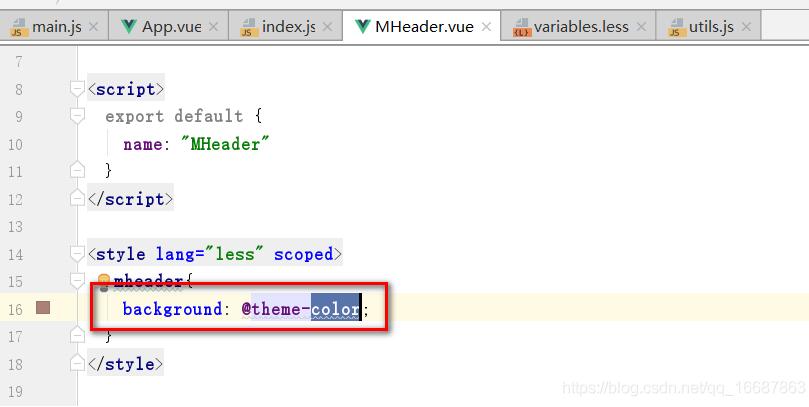
即在MHeader.vue中想要使用src下的less下的variables.less文件中定义好的变量。


此时,只用import在main.js中导入variables.less文件是会报错的。
解决办法:
1、安装less和less-loader
npm i less less-loader -D
2、要想全局使用还需使用一个插件( sass-resources-loader ),没有写错,就是sass
npm i sass-resources-loader -D
3、安装完sass-resources-loader后,配置webpack,找到build/utils.js文件,在cssLoaders函数中添加使用全局less函数

// 增加全局使用less函数
function lessResourceLoader() {
var loaders = [
cssLoader,
'less-loader',
{
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '../src/assets/less/variables.less'), //全局变量" title="定义全局变量">定义全局变量的文件路径
]
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
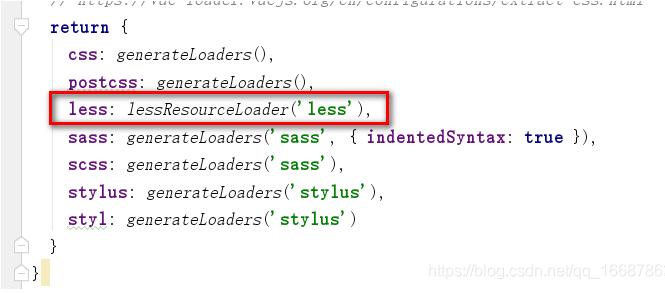
并在return中用你定义的lessResourceLoader函数替换less: generateLoaders('less')这个函数。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: lessResourceLoader('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}

4、完成之后就可以重新运行项目了
npm run dev
补充知识:Vue less使用scope时渗入修改子组件样式
我就废话不多说了,大家还是直接看代码吧~
@aaa: ~'>>>';
.wrap {
@{aaa} .component1 {
width: 120px;
}
/deep/ .component2 {
width: 130px;
}
}
以上这篇Vue全局使用less样式,组件使用全局样式文件中定义的变量操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue全局使用less样式,组件使用全局样式文件中定义的变量操作 的全部内容, 来源链接: utcz.com/p/218271.html